Maison >interface Web >Questions et réponses frontales >Quelle est l'étiquette du bouton bootstrap ?
Quelle est l'étiquette du bouton bootstrap ?
- 青灯夜游original
- 2022-01-10 14:07:131969parcourir
les boutons bootstrap peuvent être : 1. une balise, syntaxe ""; 2. une balise de bouton, syntaxe "" ; , balise d'entrée de type bouton, syntaxe "".

L'environnement d'exploitation de ce tutoriel : système Windows 7, bootsrap version 3.3.7, ordinateur DELL G3
les boutons de bootstrap peuvent être : une étiquette, une étiquette de bouton, une étiquette d'entrée de type de bouton
1 . Classe btn
Classe de bouton de base, convertit une balise, une balise de bouton, une balise d'entrée de type de bouton en style de bouton de base sous bootstrap.
<div style="margin-bottom:15px"> <a href="#">查看评论</a> </div> <div style="margin-bottom:15px"> <button type="submit">结账</button> </div> <div style="margin-bottom:15px"> <input type="button" value="设置"> </div>

Le style original d'une balise, d'une balise de bouton et d'une balise d'entrée de type bouton
est utilisé pour une balise, une balise de bouton et une balise d'entrée de type bouton.
Ajoutez le style de bouton par défaut bootstrap aux balises ci-dessus.
<div style="margin-bottom:15px"> <a class="btn" href="#">查看评论</a> </div> <div style="margin-bottom:15px"> <button class="btn" type="submit">结账</button> </div> <div style="margin-bottom:15px"> <input class="btn" type="button" value="设置"> </div>

une balise, une balise de bouton, un style de balise d'entrée de type de bouton après avoir défini la classe btn
2. classe btn-primary, classe btn-info, classe btn-success, classe btn-warning, classe btn- Danger , btn-inverse class
<div style="margin-bottom:15px"> <a class="btn btn-primary" href="#">.btn .btn-primary</a> </div> <div style="margin-bottom:15px"> <button class="btn btn-info" type="submit">.btn .btn-info</button> </div> <div style="margin-bottom:15px"> <input class="btn btn-success" type="button" value=".btn .btn-success"> </div> <div style="margin-bottom:15px"> <a class="btn btn-warning" href="#">.btn .btn-warning</a> </div> <div style="margin-bottom:15px"> <button class="btn btn-danger" type="submit">.btn .btn-danger</button> </div> <div style="margin-bottom:15px"> <input class="btn btn-inverse" type="button" value=".btn .btn-inverse"> </div>

.btn .btn-*Button style
Trois, btn-large class, btn-small class, btn-mini class
sont utilisés pour définir la taille des étiquettes , cela ne semble pas fonctionner.
<div style="margin-bottom:15px"> <a class="btn btn-primary btn-large" href="#">.btn .btn-primary</a> </div> <div style="margin-bottom:15px"> <button class="btn btn-info btn-small" type="submit">.btn .btn-info</button> </div> <div style="margin-bottom:15px"> <input class="btn btn-success btn-mini" type="button" value=".btn .btn-success"> </div>

Le style après avoir utilisé la classe btn-large, la classe btn-small et la classe btn-mini
Quatre La balise i
est utilisée à l'intérieur de l'étiquette du bouton pour ajouter une icône au bouton. bouton. Cela n'a pas fonctionné.
<div style="margin-bottom:15px"> <a class="btn btn-primary btn-large" href="#"><i class="icon-comment icon-white"></i> 查看评论</a> </div> <div style="margin-bottom:15px"> <button class="btn btn-info btn-small" type="submit"><i class="icon-shopping-cart"></i> 结账</button> </div>

Le style après avoir ajouté la balise i
5. Groupe de boutons
-btn-group classe : utilisée pour contenir un groupe de groupes de boutons.
Classe-btn-toolbar : utilisée pour afficher plusieurs groupes de boutons côte à côte avec un espace entre les deux.
<div class="btn-toolbar"> <div class="btn-group"> <button class="btn">左</button> <button class="btn">中</button> <button class="btn">右</button> </div> <div class="btn-group"> <button class="btn">左</button> <button class="btn">中</button> <button class="btn">右</button> </div> </div>

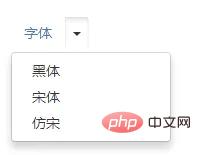
6. Bouton avec menu déroulant
<div class="btn-group"> <a class="btn dropdown-toggle" data-toggle="dropdown" href="#">字体<span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">黑体</a></li> <li><a href="#">宋体</a></li> <li><a href="#">仿宋</a></li> </ul> </div>
balise div : utilisée pour contenir des boutons et des menus déroulants avec des menus déroulants.
-btn-group class
a tag : bouton avec menu déroulant, qui peut contenir la balise span et le nom du bouton. Classe
-dropdown-toggle : ajoutez des styles aux boutons du menu déroulant. Attribut
-data-toggle :
Après avoir défini data-toggle="dropdown", vous pouvez contrôler la fenêtre contextuelle et l'effondrement du menu déroulant en cliquant sur le bouton.
balise span
classe-caret : ajoute un logo déroulant triangulaire
balise ul : contient le contenu du menu déroulant
classe-dropdown-menu
balise li : contient chaque élément de la liste

Bouton avec drop- menu bas
<div class="btn-group"> <a class="btn" href="#">字体</a> <a class="btn dropdown-toggle" data-toggle="dropdown" href="#"><span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">黑体</a></li> <li><a href="#">宋体</a></li> <li><a href="#">仿宋</a></li> </ul> </div>
Changez le nom du bouton Extrayez-le et placez-le dans une balise a séparée.

Le petit triangle contrôle le menu déroulant individuellement
[Recommandation associée : "tutoriel bootstrap"]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

