Maison >interface Web >Questions et réponses frontales >Quelles bibliothèques js peuvent être utilisées pour le bootstrap ?
Quelles bibliothèques js peuvent être utilisées pour le bootstrap ?
- 青灯夜游original
- 2021-12-30 11:23:412756parcourir
Bibliothèques de plug-ins js disponibles : 1. Transition d'animation "transition.js" ; 2. Fenêtre contextuelle modale "modal.js" ; 3. Menu déroulant "dropdown.js" ; js"; 5. Boîte d'invite "tooltop.js"; 6. Boîte d'avertissement "alert.js" et ainsi de suite.

L'environnement d'exploitation de ce tutoriel : système Windows 7, bootsrap version 3.2, ordinateur DELL G3
Plug-in JavaScript (bibliothèque) supporté par Bootstrap
Import unique :
Bootstrap fournit un fichier unique, Ce fichier contient tous les plug-ins JavaScript de Bootstrap, à savoir bootstrap.js (version compressée : bootstrap.min.js).
L'utilisation spécifique est la suivante (ou voir les lignes 28-29 de l'éditeur de code à droite) :
<!—导入jQuery版本库,因为Bootstrap的JavaScript插件依赖于jQuery --> <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> <!—- 一次性导入所有Bootstrap的JavaScript插件(压缩版本) --><script src="js/bootstrap.min.js"></script>
Déclaration spéciale : la bibliothèque de versions jQuery peut également charger votre version locale de jQuery.
Import individuel :
Afin de faciliter l'importation indépendante de fichiers d'effets spéciaux, Bootstrap V3.2 fournit 12 plug-ins JavaScript, ce sont :
☑ Transitions d'animation (Transitions) : Plug correspondant -in files "transition.js"
☑Modal:Fichier de plug-in correspondant"modal.js"
☑Menu déroulant (Dropdown):Fichier de plug-in correspondant "dropdown.js"
☑Détection de défilement (Scrollspy) : Le fichier du plug-in correspondant"scrollspy.js"
☑ Onglet : Le fichier du plug-in correspondant" .js"
☑ Tooltips : Le fichier du plug-in correspondant "tooltop.js"
☑ Popover : Le fichier du plug-in correspondant "popover".
☑ Alerte : Fichier de plug-in correspondant“alert.js”
☑Boutons (Boutons): Fichier de plug-in correspondant“button.js”
☑ Réduire : Le fichier plug-in correspondant"collapse.js"
☑Carrousel d'images Carrousel : Le fichier plug-in correspondant"carousel.js"
☑ Bouée de positionnement automatique Affixe : Le fichier de plug-in correspondant "affix.js"
Le téléchargement du plug-in indépendant ci-dessus peut être téléchargé depuis github (https://github.com/twbs/bootstrap).
Boîte pop-up modale - utilisation d'une fenêtre pop-up modale (description des paramètres de données)
En plus de contrôler les fenêtres pop-up modales via data-toggle et data-target, le framework Bootstrap cible également le modal des boîtes contextuelles. Des propriétés de données personnalisées supplémentaires sont fournies pour contrôler les fenêtres contextuelles modales. Par exemple : s'il existe une toile de fond modale avec un fond gris et si la fenêtre contextuelle modale peut être fermée en appuyant sur la touche ESC. Les instructions pertinentes concernant les propriétés personnalisées de la fenêtre contextuelle modale sont les suivantes :

Le code de la fenêtre contextuelle déclenchée par JavaScript :
$(function(){
$(".btn").click(function(){
$("#mymodal").modal();
});
});Boîte contextuelle modale - Paramètres des paramètres lorsque JavaScript se déclenche ( 1)
Utilisez JavaScript pour déclencher Lorsqu'une fenêtre contextuelle modale apparaît, le framework Bootstrap fournit certains paramètres, notamment paramètres d'attribut, paramètres de paramètre et paramètres d'événement.
Paramètres d'attribut
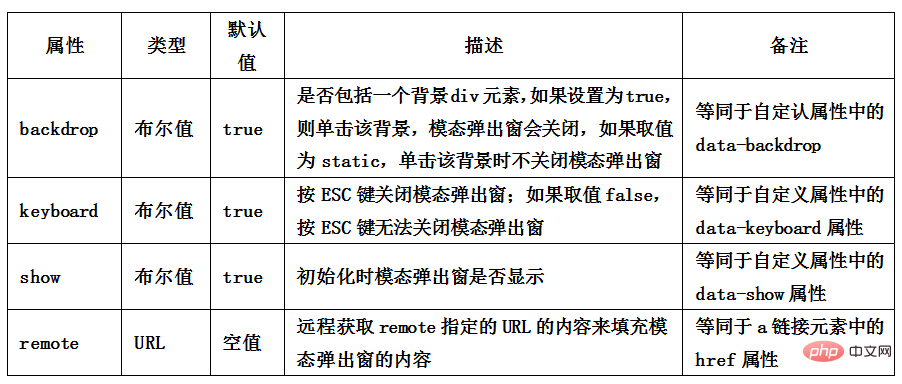
Les principaux attributs personnalisés pris en charge par défaut par les fenêtres contextuelles modales sont :

Par exemple, si vous ne souhaitez pas que l'utilisateur appuie sur la touche ESC pour fermer le fenêtre contextuelle modale, vous pouvez faire ceci :
$(function(){
$(".btn").click(function(){
$("#mymodal").modal({ keyboard:false
});
});
});fournit également trois paramètres pour les fenêtres contextuelles modales dans le framework Bootstrap. Les instructions spécifiques sont les suivantes :
Paramètres |
Utilisation . |
Description |
toggle |
$("#mymodal").modal("toggle") |
Lors du déclenchement, inversez l'état de la fenêtre contextuelle modale. Si la fenêtre contextuelle modale est affichée, fermez-la ; sinon, si la fenêtre contextuelle modale est fermée, affichez |
show |
$("#mymodal").modal("show" ) |
Lors du déclenchement, affichez la fenêtre contextuelle modale |
hide |
$("#mymodal").modal("hide") |
Lorsque le déclenchement est déclenché, fermez la fenêtre contextuelle modale |
Paramètres d'événement :
La fenêtre contextuelle modale prend également en charge quatre types d'événements, à savoir avant l'apparition de la fenêtre contextuelle modale, après son apparition, avant la fermeture et après la fermeture. comme suit :
Event Type |
Description |
show.bs.modal |
Se déclenche immédiatement lorsque la méthode show est appelée (avant qu'elle n'ait été affichée) ; est cliqué, alors cet élément sera La propriété RelatedTarget de l'événement |
shown.bs.modal |
Cet événement est déclenché après que la fenêtre contextuelle modale soit entièrement affichée à l'utilisateur (et après avoir attendu le CSS animation à terminer); si un élément est cliqué, alors l'événement RelatedTarget de l'élément sera déclenché en tant qu'événement |
hide.bs.modal |
immédiatement lorsque la méthode hide est appelée (mais pas encore activée hors cache) |
hidden.bs.modal |
Cet événement est déclenché une fois la fenêtre contextuelle modale complètement masquée (et une fois l'animation CSS terminée) |
调用方法也非常简单:
$('#myModal').on('hidden.bs.modal', function (e) {
// 处理代码...
})下拉菜单(Dropdown)dropdown.js
(官方发布引用地址:http://cdn.bootcss.com/bootstrap/2.3.1/js/bootstrap-dropdown.js)
<p class="navbar navbar-default" id="navmenu">
<a href="##" class="navbar-brand">W3cplus</a>
<ul class="nav navbar-nav">
<li class="dropdown">
<a href="##" data-toggle="dropdown" class="dropdown-toggle" role="button" id="tutorial">教程<b class="caret"></b></a>
<ul class="dropdown-menu" role="menu" aria-labelledby="tutorial">
<li role="presentation"><a href="##">CSS3</a></li>
<li role="presentation"><a href="##">HTML5</a></li>
<li role="presentation"><a href="##">Sass</a></li>
</ul>
</li>
<li><a href="##">前端论坛</a></li>
<li><a href="##">关于我们</a></li>
</ul>
</p>被点击的菜单项链接或按钮需要添加自定义属性 data-toggle="dropdown"
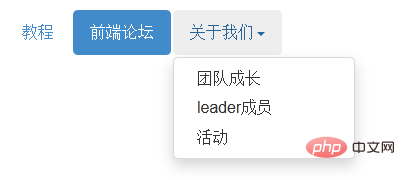
Dropdown插件加载时,对所有带 有“data-toggle=dropdown”样式的元素绑定了事件,用户单击带有“data-toggle=dropdown”样式的链接或按钮时, 会触发JavaScript事件代码。当用户点击带有“data-toggle=dropdown”样式的链接或按钮时,下拉菜单的父容器(上面的示例是 “74d52b23ab82884e0a9b3f3b737a1a79”)会添加一个open类名,此时下拉菜单显示;再次单击时,JavaScript会删除刚添加的open类 名,此时下拉菜单将隐藏。
效果图如下:

使用JavaScript调用dropdown()方法后,单击激活按钮,会弹出下拉菜单,再次单击的时候会收起下拉菜单。
$(function(){
$(".dropdown-toggle").dropdown();
})还可以使用参数“toggle”。当下拉菜单隐藏时,调用dropdown(“toggle”)方法可以显示下拉菜单,反之,如果下拉菜单显示时,调用dropdown(“toggle”)方法可以让下拉菜单隐藏。
$(function(){
$(".dropdown-toggle").dropdown("toggle");
})不过使用该参数,每次单击都要两次toggle,就会一直是一个不变的状态。所以,一般情况下,使用示例中不带参数的方法。就算你需要使用参数“toggle”,也建议使用jQuery的one方法:
$(".dropdown-toggle").one("click",function(){
$(this).dropdown("toggle");
})滚动监控器 scrollspy.js
(官方发布引用地址:http://cdn.bootcss.com/bootstrap/2.3.1/js/bootstrap-scrollspy.js)
1、当用户鼠标滚动时,滚动条的位置会自动更新导航条中相应的导航项
2、用户拖动滚动条,当滚动到@mdo时,上面的@mdo导航项就会高亮显示:

这是因为该插件可以自动检测滚动条到达哪个位置,然后在需要高亮的菜单元素上加了一个“active”样式。
选项卡(Tabs)
插件引用地址:914ab5dbdee22d115e4f23645cfd4a112cacc6d41bbb37262a98f745aa00fbf0
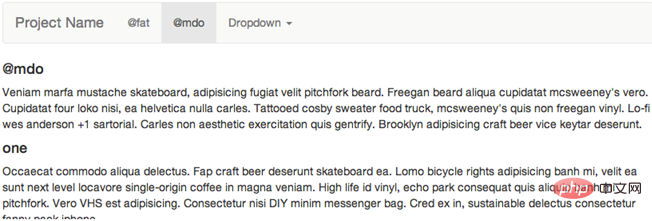
选项卡Tabs是Web中一种非常常用的功能。用户点击或悬浮对应的菜单项,能切换出对应的内容。如下图所示:

选项卡组件(也就是菜单组件),对应的是 Bootstrap的 nav-tabs)
底部可以切换的选项卡面板,在 Bootstrap 中通常 tab-pane 来表示
一个选项卡主要包括两个部分,其一是菜单项,其二是内容面板。拿下面的示例来做演示。其HTML结构如下:
<!-- 选项卡组件(菜单项nav-tabs)-->
<ul id="myTab" class="nav nav-tabs" role="tablist">
<li class="active"><a href="#bulletin" role="tab">公告</a></li>
<li><a href="#rule" role="tab">规则</a></li>
<li><a href="#forum" role="tab">论坛</a></li>
<li><a href="#security" role="tab">安全</a></li>
<li><a href="#welfare" role="tab">公益</a></li>
</ul>
<!-- 选项卡面板 -->
<p id="myTabContent" class="tab-content">
<p class="tab-pane fade in active" id="bulletin">公告内容面板</p>
<p class="tab-pane fade" id="rule">规则内容面板</p>
<p class="tab-pane fade" id="forum">论坛内容面板</p>
<p class="tab-pane fade" id="security">安全内容面板</p>
<p class="tab-pane fade" id="welfare">公益内容面板</p>
</p>关键一点,选项卡中链接的锚点要与对应的面板内容容器的ID相匹配。
在Bootstrap框架中选项卡nav-tabs已带有样式,前面在介绍导航一节中有详细介绍。而对于面板内容tab-pane都是隐藏的,只有当前面板内容才是显示的:
/*bootstrap.css文件第3758行~第3763行*/
.tab-content > .tab-pane {
display: none;
}
.tab-content > .active {
display: block;
}选项卡--触发切换效果
同样的,选项卡也定义data属性来触发切换效果。当然前提你也要先加载bootstrap.js或者是tab.js。声明式触发选项卡需要满足以下几点要求:
1、选项卡导航链接中要设置 data-toggle="tab"
2、并且设置 data-target="对应内容面板的选择符(一般是ID)";
如果是链接的话,还可以通过 href="对应内容面板的选择符(一般是ID)"
主要起的作用是用户点击的时候能找到该选择符所对应的面板内容 tab-pane。
3、面板内容统一放在 tab-content 容器中,而且每个内容面板 tab-pane 都需要设置一个独立的选择符(最好是ID)与选项卡中的 data-target 或 href 的值匹配。
选项卡--为选择卡添加fade样式
为了让面板的隐藏与显示在切换的过程效果更流畅,可以在面板中添加类名 fade,让其产生渐入的效果。
选项卡--胶囊式选项卡(nav-pills)
在Bootstrap除了可以让 nav-tabs 具有选项卡的切换功能之外,还可以对胶囊式 nav-pills 导航也具有选项卡的功能。我们只需要将 nav-tabs 换成 nav-pills,另外关键一点是将 data-toggle="tab"换成data-toggle="pill"。
调用方法:
在每个链接的单击事件中调用tab("show")方法,显示对应的标签面板内容。针对上面的示例,删除HTML中自定义的 data-toggle="tab" 或 data-toggle="pill" 的属性,然后通过下面的脚本来调用:
$(function(){
$("#myTab a").click(function(e){
e.preventDefault();
$(this).tab("show");
});
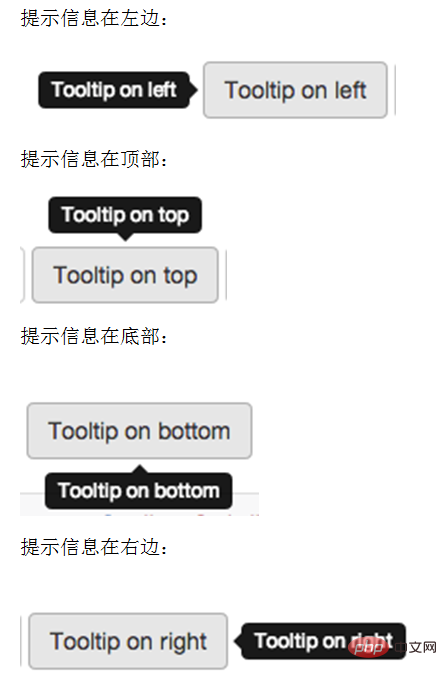
})提示框(Tooltip)
插件源文件:tooltip.js
(引用地址:279b171ca38ae9d72ccd47983294b1022cacc6d41bbb37262a98f745aa00fbf0)

提示框--结构
Bootstrap框架中的tooltip的插件提供了四种不同的风格:
提示信息在左边:

在Bootstrap框架中的提示框,结构非常简单,常常使用的是按钮bb9345e55eb71822850ff156dfde57c8标签或者链接3499910bf9dac5ae3c52d5ede7383485标签来制作。不管是使用按钮还是链接来制作提示框,他们都有一个共性:
- 通过 title 属性的值来定义提示信息(也可以使用自定义属性 src-title 来设置提示信息)。
- 通过 data-placement 自定义属性来控制提示信息框的位置,根据四种不同的位置,data-placement具有四个值:top、right、bottom和left,分别表示提示框出现的位置在顶部、右边、底部和左边。
- 还有一个最重要的参数不可缺少,data-toggle="tooltip"。
<button type="button" class="btnbtn-default" data-toggle="tooltip" data-placement="left" src-title="提示框居左"> 提示框居左 </button>
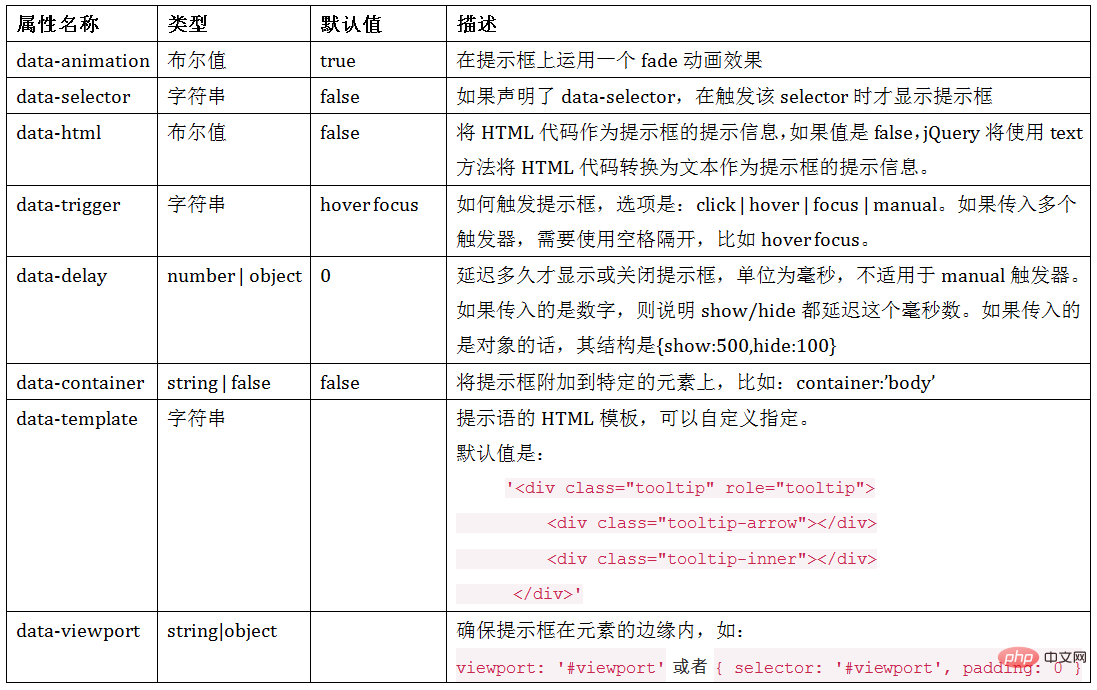
提示框--其他的自定义属性
除此之外,提示框还有其他的自定义属性,每个自定义属性都具自身存在的意义,如下表所示:

提示框--JS设置参数方法
除了在 html 代码中使用 data- 设置提示框参数,还可以使用 JavaScript 来设置提示框参数,主要包括:

弹出框(Popover)
插件源文件:popover.js
(引用地址:eeaabbb240d55acf9119781656280efb2cacc6d41bbb37262a98f745aa00fbf0)
样式文件:
☑ LESS版本:对应的源文件是 popovers.less
☑ Sass版本:对应的源文件是 _popovers.scss
☑ 编译后的Bootstrap:对应bootstrap.css文件第5595行~第5714行
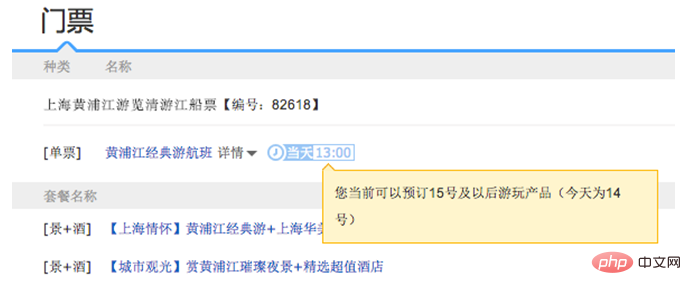
弹出框(Popover)仅从外表上看,和前面介绍的提示框(Tooltip)长得差不多,如下所示:

不同的是:弹出框除了有标题 title 以外还增加了内容 content 部分。这个在提示框中是没有的。而对于两者有何区别呢?稍后我们会介绍,先来了解如何制作Bootstrap框架中的弹出框。
弹出框--自定义结构属性
同样在弹出框制作时,可以在HTML中定义下表所列的自定义属性:

弹出框--提示框和弹出框的异同
从之前的学习可知,弹出框中HTML自定义的 data 属性和提示框中的自定义的 data 属性基本相同,只不过在其基础上增加了一个 data-content 属性,用来设置弹出框的内容。其实两插件也有略微的不同:
- 提示框 tooltip 的默认触发事件是 hover 和 focus,而弹出框 popover 是 click
- 提示框 tooltip 只有一个内容(title),而弹出框不仅可以设置标题(title)还可以设置内容(content)
警告框(Alert)
插件源文件:alert.js
引用地址:
http://cdn.bootcss.com/bootstrap/2.3.1/js/bootstrap-alert.min.js

警告框--使用声明式触发警告框
如果通过自定义的HTML属性(声明式)来触发警告框,需要在关闭按钮上设置自定义属性data-dismiss="alert",如下所示:
<p class="alert alert-success" role="alert">
<button class="close" data-dismiss="alert" type="button" >×</button>
<p>恭喜您操作成功!</p>
</p>运行效果如下:

点击X会关闭整个警告框。
其实关闭按钮,不一定非要用X号,也可以是普通的按钮元素或者链接元素,只需要保证关闭元素带有自定义属性data-dismiss="alert"即可
警告框--JavaScript触发警告框
除了通过自定义data-dismiss="alert"属性来触发警告框关闭之外,还可以通过JavaScript方法。只需要在关闭按钮上绑定一个事件。如下所示:
html代码:
<p class="alert alert-warning" role="alert" id="myAlert">
<h4>谨防被骗</h4>
<p>请确认您转账的信息是你的亲朋好友,不要轻意相信不认识的人...</p>
<button type="button" class="btn btn-danger" id="close">关闭</button>
</p>通过下面的JavaScript代码来触发:
$(function(){
$("#close").on("click",function(){
$(this).alert("close");
});
});运行效果如下:

按钮插件(Button)
插件源文件:button.js
引用地址:
<script src="http://cdn.bootcss.com/bootstrap/2.3.1/js/bootstrap-button.min.js"></script>
按钮插件--按钮加载状态
通过按钮可以设计状态提示,当单击按钮时,会显示loading状态信息。例如,点击“加载”按钮,会触发按钮的加载的状态。如下所示:
<button class="btnbtn-primary" data-loading-text="正在加载中,请稍等..." type="button" id="loaddingBtn">加载</button>
通过data-loading-text属性定义加载的文本信息,然后通过JavaScript给按钮绑定一个事件,并给按钮添加一个button("loading")方法来激活按钮的加载状态行为。如下所示:
$(function(){
$("#loaddingBtn").click(function () {
$(this).button("loading");
});
});运行效果如下:
点击前:

点击后:

按钮插件--模拟单选择按钮
模拟单选择按钮是通过一组按钮来实现单选择操作。使用按钮组来模拟单选按钮组,能够让设计更具个性化,可以定制出更美观的单选按钮组。
在Bootstrap框架中按钮插件中,可以通过给按钮组自定义属性data-toggle="buttons",如下所示:
<p class="btn-group" data-toggle="buttons">
<label class="btn btn-primary">
<input type="radio" name="options" id="options1">男
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="options2">女
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="options3">未知
</label>
</p>运行效果如下:

按钮插件--模拟复选按钮
使用按钮组来模拟复选按钮和模拟单选按钮是一样的,具有同等效果,也是通过在按钮组上自定义data-toggle="buttons"来实现。唯一不同的是,将input[type="radio"]换成input[type="checkbox"],如下所示:
<p class="btn-group" data-toggle="buttons">
<label class="btn btn-primary">
<input type="checkbox" name="options" id="options1">电影
</label>
<label class="btn btn-primary">
<input type="checkbox" name="options" id="options2">音乐
</label>
<label class="btn btn-primary">
<input type="checkbox" name="options" id="options3">游戏
</label>
<label class="btn btn-primary">
<input type="checkbox" name="options" id="options4">摄影
</label>
</p>运行效果如下:

手风琴(Collapse)
插件源文件:collapse.js
引用地址:
<script src="http://cdn.bootcss.com/bootstrap/2.3.1/js/bootstrap-collapse.min.js"></script>
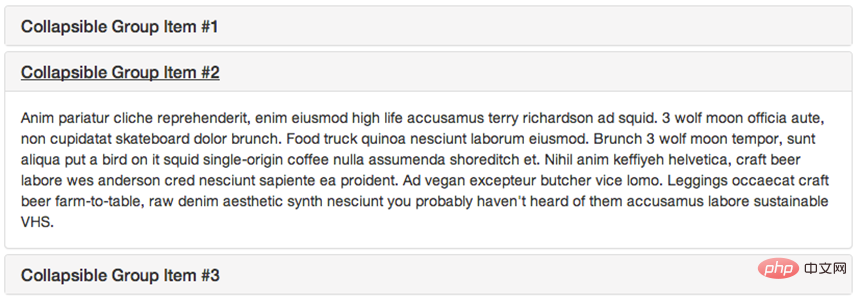
Bootstrap 框架中 Collapse插件(折叠)其实就是我们常见的手风琴效果。点击标题,可以让其对应的内容显示或隐藏。如下图所示:

图片轮播(Carousel)
插件对应的文件:carousel.js
引用地址:
<script src="http://cdn.bootcss.com/bootstrap/2.3.1/js/bootstrap-carousel.min.js"></script>
要显示的效果就是多幅图片轮回播放,如下图所示:

上面的轮播效果是6张广告图从右向左播放,鼠标悬停在图片时会暂停播放,如果鼠标悬停或单击右下角圆点时,会显示对应的图片。这种图片轮播效果,在Bootstrap框架中是通过Carousel插件来实现,在下面小节中我们将要介绍的是如何使用Carouse插件实现图片轮播效果。
第一步:设计轮播图片的容器。在 Bootstrap 框架中采用 carousel 样式,并且给这个容器定义一个 ID 值,方便后面采用 data 属性来声明触发。
<p id="slidershow" class="carousel"></p>
第二步:设计轮播图片计数器。在容器 p.carousel 的内部添加轮播图片计算器,采用 carousel-indicators 样式,其主要功能是显示当前图片的播放顺序(有几张图片就放置几个li),一般采用有顺列表来制作:
<p id="slidershow" class="carousel">
<!-- 设置图片轮播的顺序 -->
<ol除了data-ride="carousel"、data-slide、data-slide-to 以外,轮播组件还支持其他三个自定义属性:
属性名称 |
类型 |
默认值 |
描述 |
data-interval |
number |
5000 |
幻灯片轮换的等待时间(毫秒)。如果为false,轮播将不会自动开始循环 |
data-pause |
string |
hover |
默认鼠标悬停留在幻灯片区域即停止播放,离开即开始播放 |
data-wrap |
布尔值 |
true |
轮播是否持续循环
|
图片轮播--JavaScript触发方法
默认情况之下,如果 carousel 容器上定义了 data-ride="carousel" 属性,页面加载之后就会自动加载轮播图片切换效果。如果没有定义 data-ride 属性,可以通过 JavaScript 方法来触发轮播图片切换。具体使用方法如下:
$(".carousel").carousel();也可以通过容器的 ID 来指定:
$("#slidershow").carousel();在 carousel() 方法中可以设置具体的参数,如:
属性名称 |
类型 |
默认值 |
描述 |
interval |
number |
5000 |
幻灯片轮换的等待时间(毫秒)。如果为false,轮播将不会自动开始循环 |
pause |
string |
hover |
默认鼠标悬停留在幻灯片区域即停止播放,离开即开始播放 |
wrap |
布尔值 |
true |
轮播是否持续循环 |
使用时,在初始化插件的时候可以传关相关的参数,如:
$("#slidershow").carousel({
interval: 3000
});实际上,当我们给carousel()方法配置参数之后,轮播效果就能自动切换。但 Bootstrap 框架中的 carousel 插件还给使用者提供了几种特殊的调用方法,简单说明如下:
- .carousel("cycle"):从左向右循环播放;
- .carousel("pause"):停止循环播放;
- .carousel("number"):循环到指定的帧,下标从0开始,类似数组;
- .carousel("prev"):返回到上一帧;
- .carousel("next"):下一帧
固定定位(Affix)
插件文件:源文件 affix.js
地址:http://cdn.bootcss.com/bootstrap/2.3.1/js/bootstrap-affix.js
Affix 效果常见的有以下三种:
☑ 顶部固定
☑ 侧边栏固定
☑ 底部固定
固定定位--声明式触发固定定位
Affix 插件可以对任何元素进行固定定位,其中比较简单的方法,就是通过自定义属性 data 来触发。其主要包括两个参数:
1、data-spy:取值 affix,表示元素固定不变的。
2、data-offset:整数值,比如 90,表示元素 top 和 bottom 的值都是 90px,其包括两种方式:data-offset-top 和 data-offset-bottom。
- data-offset-top 用来设置元素距离顶部的距离。比如 90,表示元素距离顶部 90px,当用户从顶部向下拖动滚动条,当滚动的距离大于 90px 时,affix 元素不再滚动,就会固定在浏览器窗口顶部。
- data-offset-bottom 刚好与 data-offset-top 相反。
具体使用如下:
<p data-spy="affix" data-offset="90">affix元素</p>
分开设置 data-offset 值方式:
<p data-spy="affix" data-offset-top="90" data-offset-bottom="150">affix元素</p>
我们来看一个简单的示例:
<nav class="navbar navbar-default" role="navigation">
…
</nav>
<p class="container">
<p class="row">
<p class="col-md-3" id="sidebarMenu">
<ul class="navnav-pills nav-stacked" data-spy="affix" data-offset-top="20">
…
</ul>
</p>
<p class="col-md-9">
…
</p>
</p>
</p>注意,在 body 要声明滚动监控。
<body data-spy="scroll" data-target="sidebarMenu">
运行效果如下:

注意,请在宽屏模式下查看效果。据我测试下来,使用声明式,就算设置了 data-offset-top 的值也会失效,需要在样式中给 affix 设置一个top值,与 data-offset-top 值相等。data-offset-bottom一样。
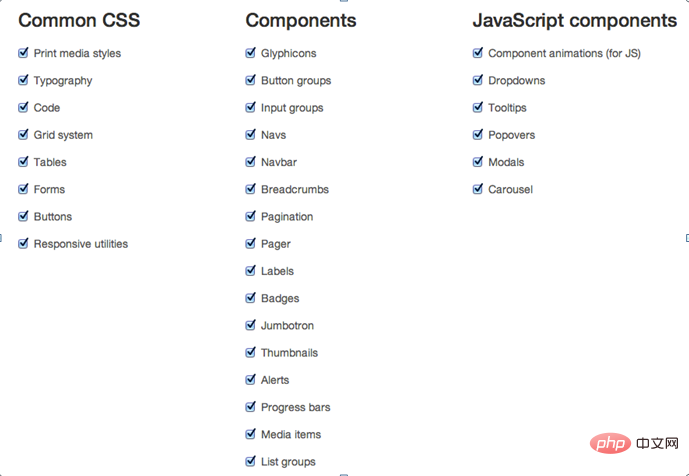
在线自定义设置--Bootstrap组件
在 Bootstrap 组件设置这一部分,提供了公共样式(Common CSS),UI 组件(Components)和 JavaScript 组件(JavaScript components)三个部分,如下图所示:

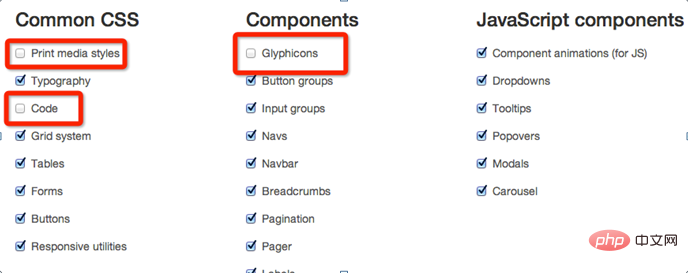
每个部分都有对应的列表清单,在自定义配置时候,可以根据自己需求进行选择,比如,我自己的 Bootstrap 框架中,不需要打印样式、code、Glyphicons、等等,那么只需要不选中它们:

Pour plus de connaissances sur le bootstrap, veuillez visiter : Tutoriel de base Bootstrap ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

