Maison >interface Web >Questions et réponses frontales >Que signifie répéter en CSS
Que signifie répéter en CSS
- WBOYoriginal
- 2021-12-30 11:59:055494parcourir
En CSS, répéter signifie "répéter". Lorsque la valeur de l'attribut répétition est utilisée en conjonction avec l'attribut "background-repeat", vous pouvez définir l'image d'arrière-plan de l'élément pour qu'elle se répète verticalement et horizontalement. background-repeat:repeat;}".

L'environnement d'exploitation de cet article : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Que signifie répéter en CSS
En CSS, répéter signifie "répéter". La propriété
background-repeat définit si et comment répéter l'image d'arrière-plan.
Par défaut, l'image d'arrière-plan se répète horizontalement et verticalement.
L'attribut background-repeat définit le mode de mosaïque de l'image.
Répétez à partir de l'image originale, qui est définie par background-image et placée en fonction de la valeur de background-position .
La syntaxe est la suivante :
background-repeat:value;
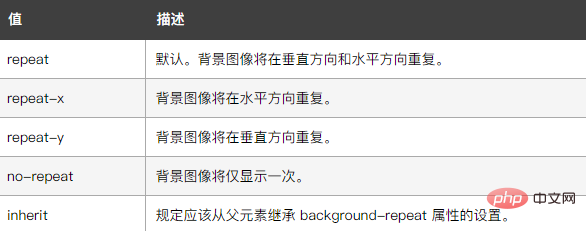
Les valeurs d'attribut sont les suivantes :

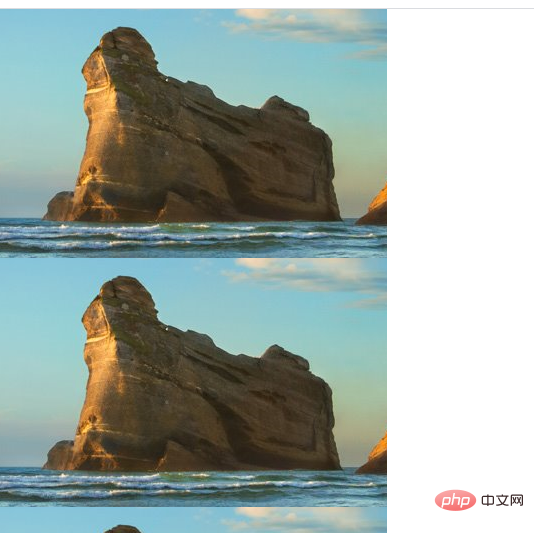
L'exemple est le suivant :
<html>
<head>
<style type="text/css">
body{
background-image: url(1118.02.png);
background-repeat: repeat-y
}
</style>
</head>
<body>
</body>
</html>Résultat de sortie :

(Partage de vidéo d'apprentissage : css video tutoriel)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

