Maison >interface Web >Questions et réponses frontales >Il existe plusieurs classes de texte dans bootstrap
Il existe plusieurs classes de texte dans bootstrap
- 青灯夜游original
- 2022-01-10 10:56:071876parcourir
bootstrap contient de nombreuses classes de texte : ".text-muted", ".text-primary", ".text-success", ".text-info", ".text-warning", ".text-danger" ” , « .small » et ainsi de suite.

L'environnement d'exploitation de ce tutoriel : système Windows 7, bootsrap version 3.3.7, ordinateur DELL G3
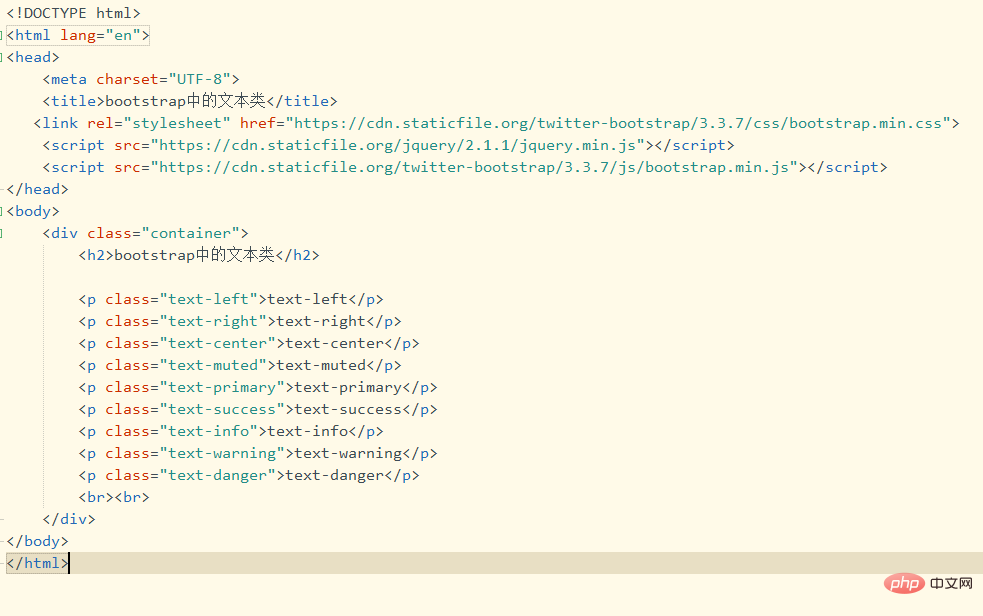
Code source :

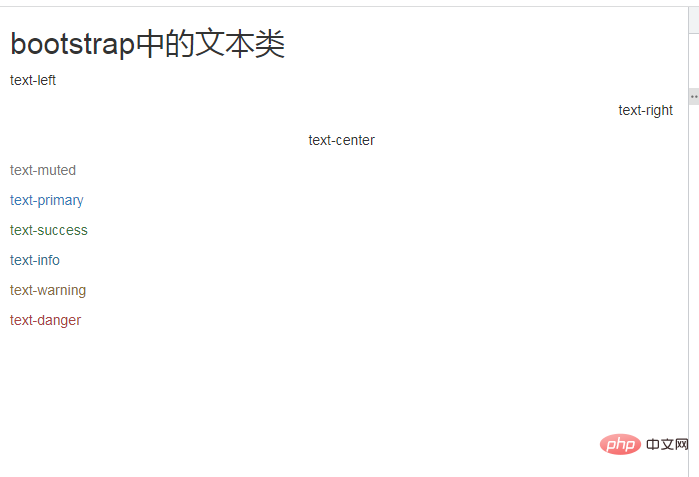
Effet d'exécution :

Instructions :
Catégorie Couleur du texte
Les différentes classes suivantes affichent différentes couleurs de texte. Si le texte est un lien, le texte s'assombrira lorsque la souris passera dessus :
| classe | description |
|---|---|
| .text-muted | "text-muted" Style de texte de la classe | Style de texte de classe "avertissement de texte" style de texte de classe "text-danger"
| Classe de mise en page de texte | |
| class | Description |
| Définir un petit texte (défini sur 85 % de la taille du texte parent) | .text-left |
| .text-centerDéfinir l'alignement du texte au centre | |
| .text-right | Définir l'alignement du texte à droite |
| La partie qui dépasse l'écran dans le paragraphe ne sera pas renvoyée à la ligne | |
|---|---|
| Définissez le le texte doit être en minuscules | |
| Définissez le texte en majuscules | |
| Définissez la première lettre du mot en majuscule | |
| Description | |
| Modifier les éléments de la page Contenu du texte inclus Remplacez-le par une image d'arrière-plan | |
| Tutoriel de base du bootstrap | ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

