Maison >interface Web >Questions et réponses frontales >Que signifie ensuite en javascript
Que signifie ensuite en javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-01-10 10:57:357421parcourir
En JavaScript, next signifie "suivant". La méthode next() est utilisée pour renvoyer l'élément frère suivant de l'élément sélectionné. Cette méthode ne renvoie qu'un seul élément. La syntaxe est "$(selector).next(filter" ). ".

L'environnement d'exploitation de ce tutoriel : système Windows 10, JavaScript version 1.8.5, ordinateur Dell G3.
Que signifie next en javascript ?
la méthode next() renvoie l'élément frère suivant de l'élément sélectionné.
Les éléments frères et sœurs sont des éléments qui partagent le même élément parent.
Remarque : Cette méthode ne renvoie qu'un seul élément.
Arbre DOM : cette méthode avance le long de l'élément frère suivant de l'élément DOM.
Méthodes associées :
nextAll() - Renvoie tous les éléments frères après l'élément sélectionné
nextUntil() - Renvoie tous les éléments frères après chaque élément entre les deux paramètres donnés
Syntaxe
$(selector).next(filter)
Description du paramètre
filter Facultatif. Spécifie une expression de sélection qui restreint la recherche à un élément frère.
L'exemple est le suivant :
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("li.start").next().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (兄弟节点)</li>
<li>li (兄弟节点)</li>
<li class="start">li (类名为"start"的兄弟节点)</li>
<li>li (类名为"start"的li节点的下一个的兄弟节点)</li>
<li>li (兄弟节点)</li>
</ul>
</div>
</body>
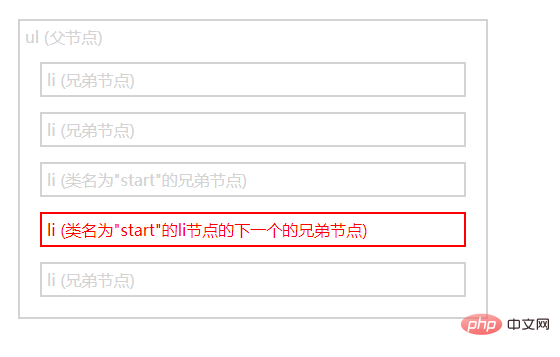
</html>Résultat de sortie :

[Recommandations associées : Tutoriel d'apprentissage Javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment convertir un tableau unidimensionnel en tableau tridimensionnel en javascript ? Présentation de la méthode
- Cet article vous aidera à comprendre le prototype et la chaîne de prototypes en JavaScript
- Une analyse approfondie des objets intégrés JavaScript (partage de résumé)
- A quoi sert le style en javascript
- Résumer 15 compétences de développement JavaScript (organisées et partagées)

