Maison >interface Web >Questions et réponses frontales >Quel est le mode de routage par défaut dans vue
Quel est le mode de routage par défaut dans vue
- 青灯夜游original
- 2021-12-24 17:30:253730parcourir
Le mode de routage par défaut dans vue est le mode "hash", qui utilise la valeur de hachage de l'URL comme itinéraire, simule une URL complète et prend en charge tous les navigateurs. Le principe du mode hachage est l'événement onhashchange, qui peut être surveillé sur l'objet window.

L'environnement d'exploitation de ce tutoriel : système Windows 7, vue version 2.9.6, ordinateur DELL G3.
Le routage dans vue est par défaut en mode hachage, qui peut être géré par un front-end pur.
Hash : utilisez la valeur de hachage de l'URL comme itinéraire. Prend en charge tous les navigateurs.
Le principe du mode hachage est l'événement onhashchange, qui peut être surveillé sur l'objet fenêtre :
window.onhashchange = function(event){
console.log(event.oldURL, event.newURL);
let hash = location.hash.slice(1);
document.body.style.color = hash;
}Le code ci-dessus peut changer la couleur de la police de la page en changeant le hachage. Bien qu'il soit inutile, il illustre le principe. dans une certaine mesure.
Le point le plus important est que, parce que l'URL dont le hachage change sera enregistrée par le navigateur, vous constaterez que l'avant et l'arrière du navigateur peuvent être utilisés, et lorsque vous cliquez en arrière, la couleur de la police de la page changera également. De cette façon, même si le navigateur n'a pas demandé au serveur, l'état de la page a été associé un par un à l'URL. Plus tard, les gens lui ont donné un nom dominateur appelé routage frontal, et il est devenu la configuration standard des applications monopage. .
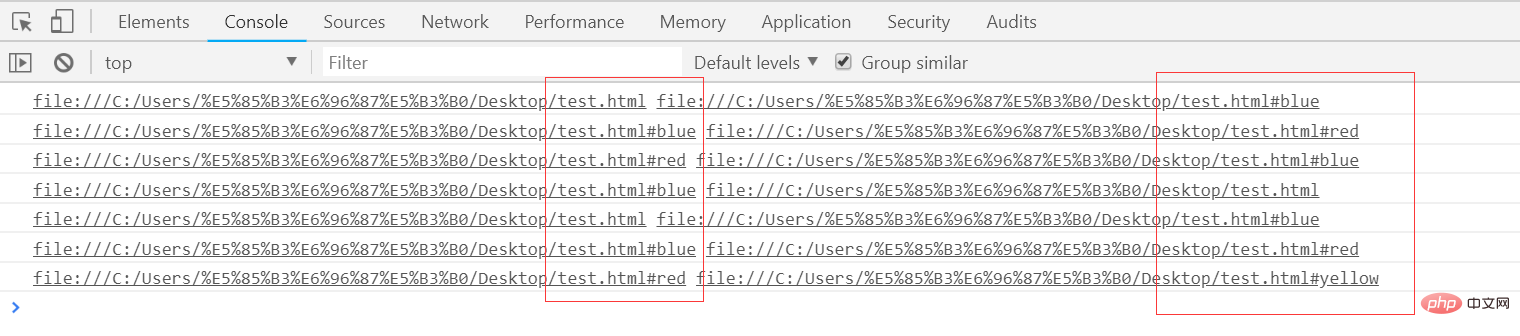
Écrivons une méthode simple pour tester
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div>测试一下</div>
<script type="text/javascript">
window.onhashchange = function(event){
console.log(event.oldURL,event.newURL)
let hash = location.hash.slice(1);
document.body.style.color = hash;
}
</script>
</body>
</html>
et la page peut être modifiée via les pages avant et arrière du navigateur.
NetEase Cloud Music et Baidu Netdisk utilisent le routage de hachage, qui ressemble à ceci :
http://music.163.com/#/friend https://pan.baidu.com/disk/home#list/vmode=list
Et les deux autres modes de routage vue :
Historique : depuis l'API d'historique HTML5 et la configuration du serveur. Reportez-vous au mode Historique HTML5 sur le site officiel
Résumé : prend en charge tous les modes d'exécution Javascript. S'il s'avère qu'il n'y a pas d'API de navigateur, le routage sera automatiquement forcé dans ce mode.
routage de l'historique
Avec l'arrivée de l'api d'historique, le routage frontal a commencé à évoluer Dans le hashchange précédent, vous ne pouvez changer que le fragment d'url derrière #, tandis que l'api d'historique donne le front. -fin de liberté totale
L'API d'historique peut être divisée en deux parties : commutation et modification
(1) Changement de statut d'historique
Elle comprend trois méthodes : retour, avant et départ, qui correspondent aux étapes avant, arrière et arrière du navigateur. opérations de saut. Certains étudiants ont dit que le navigateur (Google) n'a que des sauts en avant et en arrière. Eh bien, si vous maintenez la souris enfoncée en avant et en arrière, l'historique de toutes les fenêtres actuelles apparaîtra, vous pourrez donc sauter (peut-être). est plus approprié de l'appeler jump) :
history.go(-2);//后退两次 history.go(2);//前进两次 history.back(); //后退 hsitory.forward(); //前进
( 2) Modifier l'état historique
Il comprend deux méthodes, pushState et replaceState Ces deux méthodes reçoivent trois paramètres : stateObj, title, url
history.pushState({color:'red'}, 'red', 'red')
window.onpopstate = function(event){
console.log(event.state)
if(event.state && event.state.color === 'red'){
document.body.style.color = 'red';
}
}
history.back();
history.forward();L'état de la page. est enregistré dans l'objet d'état via pushstate. Lorsque l'URL de la page est Lorsque vous revenez à cette URL, vous pouvez obtenir cet objet d'état via event.state, afin de pouvoir restaurer l'état de la page ici. couleur de la police. En fait, la position de la barre de défilement, la progression de la lecture et le commutateur du composant sont les états de la page. Tous peuvent être stockés dans l'état.
Grâce à l'api d'historique, nous avons perdu le laid #, mais il y a aussi un problème :
Nous n'avons pas peur d'avancer ou de revenir en arrière, nous avons peur de rafraîchir, f5, (si le backend n'est pas préparé), car le rafraîchissement est réel. Demandez au serveur.
En mode hash, le routage front-end modifie les informations en #, mais le navigateur ne les utilise pas lors de la requête, il n'y a donc pas de problème. Mais sous historique, vous pouvez librement modifier le chemin. Lors du rafraîchissement, s'il n'y a pas de réponse ou de ressource correspondante dans le serveur, un 404 s'affichera toutes les minutes.
【Recommandation associée : "Tutoriel vue.js"】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Analyse du principe de réactivité aux données Vue2 et Vue3 et mise en œuvre manuelle (exemples détaillés)
- L'ensemble complet de tutoriels Vue le plus systématique (explications détaillées et exemples)
- Parlons de la façon d'implémenter des boîtes de navette provinciales et urbaines dans Ant Design Vue
- Quelle est la différence entre Uniapp appelant Vue et Nvue
- Analyse approfondie de la clé en vue pour voir à quoi peut servir la clé !

