Maison >interface Web >Questions et réponses frontales >Quand puis-je utiliser des instructions personnalisées dans Vue ?
Quand puis-je utiliser des instructions personnalisées dans Vue ?
- 青灯夜游original
- 2021-12-24 17:15:542734parcourir
La logique d'utilisation d'instructions personnalisées est la même que la logique d'utilisation de modificateurs d'événements. Lorsqu'il existe une logique liée au fonctionnement du DOM/BOM dans les méthodes, elle doit être résumée dans une instruction personnalisée afin que la logique métier puisse être liée aux découplements. Opérations DOM et les rend plus faciles à tester unitairement.

L'environnement d'exploitation de ce tutoriel : système Windows 7, vue version 2.9.6, ordinateur DELL G3.
1. Comment créer une directive personnalisée
Créez une directive globalement via Vue.directive Le premier paramètre de Vue.directive définit le nom de la directive. Le code suivant crée une directive nommée resize.
Vue.directive("resize", {
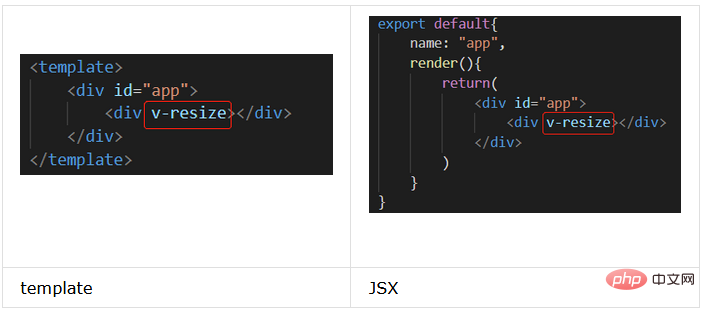
});Après avoir enregistré cette directive globalement, cela signifie que vous pouvez utiliser cette directive dans n'importe quel composant. Vous pouvez utiliser la directive directement dans le modèle d'un composant à fichier unique, ou vous pouvez utiliser la directive dans JSX. Par convention, le nom de l'instruction est préfixé par "v-", qui sert à indiquer qu'il s'agit d'un préfixe.

II. Quand utiliser les instructions personnalisées
Concernant le moment d'utiliser les instructions personnalisées, la logique est la même que celle de l'utilisation des modificateurs d'événements.
L'utilisation de modificateurs d'événements vise en grande partie à faire apparaître notre code basé sur les données et facile à tester, en déléguant la logique du DOM séparément et en acceptant certains modificateurs spécifiques. (Notes connexes sur les modificateurs d'événements : https://www.cnblogs.com/xiaoxuStudy/p/13233379.html#oneone)
En fait, les instructions personnalisées ont également la même logique lorsque nos méthodes existent pour manipuler DOM/. Lorsque vous examinez la logique liée à la nomenclature, vous devez vous demander si elle peut être abstraite dans une instruction personnalisée pour dissocier la logique métier des opérations DOM associées et faciliter les tests unitaires.
3. Fonction Hook
Ici, Vue suit strictement le principe d'ouverture et de fermeture dans le modèle de conception, permettant aux développeurs d'utiliser des composants à différents moments grâce à des fonctions de hook convenues. (Fonction de hook du site officiel de Vue liée : https://cn.vuejs.org/v2/guide/custom-directive.html#%E9%92%A9%E5%AD%90%E5%87%BD%E6%95 % B0)
1. Fonction hook
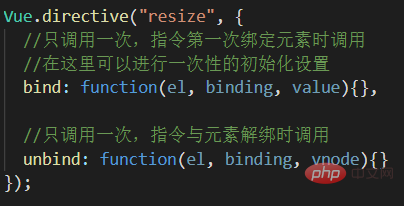
Vue.directive("resize", {
//只调用一次,指令第一次绑定元素时调用
//在这里可以进行一次性的初始化设置
bind: function(el, binding, value){},
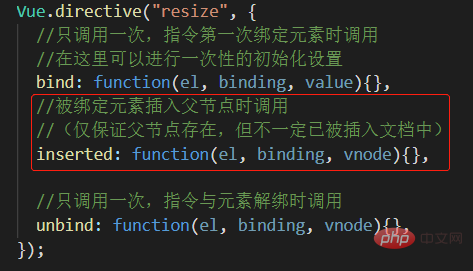
//被绑定元素插入父节点时调用
//(仅保证父节点存在,但不一定已被插入文档中)
inserted: function(el, binding, vnode){},
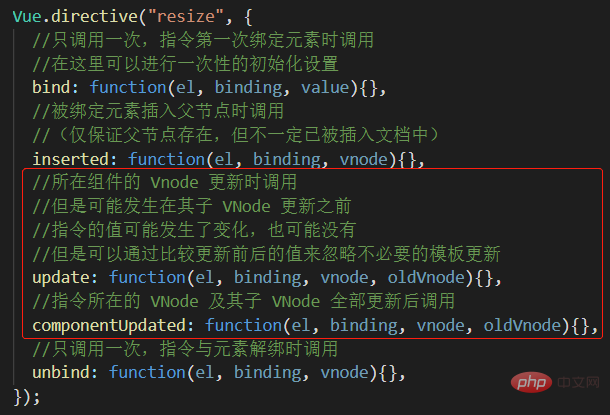
//所在组件的 Vnode 更新时调用
//但是可能发生在其子 VNode 更新之前
//指令的值可能发生了变化,也可能没有
//但是可以通过比较更新前后的值来忽略不必要的模板更新
update: function(el, binding, vnode, oldVnode){},
//指令所在的 VNode 及其子 VNode 全部更新后调用
componentUpdated: function(el, binding, vnode, oldVnode){},
//只调用一次,指令与元素解绑时调用
unbind: function(el, binding, vnode){},
});Exemple de fonction hook
Regardons d'abord la première paire de fonctions hook, les fonctions de liaison et de déliaison. les fonctions sont déclarées dans l'instruction actuelle est appelée lors de la liaison et de la dissociation d'un élément, et il ne faut pas oublier que la liaison et la dissociation ne seront appelées qu'une seule fois.

La différence entre bind et inséré est la suivante : le paramètre el.parentNode dans bind est nul et le nœud parent du nœud actuel est accessible via el.parentNode dans insert. Lorsqu'il y a des informations qui doivent être stockées sur le nœud parent et que le nœud parent doit être accessible, insert est utilisé plus fréquemment que bind .

Par rapport à d'autres fonctions de hook, update et componentUpdate passent dans un paramètre supplémentaire, oldVnode. oldVnode représente les informations du nœud Virtual DOM précédent et vnode représente les informations actuelles du nœud Virtual DOM. Vous pouvez déterminer si le modèle doit être mis à jour en comparant la différence entre oldVnode et vnode pour réduire les mises à jour inutiles du modèle et ainsi améliorer les performances des composants dans une certaine mesure.
2. 钩子函数参数 钩子函数参数 除了 el 之后,其它参数都应该是只读的,切勿进行修改。如果需要在钩子之间共享数据,建议通过元素的 dataset 来进行。 【相关推荐:《vue.js教程》】
function(
// 指令所绑定的元素,可以用来直接操作 DOM
el,
// binding 一个对象,包含以下属性
{
// 指令名,不包括 -v 前缀
name,
// 指令的绑定值,例如:v-my-directive="1+1"中,绑定值为 2
value,
// 指令绑定的前一个值
// 仅在 update 和 componentUpdated 钩子中可用
oldValue,
//字符串形式的指令表达式
//例如 v-my-directive="1+1" 中,表达式为 "1+1"
expression,
//例如指令的参数,可选。
//例如 v-my-directive:foo 中,参数为 "foo"
arg,
//一个包含修饰符的对象
//例如:v-my-directive.foo.bar 中,
//修饰符对象为 {foo: true, bar: true}
modifiers
},
//Vue 编译生成的虚拟节点
vnode,
//上一个虚拟节点,仅在 update 和 componentUpdated 钩子中可用
oldVnode
)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- À quoi devons-nous faire attention dans les composants vue ?
- Quels sont les avantages et les inconvénients du spa développé par vue ?
- L'ensemble complet de tutoriels Vue le plus systématique (explications détaillées et exemples)
- Parlons de la façon d'implémenter des boîtes de navette provinciales et urbaines dans Ant Design Vue
- Quelle est la différence entre vue et echarts
- Quelle est la différence entre Uniapp appelant Vue et Nvue

