Maison >interface Web >Questions et réponses frontales >À quoi devons-nous faire attention dans les composants vue ?
À quoi devons-nous faire attention dans les composants vue ?
- 青灯夜游original
- 2021-12-23 18:32:572393parcourir
Choses à noter lors de l'utilisation des composants vue : 1. Le modèle du composant doit avoir un seul nœud racine ; 2. L'option de données du composant doit être une fonction et le corps de la fonction renvoie un objet ; ne peut pas modifier directement le composant parent La valeur passée, sinon il y aura un avertissement.

L'environnement d'exploitation de ce tutoriel : système Windows 7, vue version 2.9.6, ordinateur DELL G3.
Notes sur la composantisation de Vue
Les composants peuvent être compris comme des instances Vue spéciales qui gèrent leurs propres modèles.
- Le modèle du composant doit avoir un seul nœud racine.
L'option data du composant doit être une fonction et le corps de la fonction renvoie un objet.
-
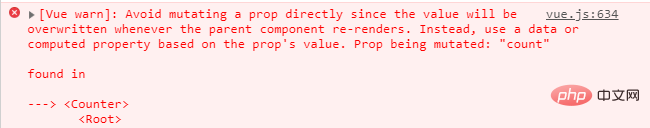
Le sous-composant ne peut pas modifier directement la valeur transmise par le composant parent.
Le composant parent peut transmettre des valeurs au composant enfant à volonté sous forme d'attributs, mais le composant enfant ne peut pas modifier les données du composant parent, sinon il y aura un avertissement pour ne pas modifier directement la valeur transmise par le composant parent ; composant parent.

Les composants sont indépendants les uns des autres. Vous pouvez configurer certaines de vos propres ressources d'option, données, méthodes, calculées, etc.
Pensée : Les composants se gèrent eux-mêmes et n'affectent pas les autres.
Exemple de composant
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>全局注册 - 王佳伟</title>
</head>
<body>
<div id="app">
<!-- 引用组件时必须使用横线分割符 -->
<component-a></component-a>
<component-a></component-a>
<component-b></component-b>
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script>
// 全局注册组件
/***
* 1.组件命名:驼峰、横线分隔符命名方式
* 2.使用组件:使用组件时必须采用横线分隔符的方式进行引用
*
* 组件可以理解为就是特殊的Vue实例,不需要手动的实例化而已,它用于管理自己的模板。
*/
Vue.component('component-a', {
// template选项,指定组件的模板代码
template: '<div><h1>头部组件 -- {{name}}</h1></div>',
data: function () { // 在组件中,data选项必须是一个函数
return {
name: '全局组件'
}
}
})
// 定义局部组件对象
const ComponentB = {
template: '<div>这是 {{name}} </div>',
data() {
return {
name: '局部组件'
}
},
}
new Vue({
el: '#app',
components: {
// key:value ; key为组件名,value是组件对象。
'component-b': ComponentB
},
data: {
}
})
</script>
</body>
</html>[Recommandation associée : "Tutoriel vue.js"]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!