Maison >interface Web >Voir.js >Analyse approfondie de la clé en vue pour voir à quoi peut servir la clé !
Analyse approfondie de la clé en vue pour voir à quoi peut servir la clé !
- 青灯夜游avant
- 2021-12-24 10:56:533233parcourir
À quoi sert la clé ? L'article suivant vous donnera une analyse approfondie de la clé dans vue et verra à quoi la clé peut être utilisée. J'espère qu'elle vous sera utile !

Analyse approfondie de key dans vue
Quelle est l'utilisation de key ?
- Regardons d'abord l'explication officielle :
- l'attribut key est principalement utilisé dans l'algorithme DOM virtuel
de vue (diff algorithme) code>, identifiez les <code>VNodes lors de la comparaison des anciens et des nouveaux nœuds
虚拟DOM算法(diff算法), 在新旧nodes对比时辨识VNodes - l'attribut key est principalement utilisé dans l'algorithme DOM virtuel
-
不使用key时, Vue会使用一种最大限度减少动态元素并且尽可能的尝试就地修改/复用相同类型元素的算法 -
使用key时, 它会基于key的变化重新排列元素顺序, 并且会移除/销毁key不存在的元素
面对这些云里雾里的概念, 先不要急, 看一遍有个印象, 接下来一步步来深度解析key到底拿来干嘛。【相关推荐:《vue.js教程》】
1 vnode 虚拟节点
vnode : virtual node, 虚拟节点
还记得DOM树中的要素吗 ? 文档, 元素, 节点
那什么是虚拟节点呢 ?
简单来说, 要被vue渲染到页面上的节点, 就是虚拟节点
<template id="my-app">
<div class="title" style="font-size: 30px; color: red;">哈哈哈</div>
</template>这里的div就是一个虚拟节点, 在vue中, 它以这种形式存在
const vnode = {
type: "div",
props: {
class: "title",
style: {
"font-size": "30px",
color: "red",
},
},
children: "哈哈哈",
};不理解的地方可能是children这个属性, 因为现在div没有子元素, 因此值仅仅为"哈哈哈", 若有子元素, 那么就会是一直套娃套下去, 套到最后一个结点为止, 如
children: [
{
// 子元素
},
{
// 子元素
}
],2 vDOM 虚拟DOM
和真实DOM一样, 有真实节点就有真实DOM, 那么有虚拟节点, 就有虚拟DOM
当然虚拟DOM tree也一样咯, 也有叫VNode tree的, 一个意思, 这个不需要纠结, 大概是下面这样
<template id="my-app">
<div>
<div>
<p></p>
<p></p>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</div>
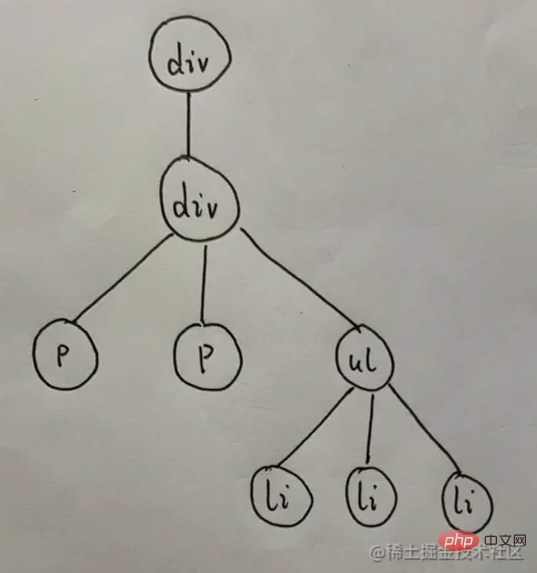
</template>转换成虚拟DOM树 :

虚拟DOM在渲染成真实DOM时, 不一定是完全一样的, 这里涉及到组件的问题, 后面有机会在讲
3 渲染过程

4 案例 : 插入f
理解完前面的后, 这里开始正题, 仅需一个案例, 就能全盘理解key的作用, 下面开始
先看这个简单的案例(没加key)
<ul>
<li v-for="item in letters">{{item}}</li>
</ul> data() {
return {
letters: ['a', 'b', 'c', 'd']
}
},
methods: {
insertF() {
this.letters.splice(2, 0, 'f');
}
},可以看出, 该题的目的是想在ab与cd之间, 插入一个f
理解了这个简单的案例后, 我们开始想, 有什么方法来插入到真实DOM中呢 ?
有以下三种 :
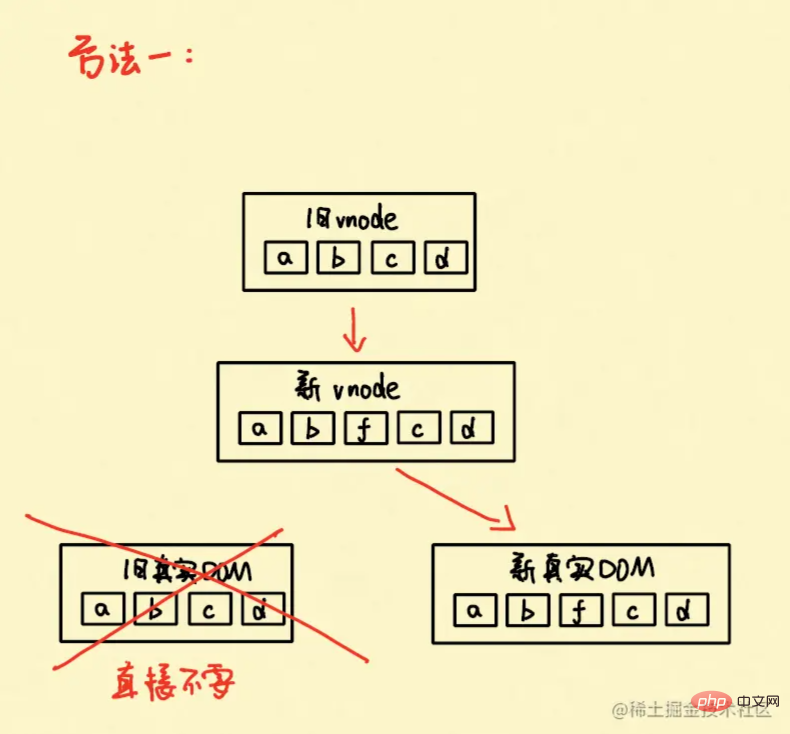
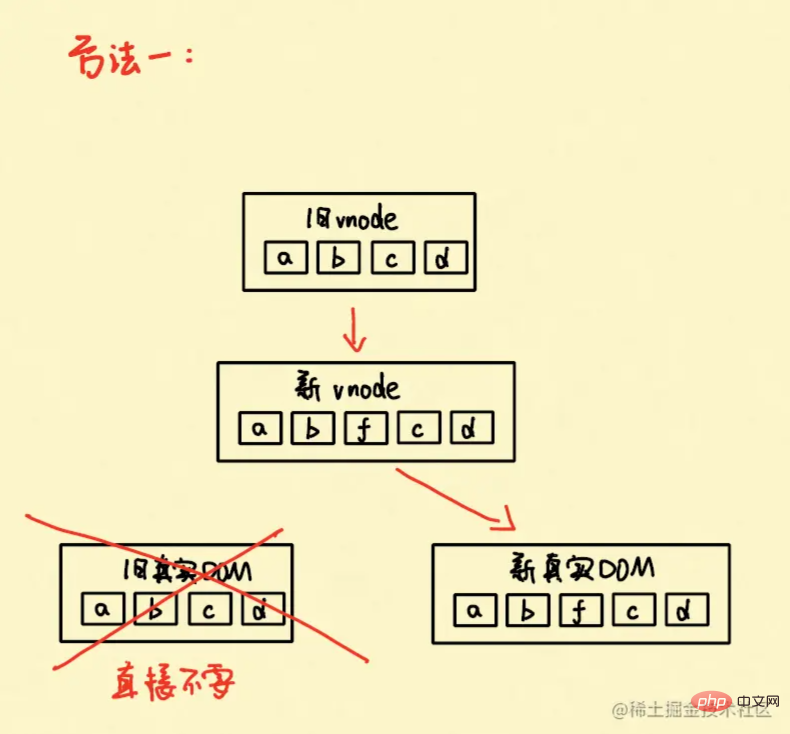
方法一(普通方法)

说明 : 直接把以前的dom删掉, 用新的vnode重新渲染一遍
方法二(不带key的diff算法)

说明 : 这是不带key时, vue默认的diff算法, 对应的源码如图
vue会通过判断语句, 来判断你是否带了key

下面是无key时的情况

然后查看patchUnkeyedChildren(), 就能查看diff算法的执行过程
这里简单描述下 :
取到旧vnode和新vnode
判断两者哪个数组长度较小(用较小的数组patch较大的数组, 才不会引起数组越界)
-
开始patch, 也就是图片提到的, 一直patch到没有空间时(新vnode的c处), 分两种情况
旧vnode
旧vnode > 新vnode时, 则卸载旧vnode节点
结束循环
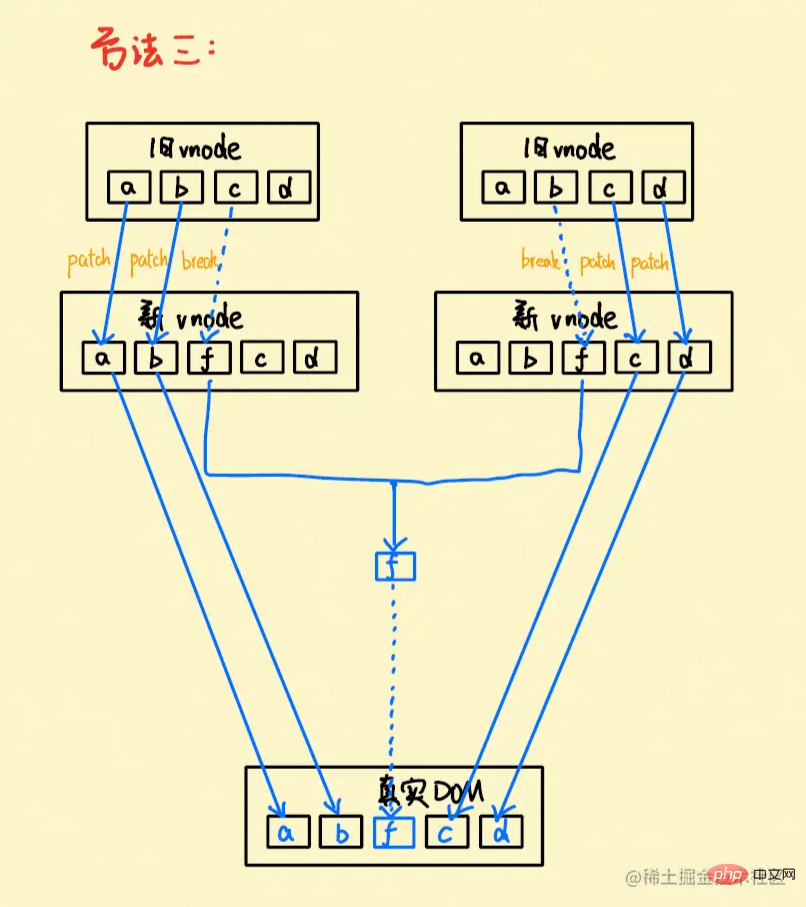
方法三(带key的diff算法)

同理, 跟着方法二的步骤就能查看到patchKeyedChildren()Lorsque la clé n'est pas utilisée, Vue utilisera une méthode qui minimise les éléments dynamiques. et essaie l'algorithme pour modifier/réutiliser des éléments du même type
Lors de l'utilisation de la clé, il réorganisera l'ordre des éléments en fonction du changement de clé, et va supprimer/détruire les éléments dont la clé n'existe pasFace à ces concepts flous, ne Ne soyez pas impatient. Après l'avoir lu une fois, vous avez une impression. Ensuite, nous analyserons en profondeur, étape par étape, à quoi sert la clé. [Recommandations associées : "
tutoriel vue.js- "]
-
1 nœud virtuel vnode
🎜vnode : nœud virtuel, nœud virtuel🎜🎜Vous souvenez-vous encore des éléments de l'arborescence DOM ? <code>Document, élément, nœud🎜🎜Alors, qu'est-ce qu'un nœud virtuel ?🎜🎜Pour être simple vue Le nœud rendu sur la page est un nœud virtuel🎜rrreee🎜Le div ici est un nœud virtuel en vue, il existe sous cette forme🎜rrreee🎜Ce que vous ne comprenez pas, c'est peut-être l'attribut children, car maintenant le div a. aucun élément enfant, donc la valeur est juste "hahaha". S'il y a des éléments enfants, alors ils seront imbriqués jusqu'au dernier nœud, comme 🎜rrreee🎜2 vDOM Le DOM virtuel🎜🎜 est identique au vrai DOM. S'il y a de vrais nœuds, il y aura du vrai DOM. Donc s'il y a des nœuds virtuels, il y aura du DOM virtuel🎜🎜 Bien sûr, il en va de même pour les arbres DOM virtuels. C'est ce qu'on appelle l'arbre VNode, ce qui signifie qu'il n'y a pas lieu de s'en soucier. C'est probablement comme suit🎜rrreee🎜converti en arbre DOM virtuel :🎜🎜 🎜
🎜🎜Lorsque le DOM virtuel est rendu dans le vrai DOM, ce n'est pas forcément exactement pareil. Cela implique des composants, j'en parlerai plus tard quand j'en aurai l'occasion🎜
🎜3 Processus de rendu🎜🎜🎜🎜4 Cas : Insérer f🎜🎜Après avoir compris les précédents, passons aux affaires. Un seul cas est nécessaire pour bien comprendre le rôle de la clé. Commençons par ce simple cas🎜🎜 (sans ajouter de clé)🎜rrreeerrreee🎜On voit que le but de cette question est d'insérer un f. entre ab et cd🎜🎜Après avoir compris ce cas simple, nous avons commencé à réfléchir à la façon de l'insérer dans Et dans le vrai DOM 🎜🎜Il en existe trois types : 🎜🎜Méthode 1 (méthode ordinaire) 🎜🎜
 🎜🎜 Instructions : Supprimez directement le dom précédent et restituez-le avec le nouveau vnode🎜🎜Méthode 2 (algorithme de diff sans clé)🎜🎜
🎜🎜 Instructions : Supprimez directement le dom précédent et restituez-le avec le nouveau vnode🎜🎜Méthode 2 (algorithme de diff sans clé)🎜🎜🎜🎜Explication : Il s'agit de l'algorithme de comparaison par défaut de vue lorsqu'il n'y a pas de clé. Le code source correspondant est comme le montre la figure🎜🎜vue jugera si vous avez apporté la clé via la déclaration de jugement🎜🎜
🎜🎜Ce qui suit est lorsqu'il n'y a pas de clé 🎜🎜
 🎜 🎜Vérifiez ensuite
🎜 🎜Vérifiez ensuite patchUnkeyedChildren()pour voir le processus d'exécution de l'algorithme de comparaison🎜🎜 Voici une brève description :🎜🎜🎜🎜Obtenez l'ancien vnode et le nouveau vnode🎜 🎜🎜Jugez les deux quel tableau est le plus petit en longueur (utilisez un tableau plus petit pour patcher un tableau plus grand, afin de ne pas provoquer le tableau pour sortir des limites)🎜🎜🎜Démarrez l'application des correctifs, comme mentionné dans l'image, et continuez à appliquer les correctifs jusqu'à ce qu'il n'y ait plus d'espace (nouveau vnode c), il y a deux situations🎜
- 🎜🎜Ancien vnode 🎜🎜Ancien vnode > Lorsque le nouveau vnode est trouvé, désinstallez l'ancien vnode🎜
 🎜🎜De même, suivez les étapes de la deuxième méthode pour voir la méthode
🎜🎜De même, suivez les étapes de la deuxième méthode pour voir la méthode patchKeyedChildren()🎜🎜 La méthode est l'essence même. Cela commence à devenir compliqué🎜🎜🎜🎜. Premier patch depuis le début Lorsque vous trouvez des différences (ici c !== f), pause🎜.Patch de la queue, quand on constate qu'il est différent (ici c !== f), break
Jusqu'à présent, a, b, c, d ont été rendus dans le vrai DOM, et f est manquant. Commençons à chercher f
Jugement :
Si l'ancien vnode
Si nouveau vnode = ancien vnode, cela sera très compliqué, quel que soit l'ordre, essayez d'y patcher les mêmes éléments, puis effectuez les opérations de désinstallation et de montage
- . Résumé : Jusqu'à présent, l'ensemble du processus a été entièrement parcouru et l'auteur ne peut le comprendre que jusqu'à présent. Cet article combine la vidéo de coderwhy et certaines de ses propres réflexions (source vidéo : https://ke.qq.com). /course/3453141), donc c'est très Il peut y avoir quelque chose qui ne va pas, tout le monde est invité à me critiquer et à me corriger
"]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Parlons du routage dans Vue3 et analysons brièvement les méthodes de configuration du routage
- Comment faire en sorte que le composant Textarea ait la fonction 'compte de mots' dans Ant Design Vue
- Qu'est-ce que WeakMap ? Pourquoi est-il utilisé comme zone de cache dans le code source réactif de Vue3 ?
- Analyse du principe de réactivité aux données Vue2 et Vue3 et mise en œuvre manuelle (exemples détaillés)
- L'ensemble complet de tutoriels Vue le plus systématique (explications détaillées et exemples)
- Parlons de la façon d'implémenter des boîtes de navette provinciales et urbaines dans Ant Design Vue

