Maison >interface Web >tutoriel HTML >Comment définir la sélection HTML pour qu'elle ne soit pas sélectionnée par défaut
Comment définir la sélection HTML pour qu'elle ne soit pas sélectionnée par défaut
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-24 14:51:118757parcourir
Méthode de configuration : 1. Définissez la première balise d'option de la balise de sélection sur vide ; 2. Ajoutez le style "display:none" à la balise d'option vide pour que la sélection ne soit pas sélectionnée par défaut. ;option style ='affichage:aucun'>".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version HTML5, ordinateur Dell G3.
Comment définir select pour qu'il soit décoché par défaut en html
Par défaut, la balise select sélectionnera la première valeur comme valeur par défaut. Bien sûr, nous pouvons également définir nous-mêmes la valeur par défaut. Mais notre exigence actuelle est de ne sélectionner aucune valeur par défaut. Il existe une meilleure méthode qui n'affecte pas l'apparence ou l'expérience utilisateur. La méthode est la suivante :
<html> <body> <select> <option style='display: none'></option> <option value="volvo">Volvo</option> <option value="saab">Saab</option> <option value="opel">Opel</option> <option value="audi">Audi</option> </select> </body> </html>
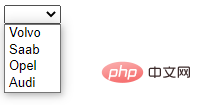
Résultat de sortie :

Définissez un style pour le. première option : display: none et définissez-le sur une valeur nulle pour résoudre le problème
Tutoriel recommandé : "Tutoriel vidéo html"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

