Maison >interface Web >tutoriel HTML >Comment centrer le contenu td en HTML
Comment centrer le contenu td en HTML
- 青灯夜游original
- 2021-12-23 17:10:5924962parcourir
Méthode de paramétrage : 1. Utilisez l'attribut align, la syntaxe "
... " ; 2. Utilisez l'attribut style pour ajouter un style d'alignement central, la syntaxe "... ".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
HTML définit le contenu td pour qu'il soit centré
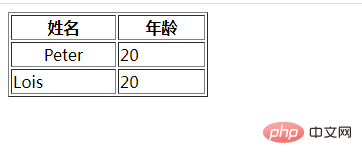
1. Utilisez l'attribut align
align pour spécifier l'alignement horizontal du contenu dans la cellule. Lorsque la valeur de l'attribut est "center", définissez le contenu pour qu'il soit centré.
<table border="1" width="200"> <tr> <th>姓名</th> <th>年龄</th> </tr> <tr> <td align="center">Peter</td> <td>20</td> </tr> <tr> <td>Lois</td> <td>20</td> </tr> </table>

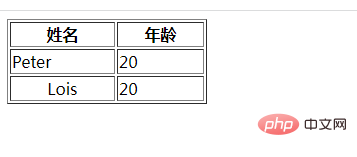
2. Utilisez l'attribut style pour ajouter un style d'alignement centré
<table border="1" width="200"> <tr> <th>姓名</th> <th>年龄</th> </tr> <tr> <td>Peter</td> <td>20</td> </tr> <tr> <td style="text-align: center;">Lois</td> <td>20</td> </tr> </table>

Recommandations associées : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

