Maison >interface Web >js tutoriel >Cet article vous donnera une brève analyse de la copie profonde et de la copie superficielle dans les tableaux JavaScript.
Cet article vous donnera une brève analyse de la copie profonde et de la copie superficielle dans les tableaux JavaScript.
- 青灯夜游avant
- 2021-12-20 16:28:252128parcourir
Lorsque nous utilisons JavaScript pour opérer sur des tableaux, nous devons souvent sauvegarder le tableau. L'article suivant vous guidera à travers la copie approfondie et la copie superficielle dans des tableaux JavaScript. J'espère qu'il vous sera utile !

Présentation de la copie profonde et de la copie superficielle des tableaux Tout d'abord, je vais passer en revue les types de données
types de données
1. code> booléen null non défininumber string boolean null undefined
- 存储方式: 基本数据类型存储在栈内存中
变量存储的就是值
2、引用数据类型:function 数组 对象(下篇介绍)
- 存储方式: 引用数据类型存储在堆内存中
变量存储的是地址。【相关推荐:javascript学习教程】
至于存储方式我们来分析分析:
先给大家介绍介绍栈内存与堆内存,作为了解:
栈内存:引擎执行代码时工作的内存空间,除了引擎,也用来保存基本值和引用类型值的地址。
堆内存:用来保存一组无序且唯一的引用类型值,可以使用栈中的键名来取得。
我们再来看:
var a = 2;
var b = a;
b++;//3
console.log(a); //2分析分析,将a的值赋值给b,接着改变b的值,a的值没有受到影响。但是引用数据类型,那就不是这样了,赋值的是地址。
var arr = [1,2,3] ;
var arr2 = arr ;
arr2.push(4) ;
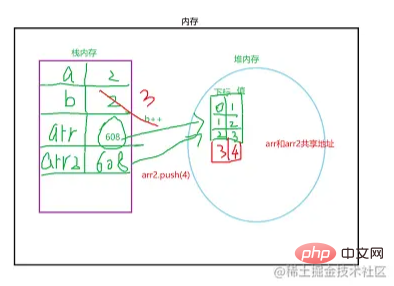
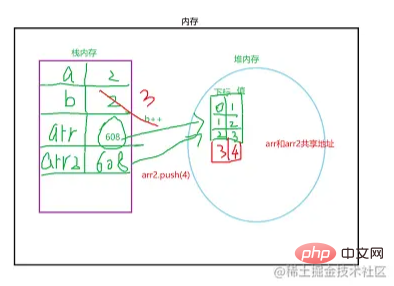
console.log(arr); // arr发生了改变分析分析,arr复制的是地址,何为地址,可以比作成一个房间,arr和arr2都是指向的这个房间,改变这个房间的结构,arr和arr2都会受到影响。如下图

了解上面后,接着重点
深复制与浅复制
- 数组的浅复制:只复制了地址 (共享地址)
- 数组的深复制:复制值
遍历(把原数组中的值存入新的数组) var arr2 = [] ;
slice() 截取数组中的所有值,得到的是一个新数组。 就是要在堆内存中开辟一个新的空间。
数组的浅复制:
只复制了地址 (共享地址)
var arr = [1,2,3,4,5] ;
// 数组的浅复制 --- 只是复制了地址
var arr2 = arr ;
//改变其中一个数组,两个数组都会改变,还是很简单理解浅复制的。
数组的深复制:
复制数组中的值
1、定义一个新的空数组,遍历原数组并赋值给新数组
var arr = [1, 2, 3, 4, 5]
var arr3 = [];
arr.forEach(function(v) {
arr3.push(v)
})
console.log(arr3);
arr3.push('a');
console.log(arr, arr3);//arr[1,2,3,4,5],arr3[1,2,3,4,5,'a']改变新数组中的值,原数组不会改变
2、slice() 截取数组中的所有值,得到的是一个新数组
var arr3 = arr.slice() ;
console.log(arr3);
arr3.push('a') ;
console.log(arr3);//[1,2,3,4,5,'a']
console.log(arr);//[1,2,3,4,5]改变新数组中的值,原数组不会改变
在这里提一嘴:
基本数据类型传递是值 ,引用数据类型传递的是地址(形参和实参共享地址)
难点难点,多维数组的深复制,以上提到的都是一维数组的深复制和浅复制
二维数组:二维数组本质上是以数组作为数组元素的数组,即“数组的数组”,例如:arr=[[1,2,3],[1,2],[1,2,3,4]]
分析以下代码,为二维数组的遍历,变量i,j代表的就是,下标为i元素(也就是数组)中的第 j+1个元素。
var arr = [
[1, 2, 3],
[4, 5, 6],
[2, 3, 4]
]
for (var i in arr) {
for (var j in arr[i]) {
console.log(arr[i][j]);
}
}多维数组:三维及其以上的数组
多维数组的深复制
多维数组的深复制可不像一维数组那样好判断,因为你无法判断数组中的元素是否又是数组,数组中有数组,无止境,哈哈,所以就需要用到前面提到的递归。
用到的方法:Array.isArray(arr[i])
- Méthode de stockage : les types de données de base sont stockés dans la mémoire de pile
valeurs
Les variables stockent
- Méthode de stockage : le type de données de référence est stocké dans la mémoire tas🎜
La variable stocke l'🎜adresse🎜. [Recommandations associées : tutoriel d'apprentissage du javascript🎜]
- 🎜Mémoire de pile : L'espace mémoire où le moteur fonctionne lors de l'exécution du code. En plus du moteur, il est également utilisé pour enregistrer les adresses des valeurs de base et les valeurs de type de référence . 🎜
- 🎜Mémoire tas : utilisée pour enregistrer un ensemble de valeurs de type référence non ordonnées et uniques, qui peuvent être obtenues en utilisant le nom de la clé dans la pile. 🎜
<script>
var arr = [1, 2, 3, 4, [5, 6, [7, 8]]];
var arr2 = arr.slice();
function deepArr(arr) {
var newArr = [];
for (var i = 0; i < arr.length; i++) {
// newArr.push(arr[i]) 这个arr[i]有可能还是一个数组
if (Array.isArray(arr[i])) {
// 继续遍历数组 ,还是得到一个数组
var list = deepArr(arr[i]);
// 再把得到的数组放入newArr
newArr.push(list)
} else {
newArr.push(arr[i]);
}
}
return newArr
}
var res = deepArr(arr);
res[4].push('a');
console.log(res);//改变
console.log(arr);//不改变
</script>🎜Analyse et analyse, attribuez la valeur de a à b, puis changez la valeur de b, la valeur de a n'est pas affectée. Mais pour les types de données de référence, ce n'est pas le cas. Ce qui est attribué, c'est l'adresse. 🎜rrreee🎜 L'analyse montre que arr copie une adresse. Qu'est-ce qu'une adresse ? Elle peut être comparée à une pièce. Si la structure de cette pièce est modifiée, arr et arr2 seront affectés. Comme indiqué ci-dessous🎜🎜 🎜
🎜 🎜Après avoir compris ce qui précède, passons aux points clés🎜🎜🎜🎜Copie approfondie et copie superficielle🎜🎜
- Copie superficielle du tableau : uniquement copié l'adresse (adresse partagée)
- Copie complète du tableau : copier la valeur
Traverse (stocker la valeur du tableau d'origine dans le nouveau tableau) var arr2 = [] ;
slice () intercepte toutes les valeurs du tableau et obtient un nouveau tableau.
Il s'agit d'ouvrir un nouvel espace dans la mémoire du tas.
🎜🎜Copie superficielle du tableau : 🎜🎜🎜Seule l'adresse (adresse partagée) est copiée🎜rrreee🎜Il est toujours très simple de comprendre la copie superficielle. 🎜🎜🎜Copie complète du tableau : 🎜🎜🎜Copiez les valeurs dans le tableau🎜🎜1 Définissez un nouveau tableau vide, parcourez le tableau d'origine et attribuez des valeurs au nouveau tableau🎜rrreee🎜Modifiez les valeurs. dans le nouveau tableau, le tableau d'origine ne changera pas 🎜🎜2, 🎜slice()🎜 Interceptez toutes les valeurs du tableau et obtenez un nouveau tableau🎜rrreee🎜Changez les valeurs dans le nouveau tableau, le tableau d'origine ne changera pas🎜🎜🎜Permettez-moi de le mentionner ici : 🎜🎜🎜Basique Le type de données est passé par valeur et le type de données de référence est passé par l'adresse (le paramètre formel et le paramètre réel partagent l'adresse)🎜🎜🎜La difficulté est la copie profonde du tableau multidimensionnel, comme mentionné ci-dessus sont toutes des copies profondes et des copies superficielles de tableaux unidimensionnels🎜🎜🎜🎜deux- tableaux dimensionnels :🎜les tableaux bidimensionnels sont essentiellement des tableaux avec des tableaux comme éléments de tableau, c'est-à-dire des "tableaux de tableaux", par exemple : arr= [[1,2,3],[1,2],[1,2 ,3,4]]
Analysez le code suivant, qui est un parcours de tableau bidimensionnel. Les variables i et j représentent l'indice est l'élément j+1 dans l'élément i (c'est-à-dire le tableau). 🎜rrreee🎜🎜Tableau multidimensionnel🎜 : tableaux de trois dimensions et plus🎜🎜🎜Copie approfondie d'un tableau multidimensionnel🎜🎜🎜Copie approfondie de multi -Un tableau dimensionnel n'est pas comme un tableau dimensionnel. Les tableaux dimensionnels sont si faciles à juger, car vous ne pouvez pas juger si les éléments du tableau sont des tableaux. Il y a des tableaux dans des tableaux, sans fin, haha, vous devez donc utiliser la 🎜récursion🎜 mentionnée. plus tôt.
Méthode utilisée : Array.isArray(arr[i]) Juge le tableau et renvoie une valeur booléenne. 🎜🎜Idée : Déterminez si les éléments du tableau multidimensionnel sont des tableaux. Si tel est le cas, continuez à parcourir le tableau et jugez. Sinon, vous pouvez utiliser la méthode de jugement de tableau unidimensionnel pour implémenter la copie approfondie. 🎜rrreee🎜Pour plus de connaissances sur la programmation, veuillez visiter : 🎜Vidéo de programmation🎜 ! ! 🎜
Traverse (stocker la valeur du tableau d'origine dans le nouveau tableau) var arr2 = [] ;
slice () intercepte toutes les valeurs du tableau et obtient un nouveau tableau. Il s'agit d'ouvrir un nouvel espace dans la mémoire du tas.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment déterminer si une chaîne est entièrement à 0 en javascript
- 18 conseils d'optimisation JavaScript que vous devez connaître
- Comprendre complètement le tri à bulles JavaScript et le tri par sélection en une minute
- Comment remplacer le code HTML par JavaScript
- Explication détaillée des objets de base JavaScript (organisés et partagés)
- Dix minutes pour vous donner une compréhension approfondie des prototypes JavaScript et des chaînes de prototypes

