Maison >interface Web >js tutoriel >Comprendre complètement le tri à bulles JavaScript et le tri par sélection en une minute
Comprendre complètement le tri à bulles JavaScript et le tri par sélection en une minute
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2021-12-16 18:49:332590parcourir
Dans cet article, nous découvrirons le tri par bulles et le tri par sélection en JavaScript. Le tri par bulles nécessite un échange immédiat chaque fois qu'une comparaison est effectuée, tandis que le tri par sélection consiste à trouver le plus petit nombre non trié et à trouver où il doit être échangé. Le tri par sélection comporte moins d'échanges, ce qui améliore dans une certaine mesure l'efficacité des calculs. J'espère que cela aide tout le monde. "Tri à bulles JavaScript et tri par sélection" à droite, à extrême droite. Notez que les noyaux sont adjacents.

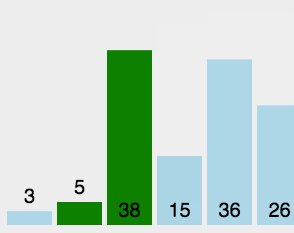
Comparez tour à tour deux nombres adjacents, mettez le plus petit chiffre devant et le plus grand chiffre derrière. Après le premier tour, le plus grand nombre du tableau sera classé en dernier.
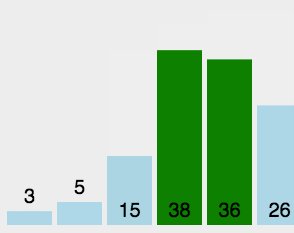
Deuxième tour : Ensuite, le tableau compare les nombres adjacents du premier nombre aux nombres restants dans l'ordre, et classe le plus grand nombre à la fin.Répétez les étapes jusqu'à ce que le tri soit terminé. Remarque : à la fin de l'avant-dernier tour, il restera un numéro au dernier tour, qui doit être le plus petit, il n'est donc pas nécessaire de trier. Autrement dit, utilisez simplement la longueur du tableau trié moins un (arr.length-1) tour
visualisation de l'algorithme :- Le code est le suivant :
<script>
function ismaopao(arr) {
//控制比较轮数
for (var i = 0; i < arr.length - 1; i++) {
//冒泡排序,两两交换,从头开始做比较(大数下沉)
for (var j = 0; j < arr.length - 1 - i; j++) {
//arr.length-1-i,因为前面的判断已经找到最大的值,就不需要与找到的大数做比较了
if (arr[j] > arr[j + 1]) {
var a;
a = arr[j];
arr[j] = arr[j + 1];
arr[j + 1] = a;
}
}
}
return arr;
}
console.log(ismaopao([6, 3, 4, 5, 2, 1]))
</script>Les résultats sont les suivants :
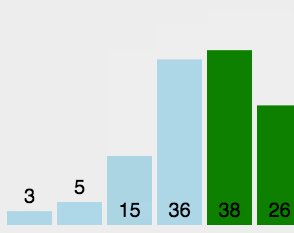
 Au deuxième tour, on suppose que la deuxième position a le plus petit nombre. A ce moment, la première valeur du tableau est ignorée (car c'est déjà la plus petite valeur trouvée au premier tour), puis l'indice. est échangé avec la plus petite valeur suivante, et la valeur est échangée après le verrouillage.
Au deuxième tour, on suppose que la deuxième position a le plus petit nombre. A ce moment, la première valeur du tableau est ignorée (car c'est déjà la plus petite valeur trouvée au premier tour), puis l'indice. est échangé avec la plus petite valeur suivante, et la valeur est échangée après le verrouillage.
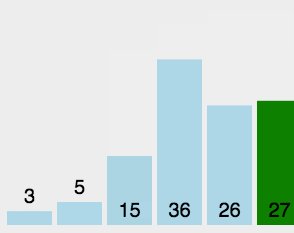
Répétez les étapes jusqu'à ce que le tri soit terminé.
Remarque : à la fin de l'avant-dernier tour, il restera un numéro au dernier tour, qui doit être plus grand que les numéros précédents, il n'est donc pas nécessaire de trier. Autrement dit, utilisez simplement la longueur du tableau trié moins un (arr.length-1) tour
Visualisation de l'algorithme : 
Le code est le suivant : Il n'y a pas d'encapsulation, vous pouvez l'encapsuler vous-même
<script>
//选择排序,比冒泡排序次数少
var arr = [5, 3, 4, 2, 1]
var min = 0; //定义一个Min为数组的下标
for (var i = 0; i < arr.length - 1; i++) {
min = i;
for (var j = i + 1; j < arr.length; j++) {
if (arr[min] > arr[j]) {
min = j; //交换下标,就是交换位置
}
}
var a = 0;
// 现在min的值就是对应着数组最小值的下标,
// 然后再用下标为i对应数组中的值来交换,i随着每一轮的变化而变化
a = arr[min];
arr[min] = arr[i];
arr[i] = a;
}
console.log(arr);
</script>- Le résultat est le suivant :
Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser for pour trouver la factorielle de n en JavaScript
- Quelles sont les fonctions pour trouver des racines en JavaScript ?
- Le javascript est-il fortement ou faiblement typé ?
- Comment supprimer l'événement onclick en javascript
- 18 conseils d'optimisation JavaScript que vous devez connaître
- Comment inverser un tableau en javascript

