Maison >interface Web >js tutoriel >Comment remplacer le code HTML par JavaScript
Comment remplacer le code HTML par JavaScript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-20 09:24:366388parcourir
Comment remplacer le code HTML : 1. Utilisez l'instruction "document.getElementById("id value")" pour obtenir l'objet de code HTML spécifié en fonction de la valeur de l'identifiant ; 2. Utilisez "HTML element code object.innerHTML="replaced code"" pour remplacer le code HTML spécifié.

L'environnement d'exploitation de ce tutoriel : système Windows 10, JavaScript version 1.8.5, ordinateur Dell G3.
Comment remplacer le code html par JavaScript
En js, vous pouvez modifier le code html via l'attribut innerHTML. L'exemple suivant explique comment remplacer le HTML dans div par js.
L'exemple est le suivant :
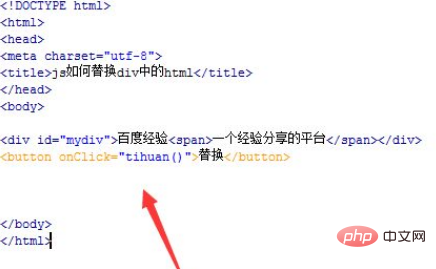
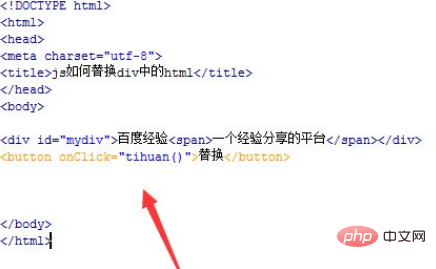
1. Créez un nouveau fichier html, nommé test.html, pour expliquer comment remplacer le html dans div par js. Créez un div et définissez l'attribut id du div sur mydiv, qui est principalement utilisé pour obtenir l'objet div à l'aide de js ci-dessous. Dans la balise div, utilisez la balise span pour créer un morceau de contenu textuel.
Créez un bouton à l'aide de la balise de bouton portant le nom du bouton "Remplacer". Liez l'événement onclick au bouton bouton Lorsque le bouton est cliqué, la fonction tihuan() est exécutée.

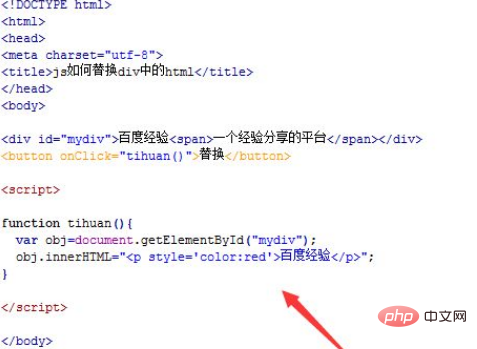
2. Dans le fichier test.html, dans la balise js, créez la fonction tihuan() Au sein de la fonction, utilisez la méthode getElementById() pour obtenir l'objet div. Dans la fonction tihuan(), utilisez l'attribut innerHTML pour remplacer le contenu HTML dans l'objet div, par exemple, remplacez-le par le texte rouge « Baidu Experience ».

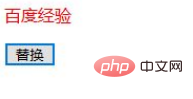
Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour afficher le contenu html remplacé dans le div.

Après avoir cliqué sur le bouton :

[Recommandations associées : Tutoriel d'apprentissage Javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

