Maison >outils de développement >VSCode >Une brève analyse de la façon de formater automatiquement les fichiers vue lors de l'enregistrement dans vscode
Une brève analyse de la façon de formater automatiquement les fichiers vue lors de l'enregistrement dans vscode
- 青灯夜游avant
- 2021-12-20 15:39:304448parcourir
Comment formater automatiquement les fichiers vue lors de l'enregistrement dans vscode ? L'article suivant vous présentera comment enregistrer et formater automatiquement vscode selon les règles d'Eslint. J'espère qu'il vous sera utile !

Récemment, j'ai utilisé vue-admin-template pour écrire vue. npm run dev signalait toujours des erreurs eslint lors de l'exécution. Chaque vérification prend du temps et demande beaucoup de travail, et la solution est enregistrée. . [Apprentissage recommandé : "tutoriel d'introduction au vscodenpm run dev跑起来总是有eslint报错,每次检查耗时耗力,记录解决方法。【推荐学习:《vscode入门教程》】
1.安装插件
vscode安装以下插件:
- eslint
- Vetur
- Prettier - Code formatter
2.vue文件保存时格式化
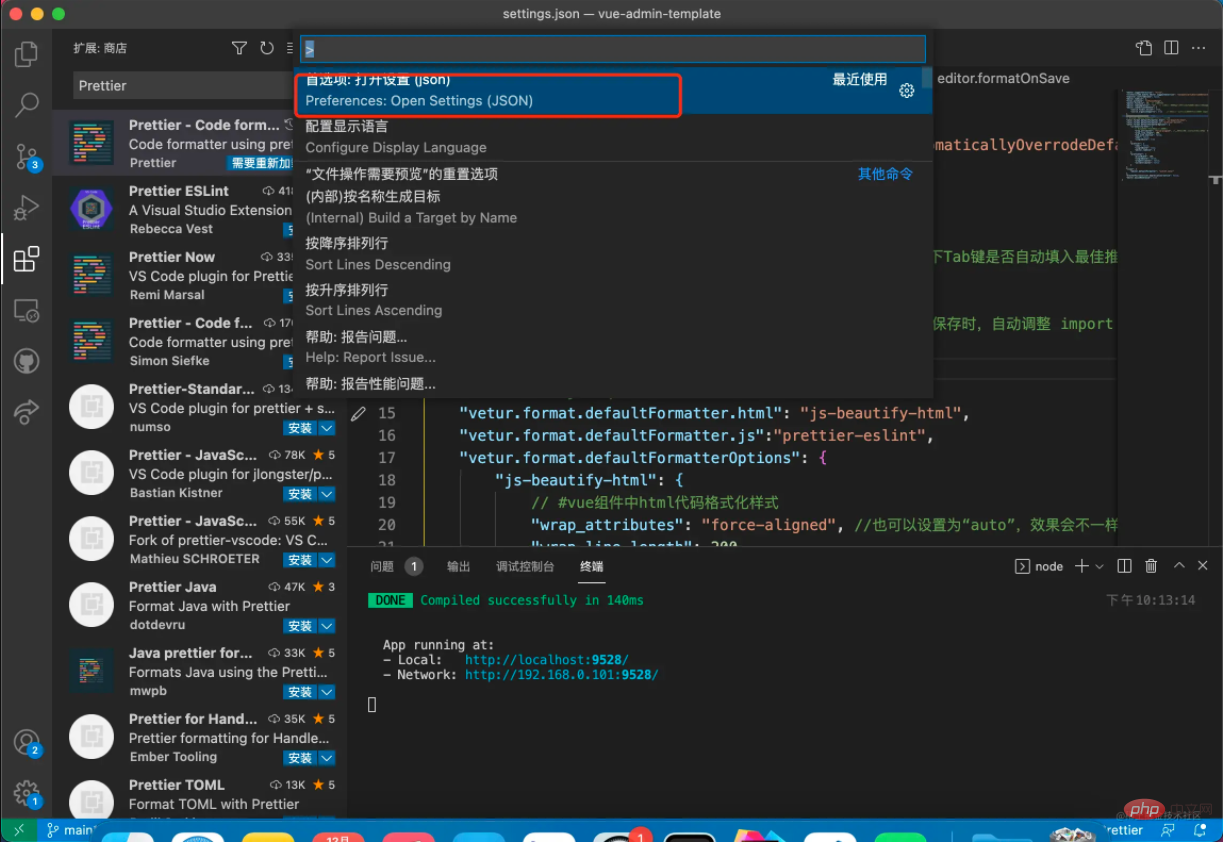
按住·commond+shift+p·,搜索 perferences open setting(json)。

在配置文件中添加以下内容,注意不要直接所有拷贝进去,可能会覆盖到你自己的配置。建议拷贝进去然后去除重复的key即可。
{
"editor.suggestSelection": "first",
"vsintellicode.modify.editor.suggestSelection": "automaticallyOverrodeDefaultValue",
"explorer.confirmDelete": false,
"editor.tabSize": 2,
"files.autoSave": "onFocusChange",
"editor.fontSize": 14, // 设置字体
"editor.tabCompletion": "on", // 用来在出现推荐值时,按下Tab键是否自动填入最佳推荐值
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true,
"source.organizeImports": true // 这个属性能够在保存时,自动调整 import 语句相关顺序,能够让你的 import 语句按照字母顺序进行排列
},
"editor.formatOnSave": true,
// #让vue中的js按"prettier"格式进行格式化
"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.format.defaultFormatter.js":"prettier-eslint",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
// #vue组件中html代码格式化样式
"wrap_attributes": "auto", //也可以设置为“auto”,效果会不一样
"wrap_line_length": 200,
"end_with_newline": false,
"semi": false,
"singleQuote": true
},
"prettier": {
"semi": false,
"singleQuote": true,
"editor.tabSize": 2
},
"prettyhtml": {
"printWidth": 160,
"singleQuote": false,
"wrapAttributes": false,
"sortAttributes": false
}
},
"[vue]": {
"editor.defaultFormatter": "octref.vetur"
},
"bracketPairColorizer.depreciation-notice": false,
"editor.mouseWheelZoom": true
}问题记录
格式化目录下所有文件
下载插件Start Format Files,然后右键目录选择 开始格式化文件"]
1. Installer les plug-ins
vscode installe les plug-ins suivants :
- eslint
- Vetur
- Prettier - Code formateur
2. Formatez le fichier vue lors de son enregistrement
Maintenez ·commond+shift+p· et recherchez le paramètre d'ouverture des préférences (json) .à Ajoutez le contenu suivant au fichier de configuration. Veillez à ne pas tout copier directement, car cela pourrait écraser votre propre configuration. Il est recommandé de le copier et de supprimer les clés en double.
rrreee
Enregistrement du problème
Formater tous les fichiers du répertoire Téléchargez le plug-inDémarrer les fichiers de formatage, puis faites un clic droit sur le répertoire et sélectionnez Démarrer les fichiers de formatage. 🎜🎜🎜🎜🎜🎜Ignorez la configuration du fichier, voir https://marketplace.visualstudio.com/items?itemName=jbockle.jbockle-format-files&ssr=false#overview🎜🎜🎜Pour plus de connaissances sur VSCode, veuillez visiter : 🎜 Tutoriel vscode 🎜 ! ! 🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment vscode embellit-il la ligne de commande ? partage du didacticiel d'installation de l'outil zsh
- Parlons de la façon de créer un projet Java dans vscode
- Comment personnaliser le thème et la couleur du code dans VSCode
- Vous guidez étape par étape pour développer un plug-in de traduction vscode Baidu
- Quels plug-ins doivent être installés pour HTML dans vscode ?
- Partagez 30 magnifiques thèmes VSCode qui valent la peine d'être collectionnés !


