Maison >outils de développement >VSCode >C'est tellement cool d'écrire Markdown dans VSCode !
C'est tellement cool d'écrire Markdown dans VSCode !
- 藏色散人avant
- 2021-12-20 14:55:408464parcourir
J'utilisais Typora lors de l'écriture de documents md. Cet éditeur est très simple et pratique, mais il est un peu pénible lors du traitement des images. Bien sûr, vous pouvez utiliser des plug-ins payants pour les télécharger automatiquement, mais avec les caractéristiques de diligence. et frugalité, je suis allé faire du shopping, j'ai parcouru d'autres options. Ensuite, j'ai découvert qu'écrire Markdown en utilisant vscode est en fait très cool.
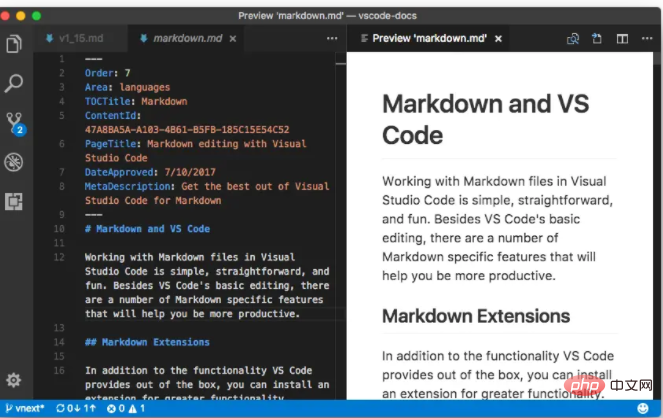
Plug-in de thème
Cette étape est en fait très importante, après tout, lors de la rédaction d'un article, d'une part, il doit être bien écrit, et d'autre part, la mise en page doit être claire et facile à lire. . On peut dire que la méthode de rendu md du thème Github est ma préférée, elle est simple, rafraîchissante et sans perdre en professionnalisme. [Recommandé : Tutoriel d'utilisation du vscode]

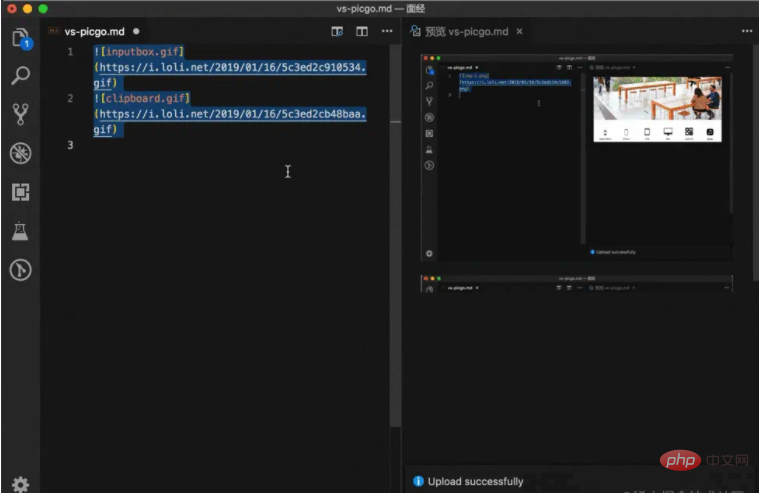
Outil automatique d'image
Il s'agit d'un plug-in vscode qui prend en charge les touches de raccourci pour télécharger vos images sur la télécommande À la fin, celui par défaut est Picture Bed sm.ms (gratuit). Cependant, je recommande personnellement de configurer votre propre stockage Qiniu Cloud ou Alibaba☁️, etc. Après tout, vos propres affaires sont plus sûres et plus fiables.
Prend en charge le téléchargement de captures d'écran, le téléchargement local et d'autres méthodes pour les convertir directement en adresse en ligne. Il n'est pas nécessaire de télécharger et de coller manuellement d'avant en arrière sur le lit d'images.


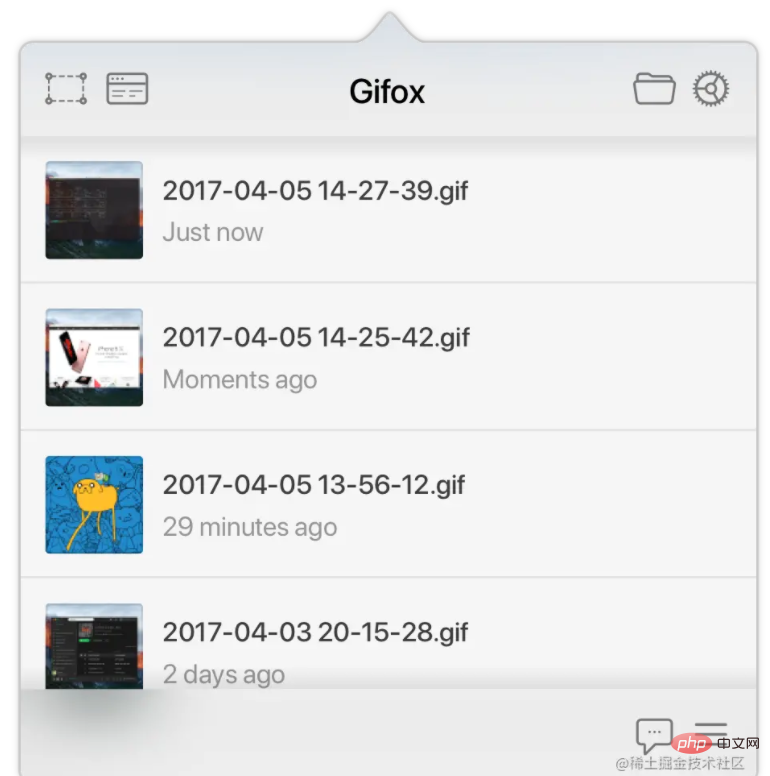
Outil d'enregistrement GIF
Fortement recommandé Gifox. Bien sûr il y a Kap, le gif généré est trop gros.
Il s'agit d'un outil de génération de GIF magnifique et de haute qualité. Généralement, le GIF généré ne fait que quelques centaines de kilo-octets. Le gif de base de mon article ne fait qu'environ 100 000 $.

Table des matières et touches de raccourci
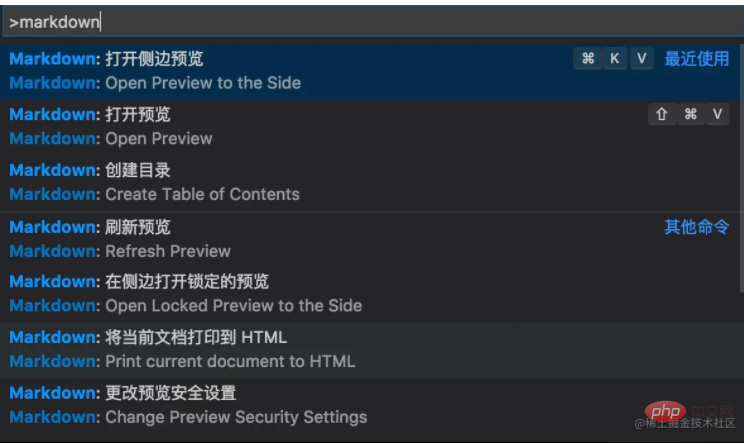
prend en charge les fonctions suivantes + touches de raccourci
Appuyez sur Maj + Commande + P pour afficher.

| Clé | Commande |
|---|---|
| Ctrl+B | Basculer Gras |
| C trl+I | basculer l'italique |
| Alt+S | Toggle souligner |
| Ctrl+Maj+] | Mise à niveau du titre |
| Ctrl+Maj +[ | Titre rétrogradé |
| Ctrl+M | Changer d'environnement mathématique |
| Alt+C | Cocher/décocher les tâches |
| Ctrl+ Shift+V | interrupteur Aperçu |
| Ctrl+KV | Basculer l'aperçu sur le côté |
Outil de capture d'écran
La fonction de raccourci intégrée de QQ/WeChat suffit.
Bien sûr, si vous souhaitez ce genre de capture d'écran haut de gamme, avec ombre.

Il s'agit en fait d'une fonction fournie avec Mac.
Commande + Maj + 3
Cette combinaison de touches peut capturer l'intégralité de l'image de l'écran actuel, puis la nommer sous la forme numérotée « capture d'écran + date » et l'enregistrer automatiquement sur le bureau au format .PNG.
Commande + Maj + 4
Cette combinaison de touches peut capturer une image de n'importe quelle zone de l'écran actuel. Après avoir appuyé sur la combinaison de touches, vous pouvez lâcher prise, puis la souris se transformera automatiquement en un outil standard lorsque vous vous déplacerez. le curseur (cliquez et faites glisser avec la souris) Lorsque vous sélectionnez la zone de capture en déplaçant ou en faisant glisser trois doigts sur le trackpad en même temps, une valeur de pixel de longueur et de largeur changeant instantanément apparaîtra à côté d'elle. Après confirmation, relâchez le geste. (ou la souris) pour terminer la capture. Là encore, cette opération est nommée sous la forme d'un numéro "capture d'écran + date" et est automatiquement enregistrée sur le bureau au format .PNG.
Commande + Maj + 4 + Barre d'espace
Si vous souhaitez capturer complètement l'image d'une certaine fenêtre sur l'écran, vous pouvez d'abord appuyer sur la combinaison de touches Commande + Maj + 4, puis appuyer sur la barre d'espace (ou Commande + Maj + 4 + Barre d'espace enfoncée simultanément), le curseur se transformera automatiquement en icône de caméra et toutes les zones seront masquées à ce moment-là. Déplacez le curseur vers la fenêtre cible et cliquez pour terminer la capture d'écran.
Si vous ne sélectionnez aucune fenêtre et placez simplement le curseur sur le bureau, cliquer capturera automatiquement l'image de l'intégralité du fond d'écran. Notez qu'il s'agit du fond d'écran. Là encore, cette opération est nommée sous la forme d'un numéro "capture d'écran + date" et est automatiquement enregistrée sur le bureau au format .PNG.
Effets spéciaux
Ombre de code : carbon.now.sh/ (obligatoire pour l'installation
 mockuphone.com/
mockuphone.com/


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser l'éditeur MarkDown sous Sublime Text3
- Une brève discussion sur la façon dont Atom utilise Markdown pour stocker des images
- Parlons de la façon de configurer des extraits de code de démarque dans VSCode
- Comment configurer Twoxml dans le mini programme pour qu'il supporte parfaitement Markdown !

