Maison >outils de développement >sublime >Comment utiliser l'éditeur MarkDown sous Sublime Text3
Comment utiliser l'éditeur MarkDown sous Sublime Text3
- 藏色散人avant
- 2020-08-31 11:52:267810parcourir
Ce qui suit vous est présenté par la colonne du tutoriel sublime dans Sublime Text3 Voici comment utiliser l'éditeur MarkDown, j'espère qu'il sera utile aux amis dans le besoin !

Utilisez l'éditeur MarkDown sous Sublime Text3
Première étape : installation du gestionnaire de packages
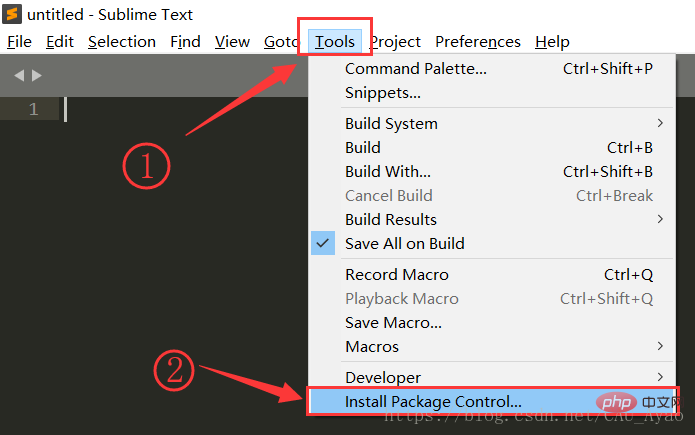
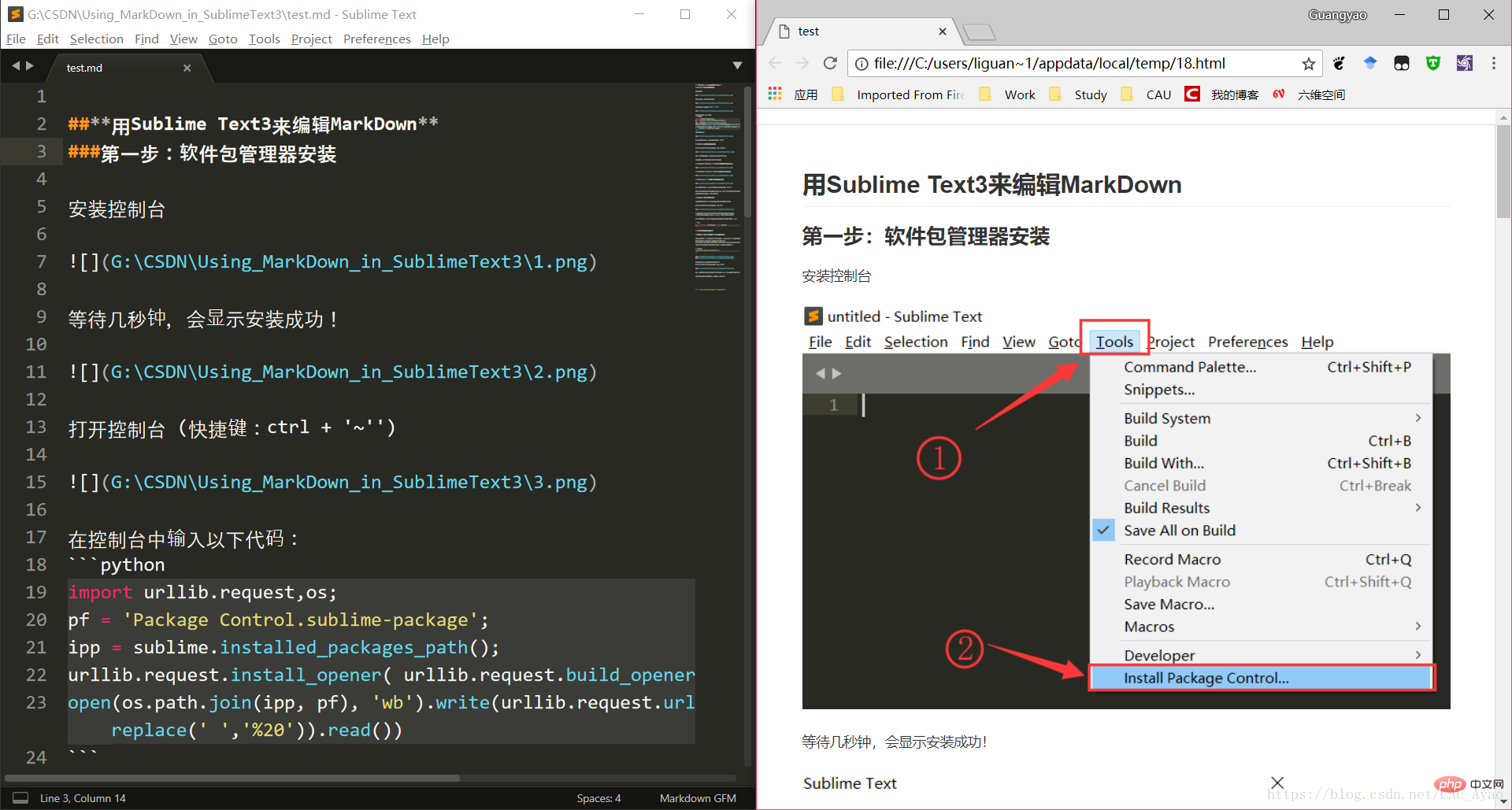
Nous devons d'abord ouvrir Outils–>Installer Package Control dans la barre de menu, installez la console 
Attendez un instant, l'installation s'affichera avec succès ! Cliquez sur OK ! 
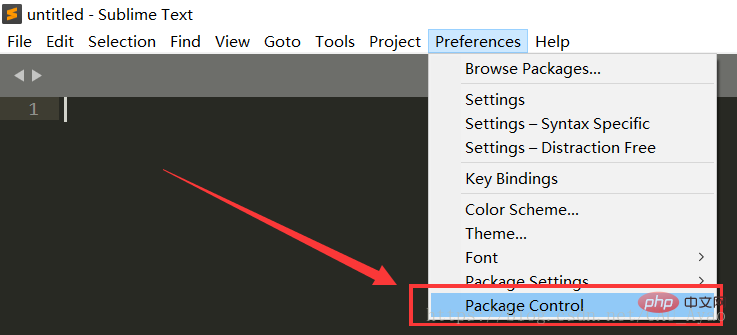
Cliquez sur Préférence–>Package Control dans la barre de menu pour ouvrir la console (touche de raccourci : Ctrl + '~") 
Entrée le code suivant dans la console :
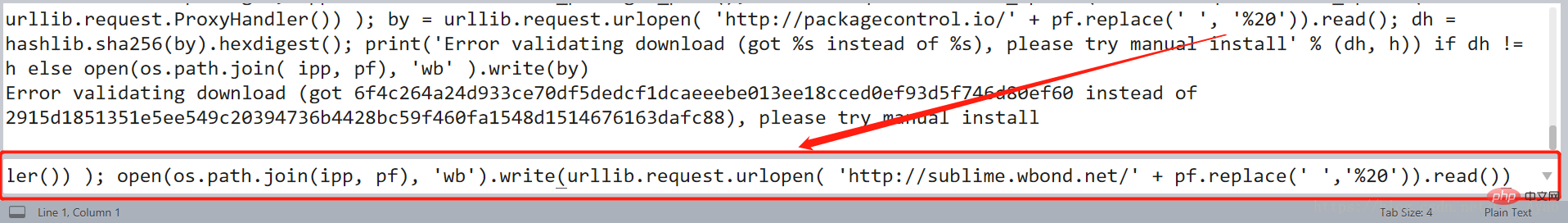
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
L'effet est comme indiqué sur l'image : 
Cela prendra environ 1 seconde. Une fois le code exécuté, redémarrez Sublime. Text3
Étape 2 : Installez les plug-ins requis
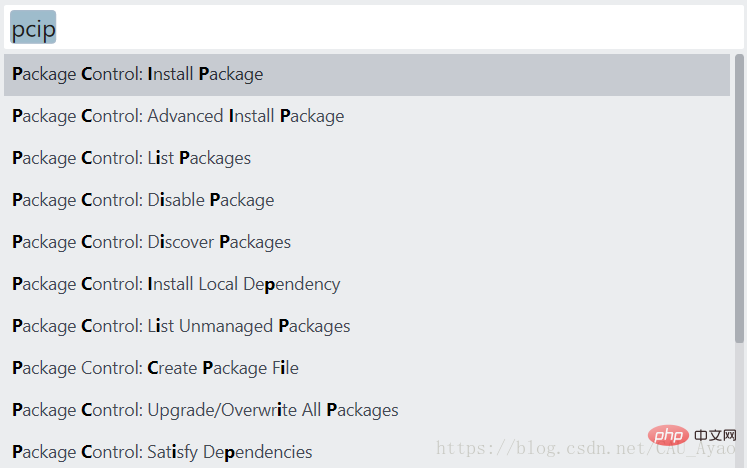
Ouvrez le menu rapide (touche de raccourci : Ctrl + Shift + P), saisissez 'pcip' et mettez à jour la bibliothèque de logiciels >Attendez. pour que les données soient mises à jour. Une fois terminé, la liste des logiciels sera automatiquement affichée
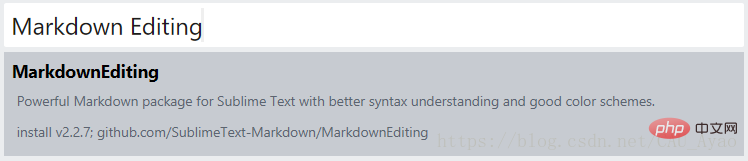
Entrez le nom du logiciel suivant et appuyez sur Entrée pour l'installer 
// Prise en charge de l'édition Markdown et de la coloration syntaxique <.>
Édition Markdown
// Prise en charge de l'aperçu HTML de l'exportation Markdown
 Aperçu Markdown
Aperçu Markdown
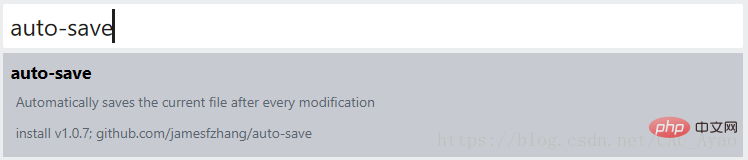
// Fonction d'enregistrement automatique personnalisable
 enregistrement automatique
enregistrement automatique
Après avoir terminé les trois étapes ci-dessus, redémarrez Sublime Text 3
Troisième étape : réaliser de vrais- time. Fonction de prévisualisation  Ouvrez la barre de menu rapide (touche de raccourci : ctrl+shift+P), saisissez mp, sélectionnez le plug-in Markdown Preview pour ouvrir le navigateur pour un aperçu
Ouvrez la barre de menu rapide (touche de raccourci : ctrl+shift+P), saisissez mp, sélectionnez le plug-in Markdown Preview pour ouvrir le navigateur pour un aperçu
Il y aura GitHub en ce moment et les options MarkDown, nous choisissons markdown pour ouvrir le navigateur par défaut pour prévisualiser le contenu
Afin d'assurer des mises à jour en temps réel, vous devez ajouter une ligne de code en bas du fichier. Fichier .md.<meta http-equiv="refresh" content="0.1">

Félicitations ! Le navigateur peut s'actualiser automatiquement !!!
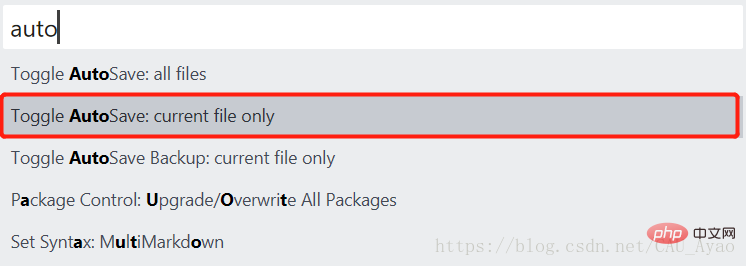
Étape 4 : Mettre à jour automatiquement le document md vers un fichier htmlUtilisez le plug-in de sauvegarde automatique pour enregistrer et actualiser automatiquement les documents à chaque fois que vous accédez à Paramètres-Utilisateur. Modifiez l'intervalle de temps derrière le code. Ici, nous le modifions à 0,5. À ce stade, ouvrez la barre de menu rapide (touche de raccourci : Ctrl+Shift+P) et entrez « auto » 
À ce stade, le document peut être enregistré et actualisé toutes les 0,5 secondes !
Ouvrez deux fenêtres via Win + ← ou Win + → pour prévisualiser pendant l'édition ~ 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

