Maison >interface Web >Questions et réponses frontales >Quelle est la nouvelle balise d'en-tête en HTML5
Quelle est la nouvelle balise d'en-tête en HTML5
- 青灯夜游original
- 2021-12-16 17:51:323123parcourir
La nouvelle balise d'en-tête en html5 est "header". La balise d'en-tête peut définir l'en-tête (informations d'introduction) du document. C'est un élément structurel avec des fonctions de guidage et de navigation. Elle est souvent utilisée pour représenter une préface ou un contenu de navigation, elle peut contenir des éléments de titre, et peut également en placer. tels que des éléments pour les logos, les champs de recherche, etc.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
La nouvelle balise d'en-tête en html5 est "header".
La balise d'en-tête peut définir l'en-tête (informations d'introduction) du document. L'élément
L'élément d'en-tête est un élément structurel doté de fonctions de guidage et de navigation. Il est généralement utilisé pour placer le titre de la page entière ou un bloc de contenu dans la page, mais il peut également contenir d'autres contenus, comme le placement d'images de logo et de recherches. dans l'en-tête des formulaires et plus encore.
Remarque : Il n'y a pas de limite au nombre d'apparitions d'en-tête dans une page, ce qui signifie que nous pouvons ajouter un élément d'en-tête à différents blocs de contenu sur la même page.
Instructions d'utilisation :
n'est pas un élément qui peut former le contenu d'un paragraphe, il n'a donc pas besoin d'être reflété dans le répertoire de contenu.
Utilisation de l'élément d'en-tête :
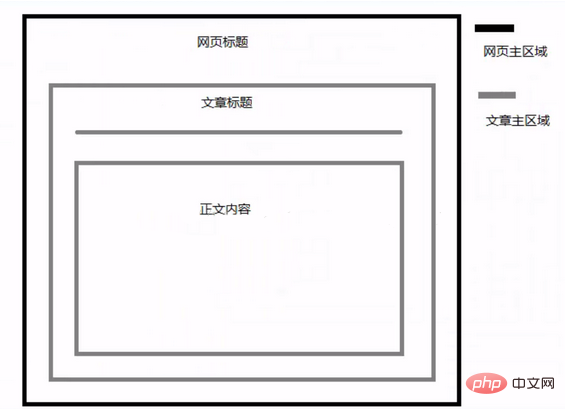
Examinons l'utilisation de l'élément d'en-tête en détail sur la base d'une image :

Ce que le wireframe noir enveloppe est notre page Web, et il y a un titre de page Web à l'intérieur de la page Web. Sous le titre de la page Web se trouve le titre de notre article et la zone de contenu du texte. Dans cette image, nous pouvons utiliser l'élément d'en-tête pour le titre de notre page Web et le titre de notre article.
Démontrons ensemble :
<body> <header> <h1>网页标题</h1> </header> <article> <header> <h1>文章标题</h1> </header> <p>文章正文部分</p> </article> </body>
Image de démonstration de l'effet d'élément d'en-tête :

En HTML5, un élément d'en-tête peut contenir au moins un élément d'en-tête (h1-h6), ou il peut également inclure ce que nous allons faire dans le leçon suivante L'élément hgroup appris peut également inclure d'autres éléments. Dans le nouveau standard HTML5 du W3C, nous pouvons également inclure des éléments NAV.
Implémentons l'exemple d'en-tête dans l'image ci-dessus :
<style>
*{
Margin:0;
Padding:0;
}
Body{
Font-family:微软雅黑;
Text-algin:center;
}
A{
Color:#f60;
Text-decoration:none;
}
Hgroup{
Margin-bottom:10px;
}
Nav{
Height:48px;
Backgroud:#ff6600;
}
Nav li{
Float:left;
Backgroud:#000000;
Border-radius:5px;
Padding:5px 10px;
Margin:10px;
List-style:none;
}
</style>
<body>
<header>
<hgroup>
<h1>HTML5视频教程</h1>
<a href=”/”>[手机版]</a>
<a href=”/”>[HTML5论坛]</a>
</hgroup>
<nav>
<ul>
<li><a href=”/”>首页</a></li>
<li><a href=”/”>手机版</a></li>
<li><a href=”/”>论坛</a></li>
</ul>
</nav>
</header>
</body>Image de démonstration de l'effet final :
Tutoriel recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!



