Maison >interface Web >Questions et réponses frontales >Quel élément est la balise de référence en HTML5
Quel élément est la balise de référence en HTML5
- 青灯夜游original
- 2021-12-16 16:42:312253parcourir
Le guillemet en HTML5 est l'élément "blockquote" ou "q". L'élément blockquote peut définir une citation en bloc provenant d'une autre source. Les navigateurs indentent généralement l'élément blockquote. L'élément q peut définir des guillemets courts qui ne nécessitent pas de séparation de paragraphe. Les navigateurs insèrent souvent des guillemets autour de ces guillemets.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
Il existe deux types de balises de citation en html5 :
balise
<blockquote></blockquote><blockquote></blockquote>标签<q></q>
<q></q>
< ; balise blockquote>
définit une citation en bloc provenant d'une autre source.
Les navigateurs indentent généralement l'élément
Les balises définissent des citations courtes qui ne nécessitent pas de séparation de paragraphes.Les navigateurs insèrent souvent des guillemets autour de ces références.
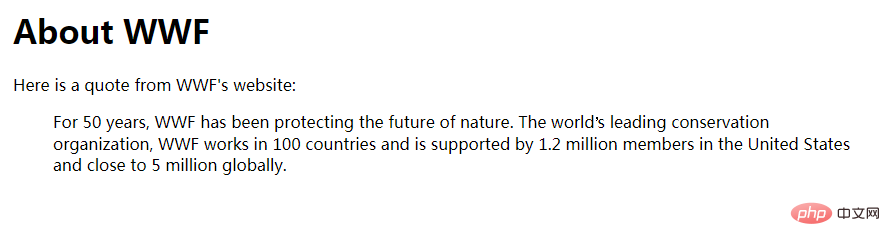
Tutoriel recommandé : "<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <h1>About WWF</h1> <p>Here is a quote from WWF's website:</p> <blockquote cite="http://www.worldwildlife.org/who/index.html"> For 50 years, WWF has been protecting the future of nature. The worlds leading conservation organization, WWF works in 100 countries and is supported by 1.2 million members in the United States and close to 5 million globally. </blockquote> </body> </html>Tutoriel vidéo HTML
"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


 Les navigateurs indentent généralement l'élément
Les navigateurs indentent généralement l'élément