Maison >interface Web >Questions et réponses frontales >Quels sont les types de modèles de mise en page CSS3 ?
Quels sont les types de modèles de mise en page CSS3 ?
- 青灯夜游original
- 2021-12-15 17:01:572919parcourir
Il existe trois types de modèles de mise en page CSS3 : 1. Modèle de flux (Flow), qui est le mode de mise en page par défaut des pages Web ; 2. Modèle flottant (Float), contrôlé par l'attribut float ; avec « positionnement relatif », « positionnement absolu » et « positionnement fixe » trois formes.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
CSS3 contient 3 modèles de mise en page de base, résumés en anglais comme suit : Flow, Layer et Float.
Dans les pages Web, les éléments ont trois modèles de mise en page:
Flow Model (Flow)
float Modèle (FLOT)
Laiteur du modèle (couche)
1. Flow)
Le modèle flow (Flow) est le mode de mise en page par défaut des pages Web. C'est-à-dire que les éléments Web HTML de la page Web dans l'état par défaut distribuent le contenu de la page Web selon le modèle de flux.
Le modèle de disposition fluide a deux caractéristiques typiques :
Premièrement, les éléments de bloc seront étendus verticalement et distribués dans l'ordre de haut en bas dans l'élément conteneur, car par défaut, les éléments de bloc ont une largeur de 100 %. En fait, les éléments de bloc occupent tous des positions sous forme de rangées.
(Chaque note affiche sa largeur et sa hauteur par défaut)
Deuxième point, sous le modèle de flux, les éléments en ligne seront affichés horizontalement de gauche à droite dans l'élément conteneur. (Les éléments en ligne ne sont pas aussi dominateurs que les éléments de bloc et occupent une ligne seule)
2. Modèle Float (Float)
Aucun élément ne peut flotter par défaut, mais il peut être défini comme flottant avec CSS
div{float:left;}
div{float:right;}Vous pouvez définir différentes méthodes flottantes pour différents divs à mettre en page.
3. Modèle de couche (Layer)
Le modèle de couche a trois formes :
1. Positionnement relatif (position : relative) position: relative)
2、绝对定位(position: absolute)
3、固定定位(position: fixed)
相对定位
如果想为元素设置层模型中的相对定位,需要设置position:relative
position : fixe)
Si vous souhaitez définir le positionnement relatif dans le modèle de calque pour l'élément, vous devez définir position:relative (indique le positionnement relatif), qui détermine la position de décalage de l'élément dans le flux normal de documents via les attributs gauche, droite, haut et bas. Déplacez-vous par rapport à la position précédente et la position avant le décalage reste inchangée. Lors de l'utilisation du positionnement relatif, même si l'élément est décalé, il occupe toujours l'espace avant son décalage.
.div1 {
width: 100px;
height: 100px;
border: 1px solid red;
}
.div2 {
width: 100px;
height: 100px;
border: 1px dashed blue;
position: relative;
top: 100px;
left: 100px;
}
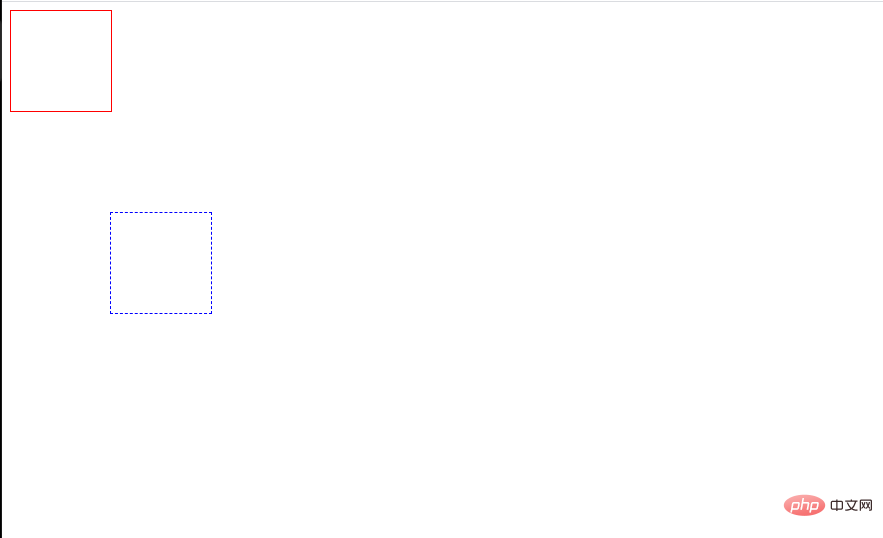
<div class="div1"></div>
<div class="div2"></div>
La case bleue en pointillés indique ici l'utilisation de relativ. Régler respectivement haut et gauche sur 100px signifie qu'il s'est déplacé de 100 pixels vers le bas et vers la droite par rapport à la position d'origine, c'est-à-dire la position d'origine du. L'élément est à la position actuelle 100 pixels au-dessus et à gauche de chaque position.
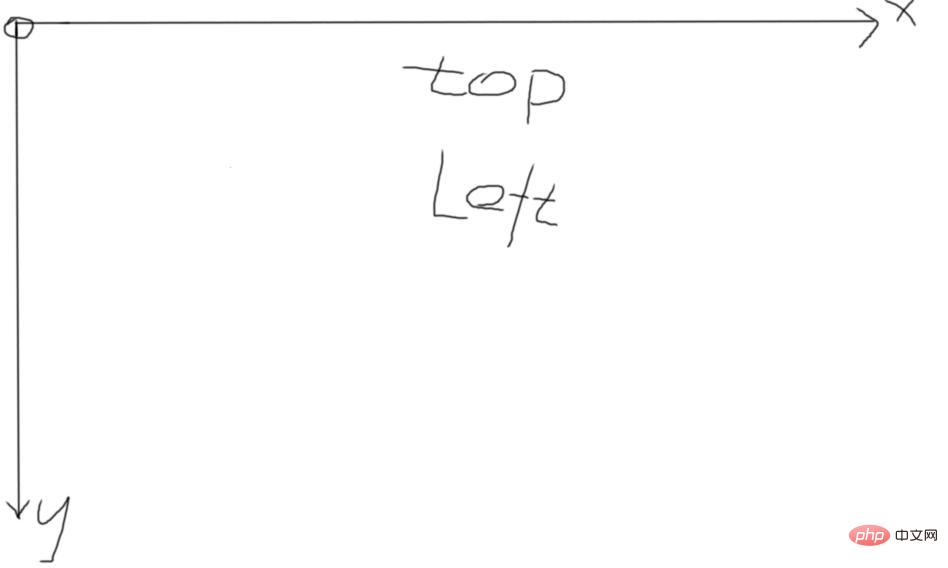
Positionnement absolu Si vous souhaitez définir le positionnement absolu dans le modèle de calque pour un élément, vous devez définir position:absolute (indiquant le positionnement absolu), faire glisser l'élément hors du flux de documents, puis utiliser gauche, droite, haut, bas Un attribut est positionné de manière absolue par rapport à son bloc parent le plus proche qui possède un attribut positionné. S'il n'y a pas de bloc contenant de ce type (c'est-à-dire que le div devant lui n'a pas d'attribut de positionnement défini), il sera relatif à l'élément body, c'est-à-dire par rapport à la fenêtre du navigateur.
S'il n'y a pas de bloc contenant de ce type (c'est-à-dire que le div devant lui n'a pas d'attribut de positionnement défini), il sera relatif à l'élément body, c'est-à-dire par rapport à la fenêtre du navigateur.
Les éléments définis sur un positionnement absolu n'occupent pas d'espace dans le flux de documents. Si un élément est défini sur un positionnement absolu, sa position dans le flux de documents sera supprimée. 
Le positionnement absolu fait sortir l'élément du flux de documents, de sorte qu'il n'occupe pas d'espace. La disposition de l'élément dans le flux de documents ordinaire est la même que lorsque l'élément positionné de manière absolue n'existe pas encore dans le flux de documents. ignorera l'élément et remplira son espace d'origine. Étant donné que les zones positionnées de manière absolue sont indépendantes du flux de documents, elles peuvent couvrir d'autres éléments de la page.
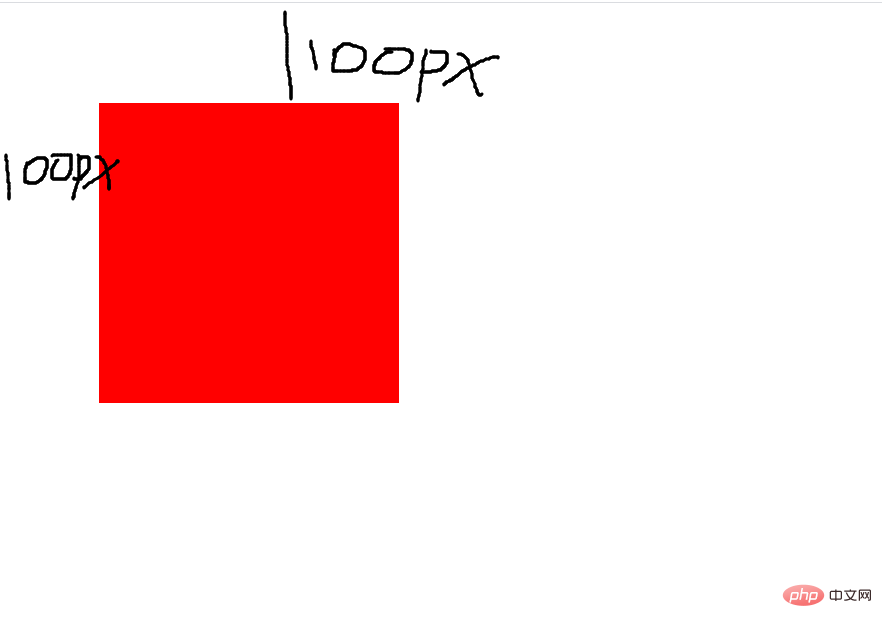
.div1 {
width: 300px;
height: 300px;
background: red;
position: absolute;
top: 100px;
left: 100px;
}
<div class="div1"></div>


.div1 {
width: 100%;
height: 10000px;
border: 1px solid red;
}
.div2 {
width: 100px;
height: 100px;
border: 1px dashed blue;
position: fixed;
top: 100px;
left: 100px;
}
<div class="div1">
<div class="div2"></div>
</div>🎜🎜🎜🎜🎜🎜🎜La position fixe ne changera pas à mesure que la barre de défilement change. 🎜RELATIVE et ABSOLUTE sont utilisés en combinaison
Règles :
1 L'élément positionné par référence doit être l'élément prédécesseur de l'élément positionné par rapport
2 L'élément positionné par référence doit être ajouté avec position : relative. ;
3. L'élément de positionnement est ajouté avec position : absolue ; utilisez haut, gauche, droite, bas pour décaler.
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

