Maison >interface Web >js tutoriel >Comment masquer les éléments dl dans jquery
Comment masquer les éléments dl dans jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-13 17:07:572532parcourir
Comment masquer les éléments dl dans jquery : 1. Utilisez l'instruction "$(dl element)" pour obtenir l'objet élément dl spécifié ; 2. Utilisez la méthode hide() pour masquer l'objet élément dl obtenu. La syntaxe est ". objet élément dl .hide();".

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
Comment masquer l'élément dl dans jquery
Nous pouvons utiliser la méthode hide() pour masquer l'élément dl Nous pouvons d'abord utiliser l'instruction $("dl") pour obtenir l'objet élément de l'élément. , puis utilisez la méthode hide() pour masquer l'élément dl. Il est caché.
L'exemple est le suivant :
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".btn1").click(function(){
$("dl").hide();
});
$(".btn2").click(function(){
$("dl").show();
});
});
</script>
</head>
<body>
<dl>
<dt>计算机</dt>
<dd>用来计算的仪器 ... ...</dd>
<dt>显示器</dt>
<dd>以视觉方式显示信息的装置 ... ...</dd>
</dl>
<button class="btn1">Hide</button>
<button class="btn2">Show</button>
</body>
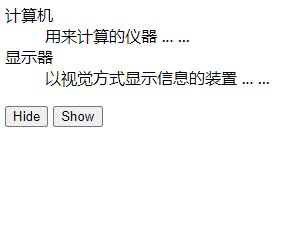
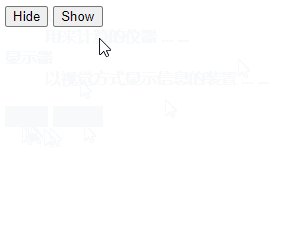
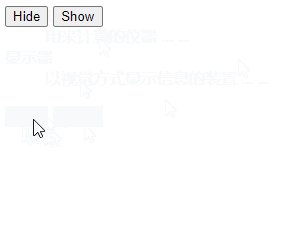
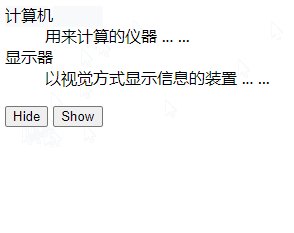
</html>Résultat de sortie :

Tutoriel vidéo associé recommandé : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

