Maison >interface Web >js tutoriel >Comment ajouter une classe dans jquery
Comment ajouter une classe dans jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-13 14:41:0516540parcourir
Comment ajouter une classe dans jquery : 1. Utilisez l'instruction "$(specified element)" pour obtenir l'objet élément spécifié ; 2. Utilisez la méthode addClass() pour ajouter une classe à l'élément spécifié. La syntaxe est "element". object.addClass(" nouvelle classe ");".

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
Comment ajouter une classe dans jquery
jquery fournit une méthode addClass() pour ajouter une classe. Vous pouvez utiliser cette méthode pour ajouter une classe à une étiquette. Ajoutez une classe de classe en cliquant sur le bouton pour agrandir la police afin de démontrer la méthode addClass(). La méthode
addClass() ajoute une ou plusieurs classes à l'élément sélectionné.
Cette méthode ne supprime pas l'attribut de classe existant, mais ajoute uniquement un ou plusieurs attributs de classe.
L'exemple est le suivant :
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("p:first").addClass("intro");
});
});
</script>
<style type="text/css">
.intro{
font-size: 40px;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<button>向第一个 p 元素添加一个类</button>
</body>
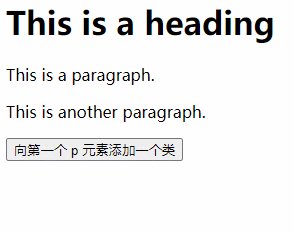
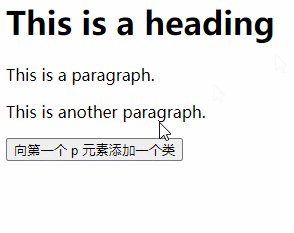
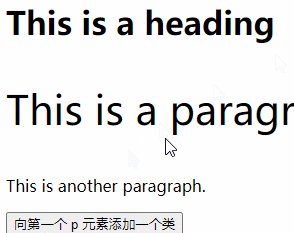
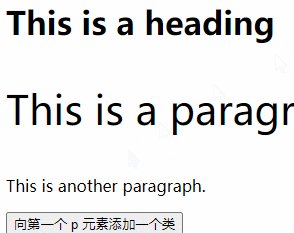
</html>Résultat de sortie :

Tutoriel vidéo associé recommandé : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

