Maison >interface Web >js tutoriel >Comment interroger le numéro tr de l'élément actuel dans jquery
Comment interroger le numéro tr de l'élément actuel dans jquery
- WBOYoriginal
- 2021-12-13 15:12:053780parcourir
Méthode : 1. Utilisez l'instruction "$(this)" et la méthode index() pour obtenir la position d'index de l'élément tr actuel, puis obtenez le numéro de l'élément actuel. La syntaxe est "$(this)". .index()+1; "; 2. Utilisez la méthode alert() pour afficher le numéro de position actuel de l'élément obtenu.

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
Comment interroger le numéro tr de l'élément actuel avec jquery
Nous pouvons utiliser la méthode index() pour interroger le numéro tr de l'élément actuel. La méthode
index() renvoie la position d'index de l'élément spécifié par rapport aux autres éléments spécifiés.
Ces éléments peuvent être spécifiés via des sélecteurs jQuery ou des éléments DOM.
Remarque : si l'élément n'est pas trouvé, index() renverra -1.
L'exemple est le suivant :
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(function(){
$("table tr").click(function() {
var col = $(this).index() + 1; // 列位置
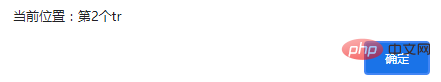
alert("当前位置:第"+col+"个tr")
});
});
</script>
</head>
<body>
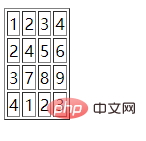
<table id = "test" border="1">
<tr><td>1</td><td>2</td><td>3</td><td>4</td></tr>
<tr><td>2</td><td>4</td><td>5</td><td>6</td></tr>
<tr><td>3</td><td>7</td><td>8</td><td>9</td></tr>
<tr><td>4</td><td>1</td><td>2</td><td>3</td></tr>
</table>
</body>
</html>Résultat de sortie :

Lorsque vous cliquez sur la deuxième rangée d'éléments, le résultat de sortie est :

Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

