Maison >interface Web >js tutoriel >Comment implémenter les numéros de vérification dans jquery
Comment implémenter les numéros de vérification dans jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-13 12:11:272928parcourir
Méthode : 1. Déclarez une expression régulière pour vérifier les nombres, la syntaxe est "var a=/^[1-9][0-9]+$/gi;" 2. Utilisez test() dans l'instruction if. Méthode pour vérifier les nombres, la syntaxe est "if(a.test(specified content)){est un code numérique;}else{n'est pas un code numérique;}".

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
Comment jquery implémente la vérification des nombres
Écrivez une expression régulière pour vérifier les nombres, utilisez l'expression régulière pour vérifier via la méthode test() dans jquery, puis utilisez l'instruction if pour juger, vous pouvez réaliser le fonction de juger les nombres. L'exemple suivant explique comment utiliser jquery pour déterminer s'il s'agit d'un nombre.
L'exemple est le suivant :
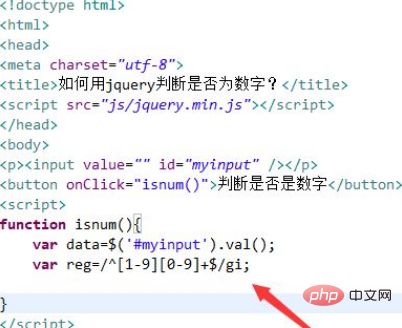
1. Créez un nouveau fichier html, nommé test.html, pour expliquer comment utiliser jquery pour déterminer s'il s'agit d'un nombre. Utilisez la balise input pour créer une zone de saisie et définissez son identifiant sur myinput, qui est principalement utilisé pour obtenir l'objet d'entrée via l'identifiant ci-dessous.
Utilisez la balise bouton pour créer un bouton avec le nom du bouton « Juger s'il s'agit d'un nombre ». Liez l'événement onclick click au bouton bouton Lorsque le bouton est cliqué, la fonction isnum() est exécutée.
Dans la balise js, créez la fonction isnum(). Dans la fonction, obtenez l'objet d'entrée via la valeur id de l'entrée (myinput), puis utilisez la méthode val() pour obtenir le contenu de l'entrée et écrivez un régulier. expression pour vérifier le nombre "/ ^[1-9][0-9]+$/gi".

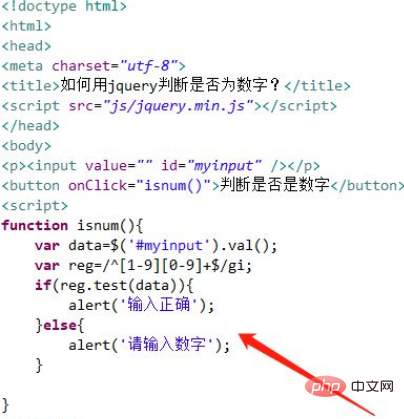
2. Dans la fonction isnum(), utilisez l'instruction if et la méthode test() pour utiliser des expressions régulières afin de déterminer si le contenu d'entrée est un nombre, il vous demandera « Entrée. est correct", sinon le message "Veuillez entrer un numéro" s'affichera.

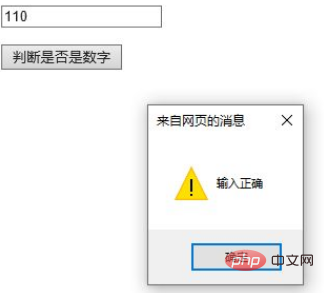
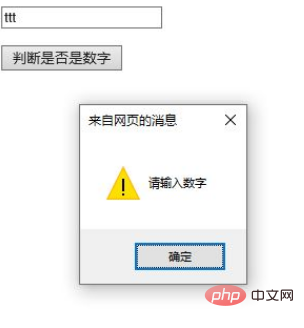
Ouvrez le fichier test.html dans le navigateur, saisissez le contenu dans la zone de texte, cliquez sur le bouton pour voir l'effet.


Résumé :
1. Créez un fichier test.html.
2. Dans le fichier, utilisez la balise input pour créer une zone de texte et un bouton pour déclencher l'exécution de la fonction js afin de déterminer le contenu d'entrée.
3. Dans la balise js, créez une fonction js, obtenez l'objet via la valeur id de la zone de texte, utilisez la méthode val() pour obtenir le contenu d'entrée de la zone de texte, puis utilisez la méthode test() pour utiliser des expressions régulières (/^[1- 9][0-9]+$/gi) pour déterminer si le contenu d'entrée est un nombre.
Notes
En plus d'utiliser des expressions régulières pour juger les nombres, vous pouvez également utiliser la méthode Number() pour juger.
Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

