
La fonction de téléchargement de fichiers peut être considérée comme une exigence fréquente dans les projets. Du téléchargement de photos sur les réseaux sociaux à la publication de CV sur des sites d'emploi, les téléchargements de fichiers sont partout. Dans cet article, nous discuterons de 10 utilisations de la prise en charge du téléchargement de fichiers HTML, j'espère que cela vous sera utile.
1. Téléchargement de fichier unique
Nous pouvons spécifier le type input comme file pour utiliser la fonction de téléchargement de fichiers dans les applications Web. input 类型指定为file,以在Web应用程序中使用文件上传功能。
<input type="file" id="file-uploader">
input filte 提供按钮上传一个或多个文件。 默认情况下,它使用操作系统的本机文件浏览器上传单个文件。成功上传后,File API 使得可以使用简单的 JS 代码读取File对象。 要读取File对象,我们需要监听 change事件。
首先,通过id获取文件上传的实例:
const fileUploader = document.getElementById('file-uploader');
然后添加一个change 事件侦听器,以在上传完成后读取文件对象, 我们从event.target.files属性获取上传的文件信息:
fileUploader.addEventListener('change', (event) => {
const files = event.target.files;
console.log('files', files);
});在控制台中观察输出结果,这里关注一下FileList数组和File对象,该对象具有有关上传文件的所有元数据信息。

如果大家看到这里,有点激动,想手贱一下,可以 CodePen 玩玩,地址:https://codepen.io/atapas/pen/rNLOyRm
2. 多文件上传
如果我们想上传多个文件,需要在标签上添加 multiple 属性:
<input type="file" id="file-uploader" multiple />
现在,我们可以上传多个文件了,以前面事例为基础,选择多个文件上传后,观察一下控制台的变化:

如果大家看到这里,有点激动,想手贱一下,可以 CodePen 玩玩,地址:https://codepen.io/atapas/pen/MWeamYp
3.了解文件元数据
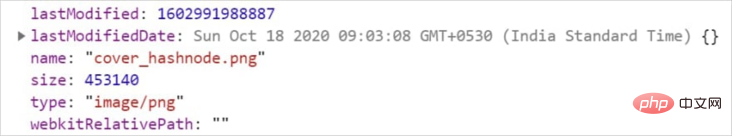
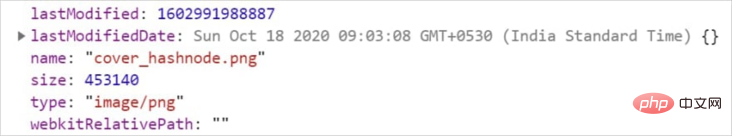
每当我们上传文件时,File对象都有元数据信息,例如file name,size,last update time,type 等等。这些信息对于进一步的验证和特殊处理很有用。
const fileUploader = document.getElementById('file-uploader');
// 听更 change 件并读取元数据
fileUploader.addEventListener('change', (event) => {
// 获取文件列表数组
const files = event.target.files;
// 遍历并获取元数据
for (const file of files) {
const name = file.name;
const type = file.type ? file.type: 'NA';
const size = file.size;
const lastModified = file.lastModified;
console.log({ file, name, type, size, lastModified });
}
});下面是单个文件上传的输出结果:

如果大家看到这里,有点激动,想手贱一下,可以 CodePen 玩玩,地址:https://codepen.io/atapas/pen/gOMaRJv
4.了解 accept 属性
我们可以使用accept属性来限制要上载的文件的类型,如果只想上传的文件格式是 .jpg,.png 时,可以这么做:
<input type="file" id="file-uploader" accept=".jpg, .png" multiple>
在上面的代码中,只能选择后缀是.jpg和.png的文件。
如果大家看到这里,有点激动,想手贱一下,可以 CodePen 玩玩,地址:https://codepen.io/atapas/pen/OJXymRP
5. 管理文件内容
成功上传文件后显示文件内容,站在用户的角度上,如果上传之后,没有一个预览的,就很奇怪也不体贴。
我们可以使用FileReader对象将文件转换为二进制字符串。 然后添加load 事件侦听器,以在成功上传文件时获取二进制字符串。
// FileReader 实例
const reader = new FileReader();
fileUploader.addEventListener('change', (event) => {
const files = event.target.files;
const file = files[0];
reader.readAsDataURL(file);
reader.addEventListener('load', (event) => {
const img = document.createElement('img');
imageGrid.appendChild(img);
img.src = event.target.result;
img.alt = file.name;
});
});如果大家看到这里,有点激动,想手贱一下,可以 CodePen 玩玩,地址:https://codepen.io/atapas/pen/zYBvdjZ
6.验证文件大小
如果用户上传图片过大,为了不让服务器有压力,我们需要限制图片的大小,下面是允许用户上传小于 1M 的图片,如果大于 1M 将上传失败。
fileUploader.addEventListener('change', (event) => {
// Read the file size
const file = event.target.files[0];
const size = file.size;
let msg = '';
// 检查文件大小是否大于1MB
if (size > 1024 * 1024) {
msg = `<span style="color:red;">The allowed file size is 1MB. The file you are trying to upload is of ${returnFileSize(size)}</span>`;
} else {
msg = `<span style="color:green;"> A ${returnFileSize(size)} file has been uploaded successfully. </span>`;
}
feedback.innerHTML = msg;
});如果大家看到这里,有点激动,想手贱一下,可以 CodePen 玩玩,地址:https://codepen.io/atapas/pen/pobjMKv
7. 显示文件上传进度
更好的用户体验是让用户知道文件上传进度,前面我们用过了FileReader以及读取和加载文件的事件。
const reader = new FileReader();
FileReader还有一个progress 事件,表示当前上传进度,配合HTML5的progress
reader.addEventListener('progress', (event) => {
if (event.loaded && event.total) {
// 计算完成百分比
const percent = (event.loaded / event.total) * 100;
// 将值绑定到 `progress`标签
progress.value = percent;
}
});
input filte fournit des boutons pour télécharger un ou plusieurs fichiers. Par défaut, il utilise le navigateur de fichiers natif du système d'exploitation pour télécharger un seul fichier. Après un téléchargement réussi, l'File API permet de lire l'objet File à l'aide d'un simple code JS. Pour lire l'objet File, nous devons écouter l'événement change. 🎜🎜Tout d'abord, obtenez l'instance du téléchargement de fichier par id : 🎜<input type="file" id="file-uploader" webkitdirectory />🎜Ensuite, ajoutez un écouteur d'événement
change pour lire l'objet fichier une fois le téléchargement terminé, nous obtenons à partir de La propriété event.target.files obtient les informations sur le fichier téléchargé : 🎜<div id="container">
<h1>Drag & Drop an Image</h1>
<div id="drop-zone">
DROP HERE
</div>
<div id="content">
Your image to appear here..
</div>
</div>🎜Observez les résultats de sortie dans la console, concentrez-vous ici sur le tableau FileList et Fichier Objet contenant toutes les informations de métadonnées sur le fichier téléchargé. 🎜🎜 🎜
🎜🎜Si vous êtes un peu excité après avoir vu ceci et que vous souhaitez jouer un peu, vous pouvez jouer avec CodePen, adresse : https://codepen.io/atapas/pen/rNLOyRm🎜
2. Téléchargement de fichiers multiples🎜🎜Si nous voulons télécharger plusieurs fichiers, nous devons ajouter l'attribut multiple à la balise : 🎜 const dropZone = document.getElementById('drop-zone');
const content = document.getElementById('content');
🎜Maintenant, nous pouvons télécharger plusieurs fichiers, en fonction sur l'exemple précédent, après avoir sélectionné plusieurs fichiers à télécharger, observez les changements dans la console : 🎜🎜 🎜
🎜🎜Si vous êtes un peu excité après avoir vu ceci et que vous voulez jouer un peu, vous pouvez jouer avec CodePen, adresse : https:// codepen.io/atapas/pen/MWeamYp 🎜
3. Comprendre les métadonnées du fichier🎜🎜Chaque fois que nous téléchargeons un fichier, l'objet Fichier contient des informations de métadonnées. , tels que nom du fichier, taille, heure de la dernière mise à jour, type, etc. Ces informations sont utiles pour une vérification plus approfondie et un traitement spécial. 🎜dropZone.addEventListener('dragover', event => {
event.stopPropagation();
event.preventDefault();
event.dataTransfer.dropEffect = 'copy';
});🎜Ce qui suit est le résultat d'un téléchargement de fichier unique : 🎜🎜 🎜
🎜🎜Si vous êtes un peu excité après avoir vu ceci et que vous voulez jouer un peu, vous pouvez jouer avec CodePen, adresse : https://codepen.io/atapas /pen/gOMaRJv🎜4. Comprendre l'attribut accept🎜🎜Nous pouvons utiliser l'attribut accept pour limiter le type de fichiers à télécharger. Si seulement Lorsque le format de fichier que vous souhaitez télécharger est .jpg, .png, vous pouvez faire ceci : 🎜dropZone.addEventListener('drop', event => {
// Get the files
const files = event.dataTransfer.files;
});🎜Dans le code ci-dessus. , vous ne pouvez choisir que le suffixe pour les fichiers .jpg et .png. 🎜🎜Si vous êtes un peu excité après avoir vu ceci et que vous souhaitez jouer un peu, vous pouvez jouer avec CodePen, adresse : https://codepen.io/atapas/pen/OJXymRP🎜
5. Gérer le contenu du fichier 🎜🎜 Afficher le contenu du fichier après le téléchargement réussi du fichier. Du point de vue de l'utilisateur, il serait étrange et inconsidéré qu'il n'y ait pas d'aperçu après le téléchargement. 🎜🎜Nous pouvons utiliser l'objet FileReader pour convertir des fichiers en chaînes binaires. Ajoutez ensuite un écouteur d'événement load pour obtenir la chaîne binaire lorsque le fichier est téléchargé avec succès. 🎜fileUploader.addEventListener('change', (event) => {
const files = event.target.files;
const file = files[0];
const img = document.createElement('img');
imageGrid.appendChild(img);
img.src = URL.createObjectURL(file);
img.alt = file.name;
});🎜Si vous êtes un peu excité après avoir vu ceci et que vous souhaitez jouer un peu, vous pouvez jouer avec CodePen, adresse : https://codepen.io/atapas/pen/zYBvdjZ🎜
6. Vérifiez la taille du fichier🎜🎜Si l'image téléchargée par l'utilisateur est trop grande, afin de ne pas mettre de pression sur le serveur, nous devons limiter la taille de l'image. pour permettre aux utilisateurs de télécharger des images inférieures à 1M. Si elles sont supérieures à 1M, le téléchargement échouera. 🎜rrreee🎜Si vous êtes un peu excité après avoir vu ceci et que vous souhaitez jouer un peu, vous pouvez jouer avec CodePen, adresse : https://codepen.io/atapas/pen/pobjMKv🎜
7. Afficher la progression du téléchargement du fichier🎜🎜Une meilleure expérience utilisateur consiste à informer l'utilisateur de la progression du téléchargement du fichier. Auparavant, nous utilisions FileReader et les événements pour lire et charger les fichiers. . 🎜rrreee🎜FileReader a également un événement progress, qui indique la progression actuelle du téléchargement. Avec la balise HTML5 progress, simulons la progression du téléchargement du fichier. . 🎜reader.addEventListener('progress', (event) => {
if (event.loaded && event.total) {
// 计算完成百分比
const percent = (event.loaded / event.total) * 100;
// 将值绑定到 `progress`标签
progress.value = percent;
}
});

如果大家看到这里,有点激动,想手贱一下,可以 CodePen 玩玩,地址:https://codepen.io/atapas/pen/eYzpwYj
8. 怎么上传目录上传?
我们可以上传整个目录吗?嗯,这是可能的,但有一些限制。有一个叫做webkitdirectory的非标准属性(目前只有谷歌浏览器还有Microsoft Edge支持按照文件夹进行上传),它允许我们上传整个目录。
目前只有谷歌浏览器还有Microsoft Edge支持按照文件夹进行上传,具体可以看下百度云盘的网页版的上传按钮,在火狐下就支持按照文件进行上传,而在谷歌和Edge下,就会给用户提供一个下拉,让用户选择是根据文件进行上传还是根据文件夹进行上传。
<input type="file" id="file-uploader" webkitdirectory />
用户必须需要确认才能上传目录

用户单击“上传”按钮后,就会进行上传。 这里要注意的重要一点。 FileList数组将以平面结构的形式包含有关上载目录中所有文件的信息。 对于每个File对象,webkitRelativePath属性表示目录路径。
例如,上传一个主目录及其下的其他文件夹和文件:

现在,File 对象将将webkitRelativePath填充为:

如果大家看到这里,有点激动,想手贱一下,可以 CodePen 玩玩,地址:https://codepen.io/atapas/pen/dyXYRKp
9. 拖拽上传
不支持文件上传的拖拽就有点 low 了,不是吗?我们来看看如何通过几个简单的步骤实现这一点。
首先,创建一个拖放区域和一个可选的区域来显示上传的文件内容。
<div id="container">
<h1>Drag & Drop an Image</h1>
<div id="drop-zone">
DROP HERE
</div>
<div id="content">
Your image to appear here..
</div>
</div>通过它们各自的ID获取dropzone和content 区域。
const dropZone = document.getElementById('drop-zone');
const content = document.getElementById('content');
添加一个dragover 事件处理程序,以显示将要复制的内容的效果:
dropZone.addEventListener('dragover', event => {
event.stopPropagation();
event.preventDefault();
event.dataTransfer.dropEffect = 'copy';
});
接下来,我们需要一个drop事件监听器来处理。
dropZone.addEventListener('drop', event => {
// Get the files
const files = event.dataTransfer.files;
});如果大家看到这里,有点激动,想手贱一下,可以 CodePen 玩玩,地址:https://codepen.io/atapas/pen/ExyVoXN
10. 使用objectURL处理文件
有一个特殊的方法叫做URL.createobjecturl(),用于从文件中创建唯一的URL。还可以使用URL.revokeObjectURL()方法来释放它。
URL.revokeObjectURL() 静态方法用来释放一个之前已经存在的、通过调用 URL.createObjectURL() 创建的 URL 对象。当你结束使用某个 URL 对象之后,应该通过调用这个方法来让浏览器知道不用在内存中继续保留对这个文件的引用了。
fileUploader.addEventListener('change', (event) => {
const files = event.target.files;
const file = files[0];
const img = document.createElement('img');
imageGrid.appendChild(img);
img.src = URL.createObjectURL(file);
img.alt = file.name;
});如果大家看到这里,有点激动,想手贱一下,可以 CodePen 玩玩,地址:https://codepen.io/atapas/pen/BazzaoN
总结
无论何时,如果你还想学习本文涉及的一些知识,你可以在这里尝试。
英文原文地址:https://dev.to/atapas/10-useful-file-upload-tips-for-web-developers-2d1d
作者: Tapas Adhikary
译者:前端小智
更多编程相关知识,请访问:编程入门!!
Fichier contient des informations de métadonnées. , tels que nom du fichier, taille, heure de la dernière mise à jour, type, etc. Ces informations sont utiles pour une vérification plus approfondie et un traitement spécial. 🎜dropZone.addEventListener('dragover', event => {
event.stopPropagation();
event.preventDefault();
event.dataTransfer.dropEffect = 'copy';
});🎜Ce qui suit est le résultat d'un téléchargement de fichier unique : 🎜🎜 🎜
🎜🎜Si vous êtes un peu excité après avoir vu ceci et que vous voulez jouer un peu, vous pouvez jouer avec CodePen, adresse : https://codepen.io/atapas /pen/gOMaRJv🎜4. Comprendre l'attribut
accept🎜🎜Nous pouvons utiliser l'attributacceptpour limiter le type de fichiers à télécharger. Si seulement Lorsque le format de fichier que vous souhaitez télécharger est.jpg,.png, vous pouvez faire ceci : 🎜dropZone.addEventListener('drop', event => { // Get the files const files = event.dataTransfer.files; });🎜Dans le code ci-dessus. , vous ne pouvez choisir que le suffixe pour les fichiers.jpget.png. 🎜🎜Si vous êtes un peu excité après avoir vu ceci et que vous souhaitez jouer un peu, vous pouvez jouer avec CodePen, adresse : https://codepen.io/atapas/pen/OJXymRP🎜5. Gérer le contenu du fichier 🎜🎜 Afficher le contenu du fichier après le téléchargement réussi du fichier. Du point de vue de l'utilisateur, il serait étrange et inconsidéré qu'il n'y ait pas d'aperçu après le téléchargement. 🎜🎜Nous pouvons utiliser l'objet
FileReaderpour convertir des fichiers en chaînes binaires. Ajoutez ensuite un écouteur d'événementloadpour obtenir la chaîne binaire lorsque le fichier est téléchargé avec succès. 🎜fileUploader.addEventListener('change', (event) => { const files = event.target.files; const file = files[0]; const img = document.createElement('img'); imageGrid.appendChild(img); img.src = URL.createObjectURL(file); img.alt = file.name; });🎜Si vous êtes un peu excité après avoir vu ceci et que vous souhaitez jouer un peu, vous pouvez jouer avec CodePen, adresse : https://codepen.io/atapas/pen/zYBvdjZ🎜6. Vérifiez la taille du fichier🎜🎜Si l'image téléchargée par l'utilisateur est trop grande, afin de ne pas mettre de pression sur le serveur, nous devons limiter la taille de l'image. pour permettre aux utilisateurs de télécharger des images inférieures à1M. Si elles sont supérieures à1M, le téléchargement échouera. 🎜rrreee🎜Si vous êtes un peu excité après avoir vu ceci et que vous souhaitez jouer un peu, vous pouvez jouer avec CodePen, adresse : https://codepen.io/atapas/pen/pobjMKv🎜7. Afficher la progression du téléchargement du fichier🎜🎜Une meilleure expérience utilisateur consiste à informer l'utilisateur de la progression du téléchargement du fichier. Auparavant, nous utilisionsFileReaderet les événements pour lire et charger les fichiers. . 🎜rrreee🎜FileReadera également un événementprogress, qui indique la progression actuelle du téléchargement. Avec la balise HTML5progress, simulons la progression du téléchargement du fichier. . 🎜reader.addEventListener('progress', (event) => { if (event.loaded && event.total) { // 计算完成百分比 const percent = (event.loaded / event.total) * 100; // 将值绑定到 `progress`标签 progress.value = percent; } });
如果大家看到这里,有点激动,想手贱一下,可以 CodePen 玩玩,地址:https://codepen.io/atapas/pen/eYzpwYj
8. 怎么上传目录上传?
我们可以上传整个目录吗?嗯,这是可能的,但有一些限制。有一个叫做
webkitdirectory的非标准属性(目前只有谷歌浏览器还有Microsoft Edge支持按照文件夹进行上传),它允许我们上传整个目录。目前只有谷歌浏览器还有Microsoft Edge支持按照文件夹进行上传,具体可以看下百度云盘的网页版的上传按钮,在火狐下就支持按照文件进行上传,而在谷歌和Edge下,就会给用户提供一个下拉,让用户选择是根据文件进行上传还是根据文件夹进行上传。<input type="file" id="file-uploader" webkitdirectory />用户必须需要确认才能上传目录
用户单击“上传”按钮后,就会进行上传。 这里要注意的重要一点。
FileList数组将以平面结构的形式包含有关上载目录中所有文件的信息。 对于每个File对象,webkitRelativePath属性表示目录路径。例如,上传一个主目录及其下的其他文件夹和文件:
现在,File 对象将将
webkitRelativePath填充为:
如果大家看到这里,有点激动,想手贱一下,可以 CodePen 玩玩,地址:https://codepen.io/atapas/pen/dyXYRKp
9. 拖拽上传
不支持文件上传的拖拽就有点 low 了,不是吗?我们来看看如何通过几个简单的步骤实现这一点。
首先,创建一个拖放区域和一个可选的区域来显示上传的文件内容。
<div id="container"> <h1>Drag & Drop an Image</h1> <div id="drop-zone"> DROP HERE </div> <div id="content"> Your image to appear here.. </div> </div>通过它们各自的ID获取
dropzone和content区域。const dropZone = document.getElementById('drop-zone'); const content = document.getElementById('content');添加一个
dragover事件处理程序,以显示将要复制的内容的效果:dropZone.addEventListener('dragover', event => { event.stopPropagation(); event.preventDefault(); event.dataTransfer.dropEffect = 'copy'; });
接下来,我们需要一个
drop事件监听器来处理。dropZone.addEventListener('drop', event => { // Get the files const files = event.dataTransfer.files; });如果大家看到这里,有点激动,想手贱一下,可以 CodePen 玩玩,地址:https://codepen.io/atapas/pen/ExyVoXN
10. 使用
objectURL处理文件有一个特殊的方法叫做
URL.createobjecturl(),用于从文件中创建唯一的URL。还可以使用URL.revokeObjectURL()方法来释放它。URL.revokeObjectURL()静态方法用来释放一个之前已经存在的、通过调用URL.createObjectURL()创建的 URL 对象。当你结束使用某个 URL 对象之后,应该通过调用这个方法来让浏览器知道不用在内存中继续保留对这个文件的引用了。fileUploader.addEventListener('change', (event) => { const files = event.target.files; const file = files[0]; const img = document.createElement('img'); imageGrid.appendChild(img); img.src = URL.createObjectURL(file); img.alt = file.name; });如果大家看到这里,有点激动,想手贱一下,可以 CodePen 玩玩,地址:https://codepen.io/atapas/pen/BazzaoN
总结
无论何时,如果你还想学习本文涉及的一些知识,你可以在这里尝试。
英文原文地址:https://dev.to/atapas/10-useful-file-upload-tips-for-web-developers-2d1d
作者: Tapas Adhikary
译者:前端小智
更多编程相关知识,请访问:编程入门!!

