Maison >interface Web >Questions et réponses frontales >Quelles sont les propriétés de bordure en CSS ?
Quelles sont les propriétés de bordure en CSS ?
- 青灯夜游original
- 2021-12-09 11:40:278236parcourir
Les propriétés de bordure CSS incluent : border, border-radius, border-color, border-left, border-right, border-style, border-top, border-width, border-image, etc.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Propriété Border en CSS
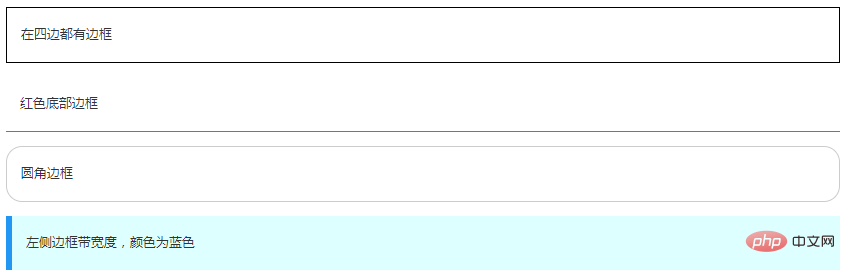
La propriété CSS border vous permet de spécifier le style et la couleur de la bordure d'un élément.

Liste des propriétés de bordure CSS
| Property | Description | CSS |
|---|---|---|
| border | propriété composée. Définit les propriétés de la bordure de l'objet. | 1 |
| border-bottom | attribut composite. Définit les propriétés de la bordure inférieure de l'objet. | 1 |
| border-bottom-color | Définit ou récupère la couleur de la bordure inférieure de l'objet. | 1 |
| border-bottom-style | Définit ou récupère le style de bordure inférieure de l'objet. | 1 |
| border-bottom-width | Définit ou récupère la largeur de la bordure inférieure de l'objet. | 1 |
| border-color | Définir ou récupérer la couleur de la bordure de l'objet. | 1 |
| border-left | attribut composite. Définit les propriétés de la bordure gauche de l'objet. | 1 |
| border-left-color | Définir ou récupérer la couleur de la bordure gauche de l'objet. | 1 |
| border-left-style | Définit ou récupère le style de bordure gauche de l'objet. | 1 |
| border-left-width | Définit ou récupère la largeur de la bordure gauche de l'objet. | 1 |
| border-right | propriété composite. Définit les propriétés de la bordure droite de l'objet. | 1 |
| border-right-color | Définissez ou récupérez la couleur de la bordure droite de l'objet. | 1 |
| border-right-style | Définit ou récupère le style de bordure droite de l'objet. | 1 |
| border-right-width | Définit ou récupère la largeur de la bordure droite de l'objet. | 1 |
| border-style | Définir ou récupérer le style de bordure d'un objet. | 1 |
| border-top | attribut composite. Définit les propriétés de la bordure supérieure de l'objet. | 1 |
| border-top-color | Définit ou récupère la couleur de la bordure supérieure d'un objet | 1 |
| border-top-style | Définit ou récupère le style de bordure supérieure d'un objet. | 1 |
| border-top-width | Définit ou récupère la largeur de la bordure supérieure de l'objet. | 1 |
| border-width | Définit ou récupère la largeur de la bordure de l'objet. | 1 |
| border-bottom-left-radius | Définit ou récupère la bordure arrondie du coin inférieur gauche de l'objet. Fournissez 2 paramètres, séparés par des espaces. Chaque paramètre est autorisé à définir 1 valeur de paramètre. Le premier paramètre représente le rayon horizontal et le deuxième paramètre représente le rayon vertical. Si le deuxième paramètre est omis, la valeur par défaut est le 1er paramètre. | 3 |
| border-bottom-right-radius | Définissez ou récupérez la bordure arrondie du coin inférieur droit de l'objet. | 3 |
| border-image | Définit ou récupère le style de bordure d'un objet à remplir avec une image. | 3 |
| border-image-outset | Spécifie la quantité par laquelle l'image de bordure dépasse la bordure. | 3 |
| border-image-repeat | Spécifie si la bordure de l'image doit être répétée, étirée ou arrondie. | 3 |
| border-image-slice | Spécifie le décalage vers l'intérieur de la bordure de l'image. | 3 |
| border-image-source | Spécifie l'image à utiliser à la place du style de bordure défini dans la propriété border-style. | 3 |
| border-image-width | Spécifie la largeur de la bordure de l'image. | 3 |
| border-radius | Définissez ou récupérez un objet à l'aide d'une bordure arrondie. | 3 |
| border-top-left-radius | Définit la forme de la bordure supérieure gauche. | 3 |
| border-top-right-radius | Définit la forme de la bordure supérieure droite. | 3 |
(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Que signifie le caractère générique en CSSArticle suivant:Que signifie le caractère générique en CSS

