Maison >interface Web >js tutoriel >Comment supprimer les balises HTML dans jq
Comment supprimer les balises HTML dans jq
- 青灯夜游original
- 2021-12-03 14:53:223604parcourir
Méthode jq pour supprimer les balises html : 1. Utilisez remove(), la syntaxe "$("selector").remove()"; 2. Utilisez empty(), la syntaxe "$("selector").empty( )"; 3. Utilisez detach(), la syntaxe est "$("selector").detach()".

L'environnement d'exploitation de ce tutoriel : système windows7, HTML5&&jquery version 1.10.2, ordinateur Dell G3.
jQuery supprime la balise html
Méthode 1 : utilisez la méthode Remove()
remove() pour supprimer les éléments sélectionnés, y compris tout le texte et les nœuds enfants.
Cette méthode supprimera également les données et événements de l'élément sélectionné.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").remove();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<button>移除所有P元素</button>
</body>
</html>
Méthode 2 : utilisez la méthode empty()
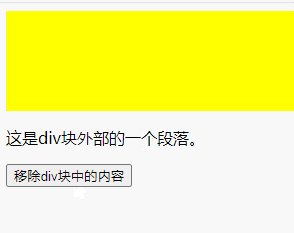
empty() pour supprimer tous les nœuds enfants et le contenu de l'élément sélectionné.
Remarque : Cette méthode ne supprime pas l'élément lui-même, ni ses attributs.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").empty();
});
});
</script>
</head>
<body>
<div style="height:100px;background-color:yellow">
这是一些文本。
<p>这是div块中的一个段落。</p>
</div>
<p>这是div块外部的一个段落。</p>
<button>移除div块中的内容</button>
</body>
</html>
Méthode 3 : utilisez la méthode detach()
detach() pour supprimer les éléments sélectionnés, y compris tous les textes et nœuds enfants. Il conserve ensuite les données et les événements.
Cette méthode conserve une copie des éléments supprimés, permettant de les réinsérer ultérieurement.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").detach();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<button>移除所有P元素</button>
</body>
</html>
Tutoriels vidéo associés recommandés : Tutoriel jQuery (Vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

