Maison >interface Web >js tutoriel >Comment supprimer des éléments sans ID en HTML
Comment supprimer des éléments sans ID en HTML
- 青灯夜游original
- 2021-12-03 10:38:532218parcourir
Comment supprimer des éléments sans ID en HTML : 1. Utilisez l'instruction "$("parent element").children(":not([id])")" pour obtenir tous les éléments sans ID qui doivent être supprimés ; 2. Utilisez la méthode remove() pour supprimer l'élément obtenu, la syntaxe est "élément sans ID.remove()".

L'environnement d'exploitation de ce tutoriel : système windows7, version HTML5&&jquery1.10.2, ordinateur Dell G3.
Supprimer les éléments sans ID en HTML
Vous pouvez utiliser des sélecteurs et des méthodes en jquery pour implémenter le code :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("#but").click(function(){
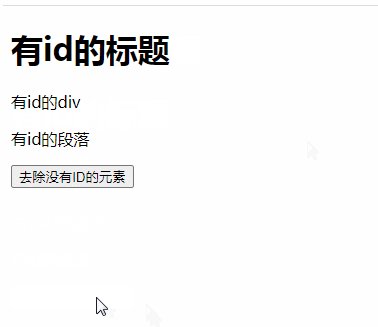
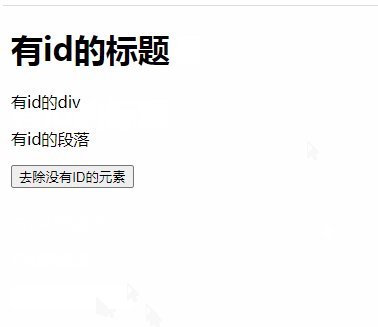
$("div").children(":not([id])").remove();
});
});
</script>
</head>
<body>
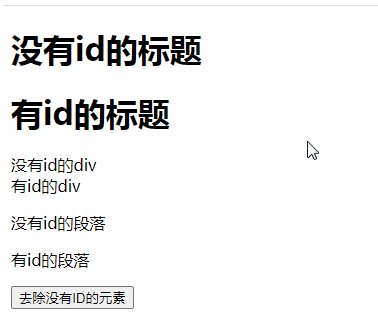
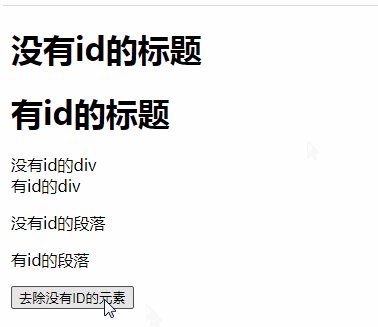
<div>
<h1>没有id的标题</h1>
<h1 id="h1">有id的标题</h1>
<div>没有id的div</div>
<div id="p">有id的div</div>
<p>没有id的段落</p>
<p id="p">有id的段落</p>
</div>
<button id="but">去除没有ID的元素</button>
</body>
</html>
Instructions :
children()Méthode renvoyée Renvoie tous les éléments enfants directs de l'élément sélectionné.children()方法返回返回被选元素的所有直接子元素。:not()选择器选取除了指定元素以外的所有元素。[attribute]选择器选取带有指定属性的每个元素。remove()
:not() Le sélecteur sélectionne tous les éléments sauf l'élément spécifié.
[attribute] Le sélecteur sélectionne chaque élément avec l'attribut spécifié. La méthode 🎜🎜🎜🎜remove() supprime les éléments sélectionnés, y compris tout le texte et les nœuds enfants. 🎜🎜🎜🎜 Tutoriels vidéo associés recommandés : 🎜Tutoriel jQuery🎜(Vidéo)🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

