Maison >interface Web >js tutoriel >Comment faire perdre le focus à la zone de saisie dans jQuery
Comment faire perdre le focus à la zone de saisie dans jQuery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-01 11:28:009759parcourir
Comment faire perdre le focus à la zone de saisie dans jQuery : 1. Utilisez l'instruction "$("input element")" pour obtenir l'objet élément d'entrée ; 2. Utilisez la méthode blur() pour faire perdre le focus à l'objet élément d'entrée ; . La syntaxe est " ElementObject.blur()".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.2.1, ordinateur Dell G3.
Comment faire perdre le focus à la zone de saisie dans jQuery
Dans jquery, en obtenant l'objet d'entrée et en utilisant la méthode blur(), vous pouvez perdre le focus et déclencher l'événement. L'exemple suivant explique comment écrire un événement focus pour une zone de saisie à l'aide de jquery.
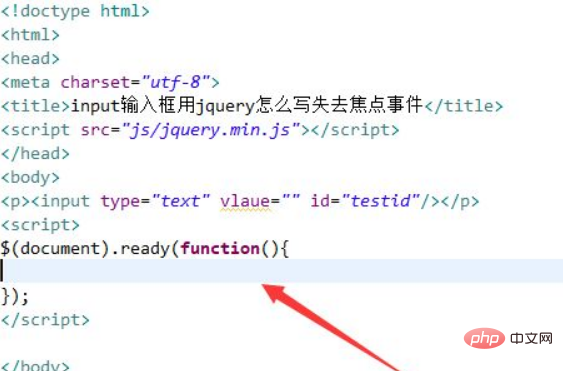
1. Créez un nouveau fichier html, nommé test.html, pour expliquer comment écrire un événement focus dans la zone de saisie à l'aide de jquery. Dans la balise p, utilisez la balise input pour créer une zone de saisie. Définissez l'attribut id de l'entrée sur testid, qui est utilisé pour obtenir l'objet d'entrée via cet identifiant ci-dessous. Dans la balise js, utilisez la méthode ready() pour exécuter la fonction function lorsque la page est chargée.

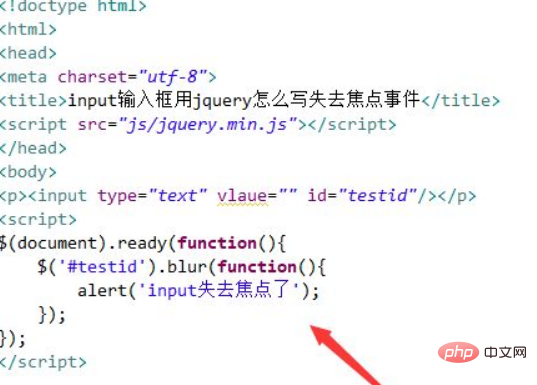
2. Dans la fonction function, obtenez l'objet d'entrée en obtenant l'identifiant (testid) et utilisez la méthode blur() pour lier l'événement de perte de focus à l'objet d'entrée lorsque la zone de saisie perd le focus, la fonction fonction est exécutée.
Dans la balise js, afin de vérifier l'événement de perte de focus, dans la fonction function, utilisez la méthode alert() pour saisir l'invite "l'entrée a perdu le focus".

Ouvrez le fichier test.html dans le navigateur pour voir l'effet.
Résumé :
1. Créez un fichier test.html.
2. Dans le fichier, dans la balise p, utilisez la balise input pour créer une zone de saisie et définissez l'attribut id de l'entrée sur testid.
3. Dans la balise js, utilisez la méthode ready() pour exécuter la fonction lorsque la page est chargée. Dans la fonction function, obtenez l'objet d'entrée en obtenant l'identifiant (testid) et utilisez la méthode blur(). pour lier l’objet d’entrée.
Remarque :
L'événement de flou se produit lorsqu'un élément perd le focus.
Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment supprimer le premier élément de nœud dans jquery
- Comment jquery détermine-t-il sur quel élément est cliqué ?
- Comment obtenir la ligne et la colonne de l'élément actuel dans jquery
- Comment utiliser jquery pour établir des liens entre les provinces et les municipalités
- Quelles sont les options appartenant à la méthode d'événement de souris dans jquery


