Maison >interface Web >tutoriel CSS >Comment définir le texte sur la bordure div avec CSS
Comment définir le texte sur la bordure div avec CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-02 13:37:148346parcourir
Méthode de paramétrage : 1. Placez l'élément de texte sur l'élément div ; 2. Ajoutez le style "position:relative;" à l'élément de texte pour le définir sur un positionnement relatif ; 3. Ajoutez "top : valeur de position haut et bas ; left" à l'élément de texte :Valeur de position gauche et droite;" style, définissez simplement la position du texte sur la bordure div.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment définir le texte sur la bordure div avec CSS
Vous pouvez utiliser l'attribut position pour définir le texte dans la bordure div sur un style de positionnement absolu, puis le positionner sur la bordure.
L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width:200px;
height:100px;
padding:5px 30px;
border:4px solid #ebcbbe;
}
span.title{
display:block;
width:150px;
height:30px;
position:relative;
top:-15px;
text-align: center;
background: white;
}
</style>
</head>
<body>
<div>
<span class="title">我是边框上的文字</span>
</div>
</body>
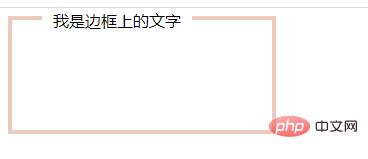
</html>Résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quel style CSS peut faire en sorte que l'image remplisse l'écran
- Comment modifier la taille de la police de l'élément td dans le tableau avec CSS
- Comment définir la première lettre des mots à mettre en majuscule en CSS anglais
- Comment obtenir l'effet de non-décoloration d'une balise en CSS
- Comment supprimer l'espace entre les boutons en CSS

