Maison >interface Web >tutoriel CSS >Comment modifier la taille de la police de l'élément td dans le tableau avec CSS
Comment modifier la taille de la police de l'élément td dans le tableau avec CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-01 18:07:2510642parcourir
En CSS, vous pouvez utiliser l'attribut "font-size" pour modifier la taille de la police de l'élément td dans le tableau. La fonction de cet attribut est de définir la taille de la police de l'élément. Il vous suffit d'ajouter "font". -size : valeur de la taille de la police ; "Le style suffit.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment modifier la taille de la police de l'élément td dans le tableau en CSS
En CSS, vous pouvez utiliser l'attribut font-size pour définir la taille du texte du tableau. L'exemple suivant explique comment définir la taille de la police dans le tableau avec CSS.
L'exemple est le suivant :
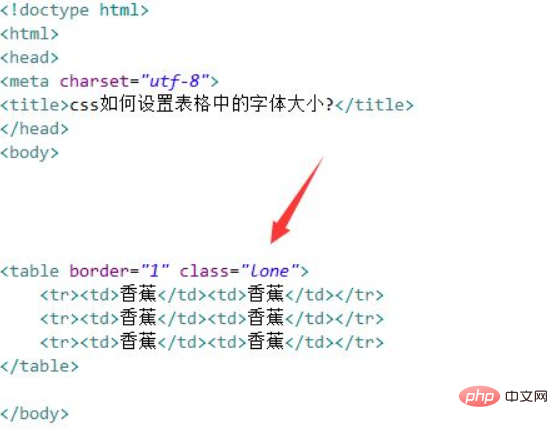
1. Créez un nouveau fichier html, nommé test.html, pour expliquer comment définir la taille de la police dans le tableau avec CSS. Créez un formulaire pour tester. Définissez l'attribut de classe de la balise table sur lone.

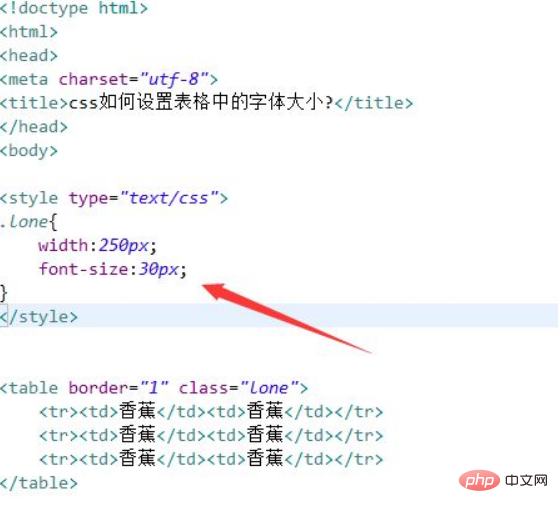
2. Dans la balise css, définissez le style du tableau via la classe et définissez sa largeur à 250px. Utilisez l'attribut font-size pour définir la taille du texte du tableau sur 30 px.

Ouvrez le fichier test.html dans le navigateur pour voir l'effet.

Résumé :
1. Créez une table et définissez l'attribut de classe de la balise table sur lone.
2. Dans la balise css, définissez le style du tableau via la classe et définissez sa largeur sur 250px.
3. Dans la balise CSS, utilisez l'attribut font-size pour définir la taille du texte du tableau sur 30px.
4. Ouvrez le fichier test.html dans le navigateur pour vérifier l'effet.
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment supprimer toutes les bordures de la zone de texte en CSS
- Comment réduire le contenu de l'écran de moitié avec CSS
- Comment implémenter l'affichage des éléments et masquer les effets d'animation en CSS
- Comment changer la taille de la police dans div en utilisant CSS
- Quel style CSS peut faire en sorte que l'image remplisse l'écran

