Maison >interface Web >tutoriel CSS >Comment supprimer toutes les bordures de la zone de texte en CSS
Comment supprimer toutes les bordures de la zone de texte en CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-01 15:44:014341parcourir
En CSS, vous pouvez utiliser l'attribut border pour supprimer toutes les bordures de la zone de texte. La fonction de cet attribut est de définir la bordure de l'élément. Lorsque la valeur de cet attribut est "none", la bordure de l'élément. sera supprimé. La syntaxe est "élément de texte { border:none;}".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment supprimer toutes les bordures de la zone de texte en CSS
Nous pouvons supprimer toutes les bordures de la zone de texte grâce à l'attribut border La fonction de cet attribut est de définir la bordure de l'élément Quand. la valeur de l'attribut est aucune, cela supprimera la bordure de l'élément.
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width:200px;
height:100px;
border:1px solid black;
overflow:hidden;
}
.wenben{
border:none;
}
</style>
</head>
<body>
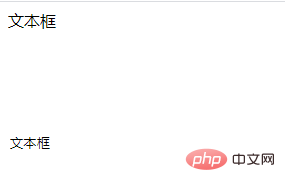
<div class="wenben">文本框</div><br/>
<input type="text" value="文本框" class="wenben">
</body>
</html>Résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment changer la taille d'un cercle avec CSS
- Comment obtenir un effet de rotation dans le sens inverse des aiguilles d'une montre sur les éléments de survol de la souris en CSS
- Comment changer la couleur d'arrière-plan d'un div avec CSS
- Comment définir la hauteur d'affichage du texte et masquer la partie excédentaire en CSS
- Comment obtenir un élément avec une valeur id en CSS et changer son style

