Maison >interface Web >tutoriel CSS >Quel style CSS peut faire en sorte que l'image remplisse l'écran
Quel style CSS peut faire en sorte que l'image remplisse l'écran
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-01 17:36:436762parcourir
En CSS, vous pouvez utiliser le style "background-size:cover;" pour que l'image remplisse l'écran. L'attribut "background-size" est utilisé pour définir la taille de l'image d'arrière-plan. cover", l'image d'arrière-plan s'agrandit suffisamment pour que l'image d'arrière-plan remplisse complètement l'écran.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Quel style CSS peut faire en sorte que l'image remplisse l'écran
En CSS, vous pouvez utiliser l'attribut background-size pour que l'image remplisse tout l'écran. Tout d'abord, nous définissons l'image comme image d'arrière-plan du. body puis utilisez l'attribut background-size. Vous pouvez faire en sorte que l'image remplisse l'écran. La fonction de cet attribut est de spécifier la taille de l'image d'arrière-plan.
Lorsque la valeur de cet attribut est cover, agrandissez l'image d'arrière-plan à une taille suffisamment grande pour que l'image d'arrière-plan recouvre complètement la zone d'arrière-plan. Certaines parties de l'image d'arrière-plan peuvent ne pas être affichées dans la zone d'ancrage d'arrière-plan.
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>title</title>
</head>
<body style="background-image: url(1118.02.png);">
<style>
body{
background-size: cover;
}
</style>
</body>
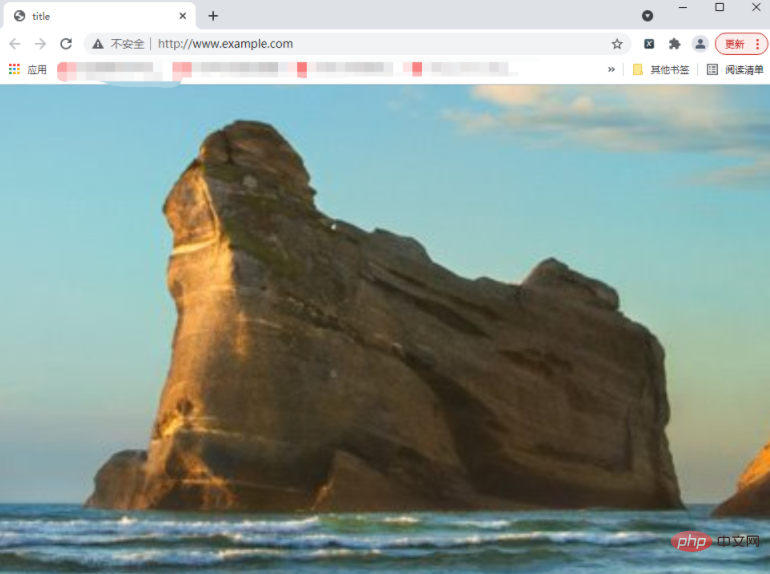
</html>Résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment obtenir un élément avec une valeur id en CSS et changer son style
- Comment supprimer toutes les bordures de la zone de texte en CSS
- Comment réduire le contenu de l'écran de moitié avec CSS
- Comment implémenter l'affichage des éléments et masquer les effets d'animation en CSS
- Comment changer la taille de la police dans div en utilisant CSS

