Maison >interface Web >js tutoriel >Comment changer d'état dans React DVA
Comment changer d'état dans React DVA
- 藏色散人original
- 2021-11-26 11:06:201680parcourir
Comment changer d'état dans React DVA : 1. Créez les fichiers DvaState.js et dvaState.js ; 2. Entrez le code comme "import React from 'react'; import { connect } from ...}".

L'environnement d'exploitation de cet article : système Windows7, React17.0.1, Dell G3.
Comment changer l'état dans React Dva ?
react Le framework dva clique pour modifier la valeur de State, qui est similaire à this.state et this.setState() dans React
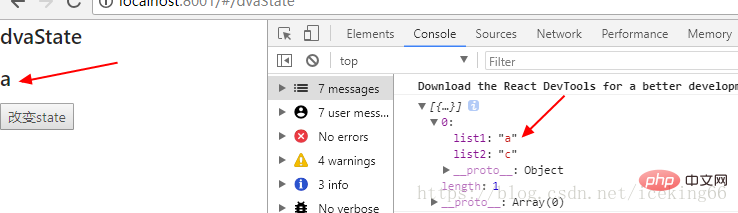
Affichez d'abord la valeur de State avant de cliquer pour changer

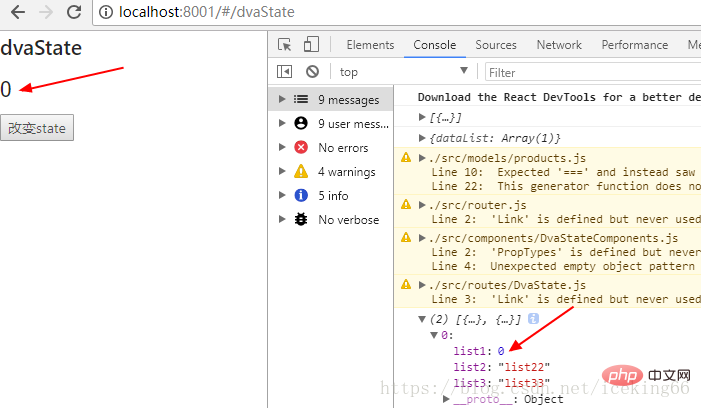
Le changement de valeur d'état après avoir cliqué pour changer

Créez d'abord deux fichiers

DvaState.js dans le répertoire des routes
import React from 'react';import { connect } from 'dva';import { Link } from 'dva/router';let count = 0const DvaState = ({
dispatch, dvaState, }) => { const {dataList} = dvaState
console.log(dataList)
console.log(dvaState) const handleChangeState = () => {
dispatch({ type:'dvaState/changeState', payload:{ dataList:[
{ list1: count++, list2: 'list22', list3: 'list33' }, { list2:'111' }
]
}
})
} return ( <p> <h2>dvaState</h2> <h2>{dataList[0].list1}</h2> <button onClick={handleChangeState}>改变state</button> </p> );};export default connect(({ dvaState }) => ({
dvaState
}))(DvaState);
models dvaState.js
export default { namespace: 'dvaState', state: { dataList:[
{ list1:'a', list2:'c', }
]
}, subscriptions: { setup({ dispatch, history }) {
}, }, effects: {
}, reducers: { changeState(state, {payload}) { return {...state, ...payload}
}
},};
Apprentissage recommandé : "
Tutoriel vidéo ReactCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

