Maison >interface Web >Questions et réponses frontales >Quelle est la différence entre réagir16 et réagir17
Quelle est la différence entre réagir16 et réagir17
- 青灯夜游original
- 2021-11-25 14:31:007922parcourir
Différences : 1. JSX dans React16 sera converti en "React.createElement", mais pas React17 ; 2. React17 n'attache plus les gestionnaires d'événements au niveau du document en arrière-plan, mais React16 le fera ; pool dans React16, React17 supprime le pool d’événements.

L'environnement d'exploitation de ce tutoriel : système Windows 7, React version 17.0.1, ordinateur Dell G3.
react17 a quelques améliorations par rapport à React16 :
1 Nouvelle conversion JSX
Principe de React 16
babel-loader précompilera JSX dans React.createElement. (…)
Principe de React 17
La conversion JSX dans React 17 ne convertira pas JSX en React.createElement,
mais introduira automatiquement une nouvelle fonction d'entrée du package React et l'appellera.
De plus, cette mise à niveau ne modifiera pas la syntaxe JSX et l'ancienne conversion JSX continuera de fonctionner.
Résumé
React 17 prend en charge les nouvelles transformations JSX. Nous le prendrons également en charge jusqu'à React 16.14.0, React 15.7.0 et 0.14.10.
Il est important de noter qu’il s’agit d’une option entièrement facultative et que vous n’êtes pas obligé de l’utiliser.
L'ancienne méthode de conversion JSX continuera d'exister et il n'est pas prévu d'arrêter sa prise en charge.
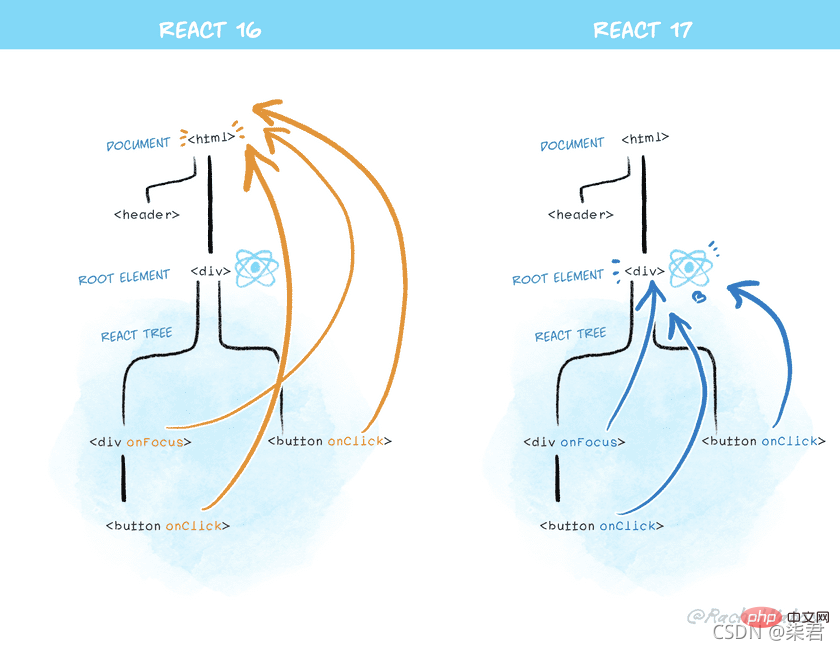
2. Modifications du proxy d'événement
Dans React 17, les gestionnaires d'événements ne seront plus attachés au niveau du document en arrière-plan et les événements ne seront pas liés à l'objet document, mais le seront à chacun. React application.rootNode nœud, car le rootNode de chaque application doit être différent, ce qui peut permettre à plusieurs versions d'applications React d'exister en toute sécurité dans la page en même temps, sans conflit dû au système de liaison d'événements. Les applications React peuvent également être imbriquées en toute sécurité.
import React from "react"; import ReactDOM from "react-dom"; import App from "./App"; ReactDOM.render(<App />, rootNode);

Résumé
Dans React 16 et versions antérieures, React exécutera document.addEventListener() pour la plupart des événements.
React 17 appellera rootNode.addEventListener() plus tard.
3. Modifications du pooling d'événements
React 17 a supprimé le pooling d'événements (le pooling d'événements n'est plus nécessaire). Il peut désormais être utilisé directement dans les événements asynchrones (rappel ou timeout). etc. ) pour obtenir l'objet événement, l'opération est plus intuitive et moins déroutante. e.persist() est toujours disponible, mais n'aura aucun effet.
function handleChange(e) {
// v16中,在异步方法中是拿不到e的,需要事先执行e.persist()
// e.persist();
setTimeout(() => {
console.log(e);
}, 1000);
}4. Exécution asynchrone
React 17 modifie la fonction de nettoyage des effets secondaires (si elle existe) en exécution asynchrone, c'est-à-dire exécutée une fois le rendu du navigateur terminé.
useEffect(() => {
return () => {
// 会在浏览器渲染完毕后执行
}
})5, le comportement des composants forwardRef et memo
Le comportement des composants forwardRef et memo dans React 17 restera cohérent avec les composants de fonction réguliers et les composants de classe. Ils signaleront une erreur lors du retour d'un élément défini.
const Button = forwardRef(() => {
// 这里忘记写return,所以返回了undefined
// React17不会忽略检测它,会返回err
<button />;
});
const Button = memo(() => {
// 这里忘记写return,所以返回了undefined
// React17不会忽略检测它,会返回err
<button />;
});Apprentissage recommandé : "Tutoriel vidéo React"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

