Maison >interface Web >js tutoriel >Comment modifier le port dans React Native
Comment modifier le port dans React Native
- 藏色散人original
- 2021-11-26 11:14:042093parcourir
Comment modifier le port de React Native : 1. Démarrez le numéro de port du serveur local React Native via la commande npm start ; 2. Modifiez le fichier server.js 3. Modifiez le port 8081 par défaut avec le numéro de port que vous avez. vouloir.

L'environnement d'exploitation de cet article : système Windows7, React17.0.1, Dell G3.
Comment modifier le port en React Native ?
Vous apprendre à modifier facilement le port React Native (comment exécuter plusieurs React Native en même temps, problème d'occupation du port 8081)_Chronique de Fengyuzhengfan - Blog CSDN
Le nouveau cours tant attendu est en ligne ! Débloquez une nouvelle approche du développement de React Native et découvrez les technologies les plus récentes et les plus en vogue dans React Native. Cliquez ici pour obtenir !!!
Lorsque nous exécutons un projet React Native, React Native démarrera un service local avec le port par défaut. numéro 8081. Le service de 8081 est un serveur local du projet React Native, utilisé pour fournir des packages JSBundle et certaines ressources statiques. Tout cela est configuré par React Native pour les développeurs. Tout est si simple, mais si les situations suivantes se produisent, alors vous devez lire attentivement cet article :
Le port 8081 est occupé par d'autres programmes (comme un logiciel antivirus). ), ce qui empêche React Native de démarrer le service 8081 normalement
Si vous souhaitez exécuter plusieurs projets React Native en même temps
Si vous êtes curieux de savoir comment le 8081 par défaut de React Native est défini et vous souhaitez le modifier ;
Modifier le port d'écoute de React Native
Le démarrage du service React Native écoutera le port 8081 par défaut, alors comment modifier ce port par défaut ? Ensuite, suivez-moi étape par étape pour modifier le port d'écoute par défaut du service React Native ! 8081端口,那么如何修改这个默认的端口呢?接下来就跟着我一步一步的来修改React Native服务默认监听的端口吧!
第一步:修改Server端口
所谓Server端口,也就是我们通过npm start或者react-native run-xxx命令启动的React Native本地服务器的端口号,如图:
临时修改Server端口
查看最新的server.js的源码,不难发现一下一段代码:
... command: '--port [number]', default: 8081, parse: (val: string) => Number(val), ...
从上述代码中可以看出,我们在启动react native服务的时候可以为它指定一个端口号:
react-native start --port=8082
提示:上述代码,是2017年8月1号提交的一个pull request,所以说在2017年8月1之前的React Native版本是没有这个功能的。
永久修改Server端口
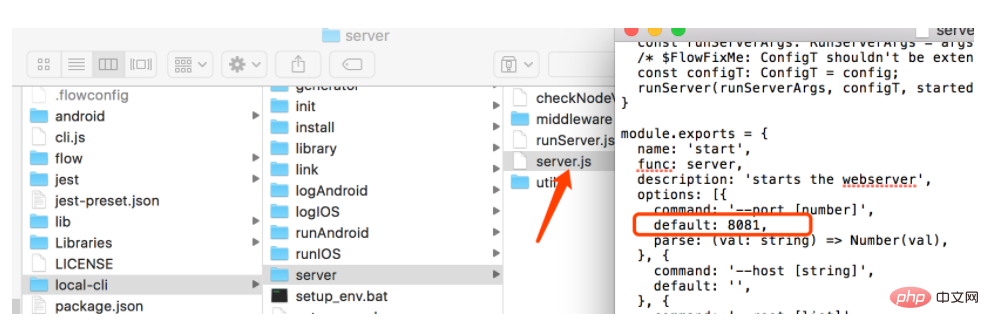
要永久修改这个默认端口号,我们需要修改server.js文件,server.js所在位置,在:
你的项目名称/node_modules/react-native/local-cli/server/server.js
找到这个文件,打开它,然后将默认的8081端口修改为你想要的端口号即可:

修改好之后,需要验证一下有么有生效,怎么验证呢,方法很简单,在项目根目录下运行npm start即可:
从上图可以看出,这里我们已经将react-native的默认端口修改为了8082。
第二步:修改iOS项目的端口号
在修改了React Native 服务的端口号之后,我们要需改iOS项目的端口号让它从新端口获取jsbundle,否则的话会出现No bundle URL present错误。
提示:如果你的React Native项目没有iOS模块可以忽略此步骤;
- 通过XCode打开React Native项目中的iOS项目;
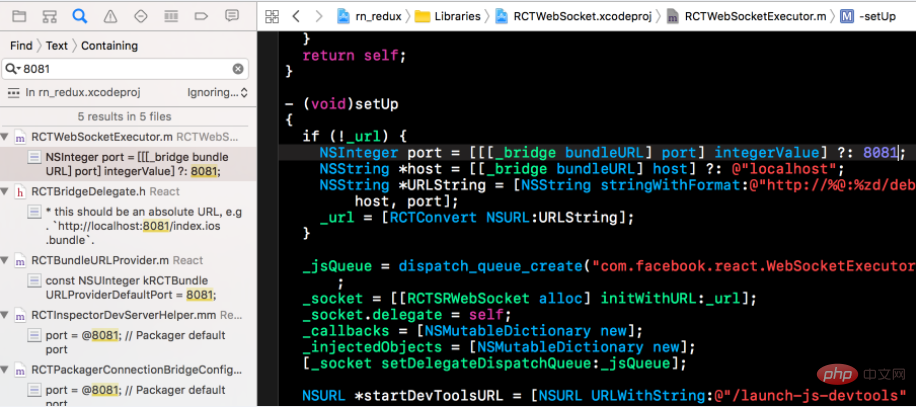
- 修改以下文件的端口号:
- RCTWebSocketExecutor.m
- RCTBridgeDelegate.h
- RCTBundleURLProvider.m
- RCTInspectorDevServerHelper.mm
- RCTPackagerConnectionBridgeConfig.m
为了方便查找这些文件并定位到端口号,你可以借助XCode的
Show the Find navigator功能来查找文本8081

接下就可以通过react-native run-ios
Étape 1 : Modifier le port du serveur
Le soi-disant port du serveur est ce que nous démarrons via lenpm start ou le react-native run-xxx command Le numéro de port du serveur local React Native, comme indiqué dans la figure : 🎜
🎜Modifier temporairement le port du serveur
🎜Vérifiez le code source du dernierserver.js, il n'est pas difficile de trouver un morceau de code : 🎜public class AndroidInfoHelpers {
public static final String EMULATOR_LOCALHOST = "10.0.2.2";
public static final String GENYMOTION_LOCALHOST = "10.0.3.2";
public static final String DEVICE_LOCALHOST = "localhost";
private static final int DEBUG_SERVER_HOST_PORT = 8081;
private static final int INSPECTOR_PROXY_PORT = 8081;
...🎜From Comme le montre le code ci-dessus, lorsque nous démarrons le service natif de réaction, nous pouvons lui spécifier un numéro de port : 🎜rrreee🎜🎜 Astuce : le code ci-dessus est une pull request soumise le 1er août 2017, donc en 2017, les versions React Native antérieures au 1er août n'ont pas cette fonctionnalité. 🎜🎜Modifier définitivement le port du serveur
🎜Pour modifier définitivement ce numéro de port par défaut, nous devons modifier le fichierserver.js, où server.js se trouve, recherchez ce fichier à l'adresse : 🎜rrreee🎜, ouvrez-le, puis remplacez le port 8081 par défaut par le numéro de port souhaité : 🎜🎜 Vérification, la méthode est très simple, dans le projet Il suffit de lancer
Vérification, la méthode est très simple, dans le projet Il suffit de lancer npm start dans le répertoire racine : 🎜🎜Comme vous pouvez le voir sur l'image ci-dessus, nous avons ici modifié le port par défaut de React-Native en 8082. 🎜
🎜🎜Comme vous pouvez le voir sur l'image ci-dessus, nous avons ici modifié le port par défaut de React-Native en 8082. 🎜Étape 2 : Modifier le numéro de port du projet iOS
🎜Après avoir modifié le numéro de port du service React Native, nous devons changer le numéro de port du projet iOS afin qu'il puisse obtenir jsbundle depuis le nouveau port, sinon une erreurAucune URL de bundle présente apparaîtra. 🎜🎜🎜Conseils : Si votre projet React Native n'a pas de module iOS, vous pouvez ignorer cette étape 🎜🎜- 🎜Ouvrez le projet iOS dans le projet React Native via XCode ; fichier :
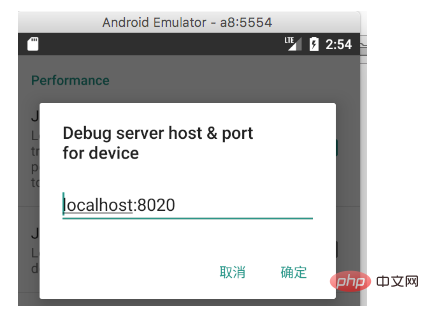
- 打开调试工具(Dev Settings),可以通过(command+M) 完成;
- 点击
Debug server host & port for device,添加localhost:xxx其中xxx为新的端口地址;
- 重新reload一下,就可以从新的端口加载jsbundle了。
- 🎜RCTWebSocketExecutor .m🎜🎜RCTBridgeDelegate.h🎜🎜RCTBundleURLProvider.m🎜🎜RCTInspectorDevServerHelper.mm🎜🎜RCTPackagerConnectionBridgeConfig.m🎜🎜🎜🎜🎜🎜Afin de trouvez facilement ces fichiers et localisez le numéro de port, vous pouvez utilisez XCode
Afficher la fonction Rechercher du navigateur pour rechercher le texte 8081🎜🎜🎜
 🎜🎜Vous pouvez ensuite exécuter le projet iOS via
🎜🎜Vous pouvez ensuite exécuter le projet iOS via react-native run- iOS et redémarrez-le. Le port lit jsbundle. 🎜第三步:修改Android项目的端口号
在修改了React Native 服务的端口号之后,我们要需改Android项目的端口号让它从新端口获取jsbundle,否则的话会出现No bundle URL present错误。
提示:如果你的React Native项目没有Android模块可以忽略此步骤;
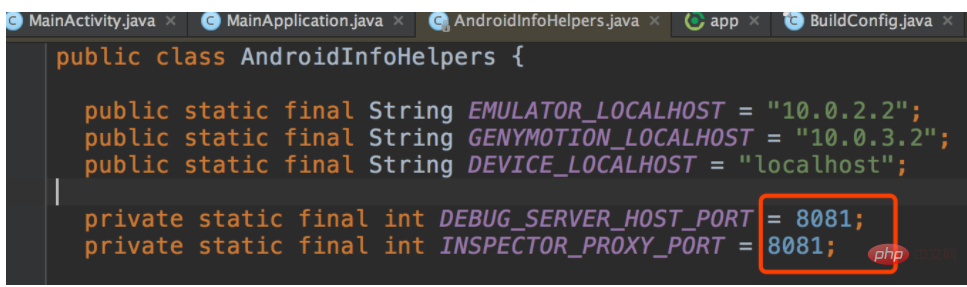
另外,如果你的项目是源码级依赖React Native的话,也可以通过修改
AndroidInfoHelpers.java文件来完成对Android项目的端口的修改。
public class AndroidInfoHelpers {
public static final String EMULATOR_LOCALHOST = "10.0.2.2";
public static final String GENYMOTION_LOCALHOST = "10.0.3.2";
public static final String DEVICE_LOCALHOST = "localhost";
private static final int DEBUG_SERVER_HOST_PORT = 8081;
private static final int INSPECTOR_PROXY_PORT = 8081;
...

如何同时运行多个react native项目
因为端口绑定的缘故,默认情况下react native是不支持同时运行多个项目的。
如果我们要同时运行多个react native项目的话,**需要为同时运行的多个项目分配不同的端口号。**这样以来,我们就可以让react native支持同时运行多个项目了。关于如何为不同项目分配端口号,查看上文 [修改React Native监听端口](#修改React Native监听端口) 的教程即可。
如果大家对修改React Native端口还有不明白的地方,可以在文章下方给我留言,我看到了后会及时回复的哦。
另外也可以关注我的新浪微博@CrazyCodeBoy,或者关注我的Github来获取更多有关React Native开发的技术干货。
告诉大家一个好消息,为大家精心准备的React Native视频教程发布了,大家现可以看视频学React Native了。
如果,大家在开发原生模块中遇到问题可以在本文的下方进行留言,我看到了后会及时回复的哦。
另外也可以关注我的新浪微博,或者关注我的Github来获取更多有关React Native开发的技术干货。
推荐学习:《react视频教程》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

