Maison >outils de développement >VSCode >Une brève discussion sur la façon de créer et de configurer l'environnement PyQt5 dans VSCode
Une brève discussion sur la façon de créer et de configurer l'environnement PyQt5 dans VSCode
- 青灯夜游avant
- 2021-11-25 19:06:597053parcourir
Comment créer et configurer l'environnement PyQt5 dans
VSCode ? L'article suivant vous présentera l'installation de la boîte à outils PyQt5 et la méthode de configuration de l'environnement PyQt5 dans VSCode. J'espère que cela sera utile aux amis dans le besoin !

Enregistrez le processus de configuration de l'environnement lors de l'apprentissage de QT. Pour autant que je sache, la programmation de l'interface QT a une version python et une version C++. Celle que j'ai choisie ici est la version python de l'installation du kit d'outils PyQt5
Mon propre environnement python a été installé par défaut
.- Utilisez Utilisez la commande pip pour installer l'outil PyQt5 - pip install pyqt5
- Ensuite, installez l'outil de développement QT designer - pip install pyqt5-tools
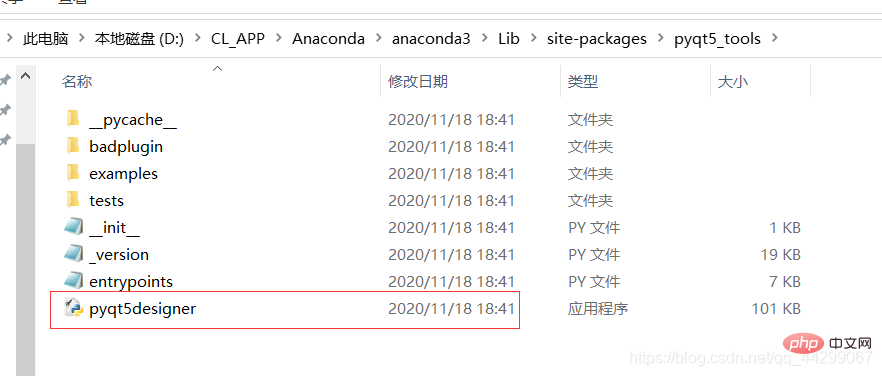
- Le chemin d'installation est Libsite-packages
sous votre chemin d'installation python . Recherchez le fichier pyqt5designer.exe
 Il s'agit de l'outil de développement d'interface graphique Qt Designer. Vous pouvez choisir de générer un raccourci vers le bureau, puis double-cliquer dessus pour l'utiliser.
Il s'agit de l'outil de développement d'interface graphique Qt Designer. Vous pouvez choisir de générer un raccourci vers le bureau, puis double-cliquer dessus pour l'utiliser.
2. Configuration de Visual Studio Code
Visual Studio Code ne nécessite que deux étapes. [Apprentissage recommandé : "
Tutoriel d'introduction au vscode- Téléchargez et installez le plug-in d'intégration PYQT
-
 Définissez le chemin de pyqt5designer.exe comme emplacement d'ouverture par défaut
Définissez le chemin de pyqt5designer.exe comme emplacement d'ouverture par défaut -
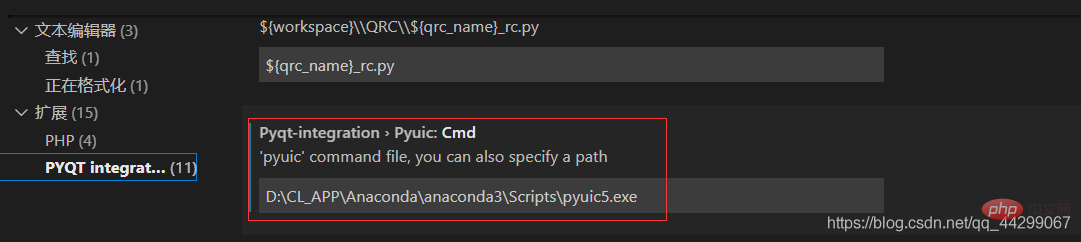
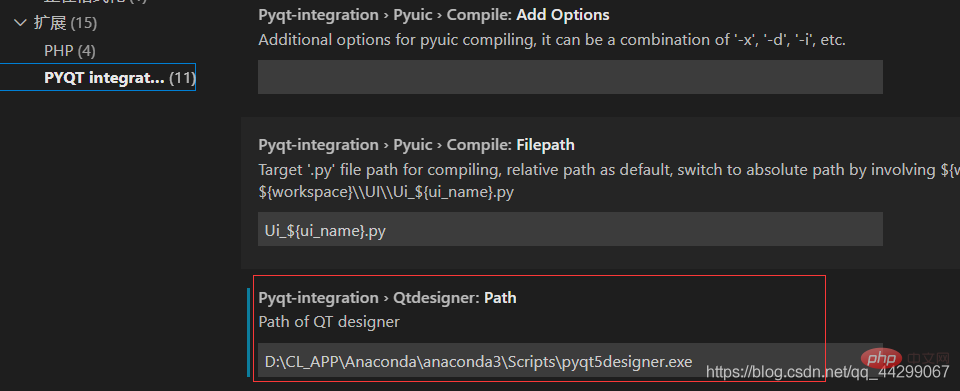
Cliquez sur l'engrenage dans le coin inférieur gauche pour ouvrir les paramètres, recherchez directement pyqt, ouvrez la configuration d'intégration PYQT dans l'extension, recherchez les deux options d'intégration Pyqt Pyuic : Cmd et intégration Pyqt Qtdesigner Path, et ajoutez le chemin absolu du précédent pyqt5designer.exe ( Je l'ai déplacé vers un autre emplacement)

 3. Utilisation de PyQt5 dans Visual Studio Code
3. Utilisation de PyQt5 dans Visual Studio Code
Vous pouvez utiliser directement pyqt5designer pour la mise en page ou coder votre propre code pour la conception.
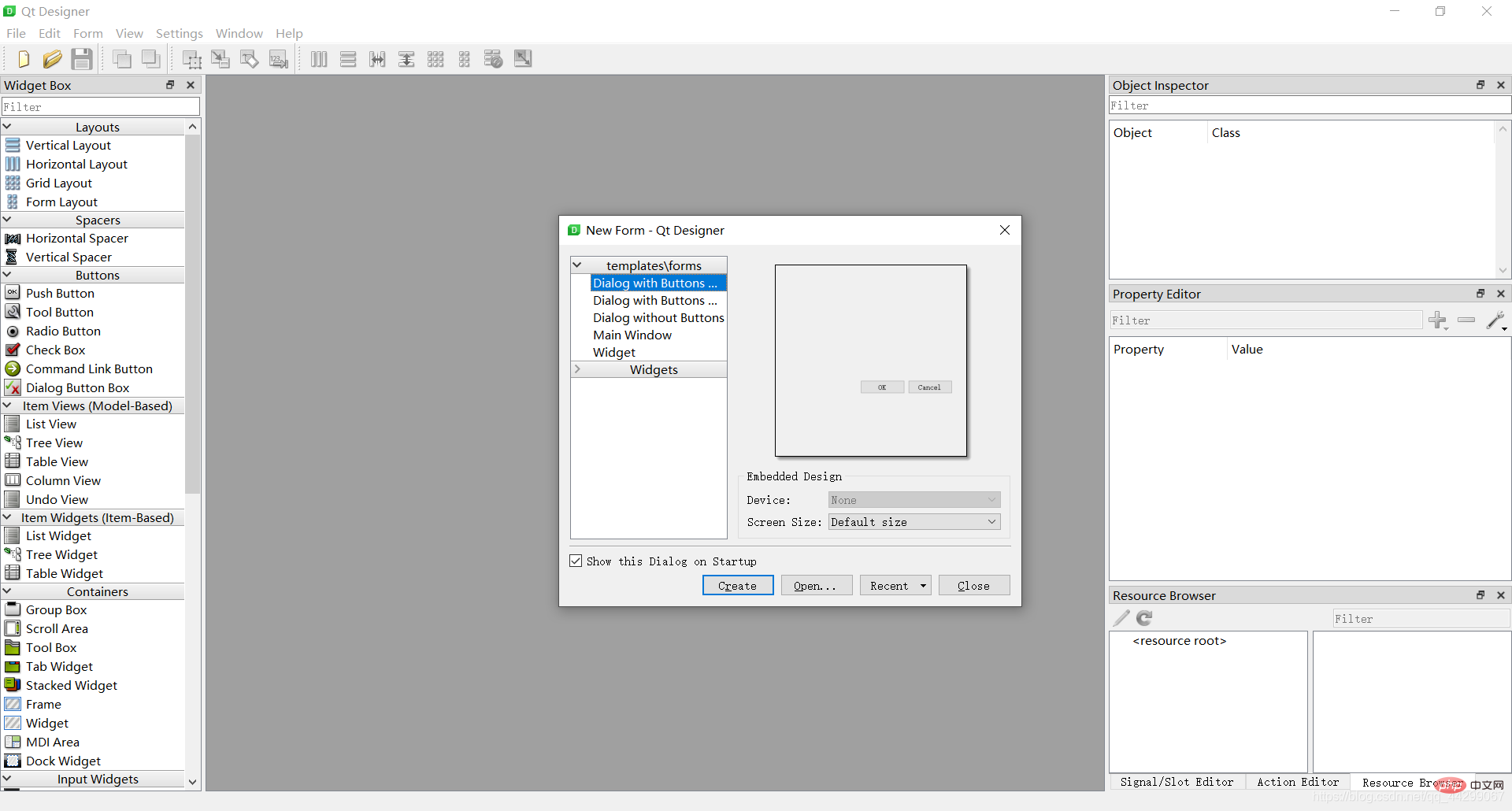
- Utilisation de pyqt5designer : Vous pouvez directement double-cliquer sur pyqt5designer.exe pour ouvrir l'outil de développement (si vous avez déjà généré un raccourci)
-
Afin de garder le bureau propre, je ne l'ai pas généré, mais j'ai utilisé le plug-in tout juste installé, directement dans le fichier à gauche Faites un clic droit sur PYQT : nouveau formulaire pour ouvrir rapidement l'interface de développement

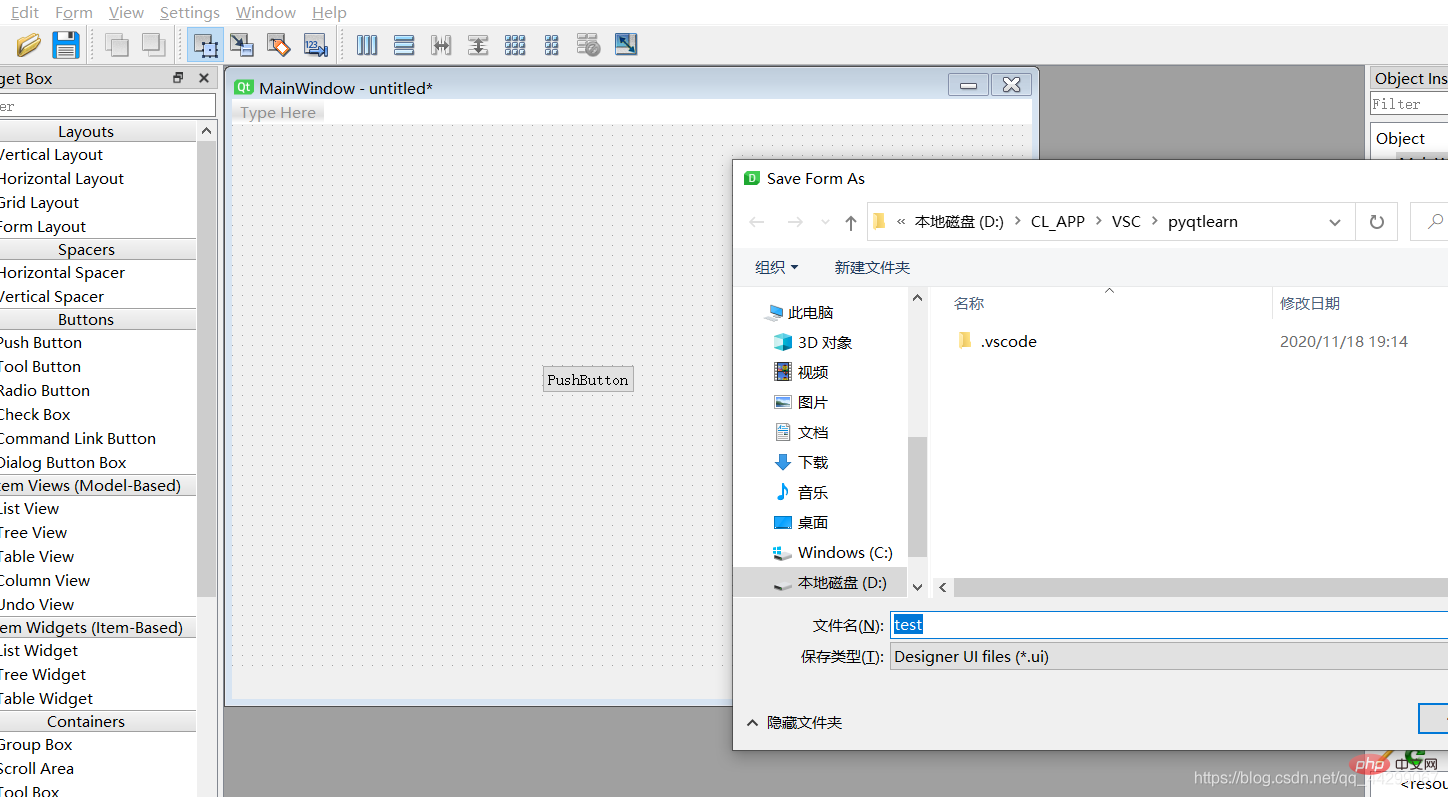
 Ajoutez ensuite un contrôle et enregistrez un fichier .ui
Ajoutez ensuite un contrôle et enregistrez un fichier .ui
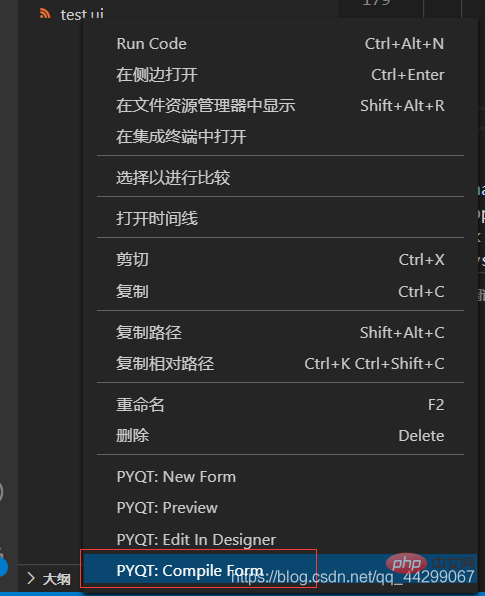
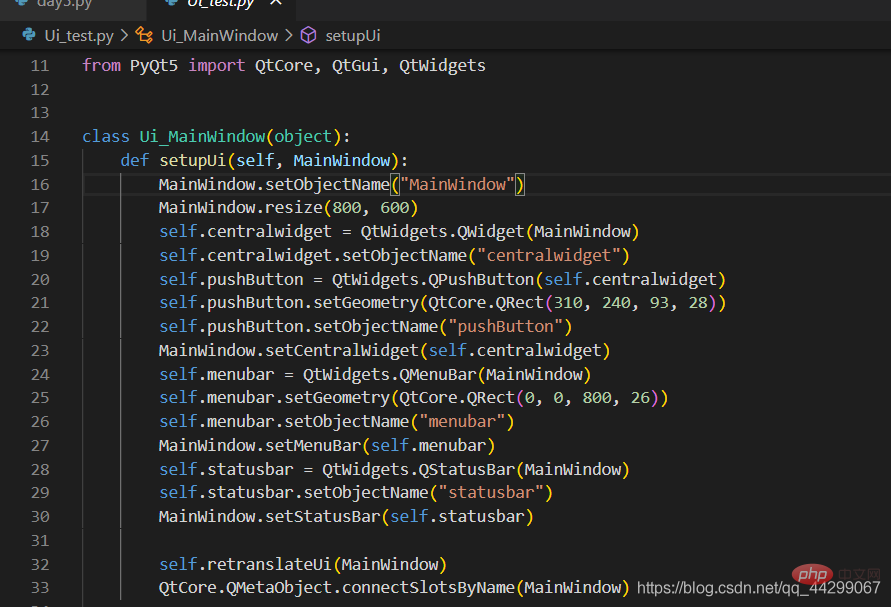
 Retournez à vscode, ouvrez le dossier correspondant et cliquez sur le fichier .ui, faites un clic droit et sélectionnez PYQT : compiler le formulaire pour générer le fichier .py correspondant. Il s'agit du code py correspondant à la mise en page que vous venez de concevoir. peut l'utiliser pour apprendre le code de mise en page.
Retournez à vscode, ouvrez le dossier correspondant et cliquez sur le fichier .ui, faites un clic droit et sélectionnez PYQT : compiler le formulaire pour générer le fichier .py correspondant. Il s'agit du code py correspondant à la mise en page que vous venez de concevoir. peut l'utiliser pour apprendre le code de mise en page.


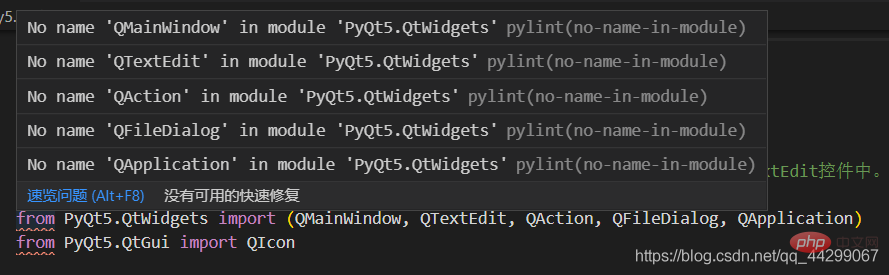
- Tapez le code directement : au début, j'ai appris l'utilisation et la disposition de base du contrôle auprès d'autres blogueurs et je l'ai codé manuellement. Il est préférable de coder par moi-même et il est plus facile à étudier. Plus de sensation. Ici, je vais parler d'un problème que j'ai rencontré - c'est-à-dire qu'une erreur sera signalée lors de l'importation de pyqt5. En fait, il n'y a pas d'erreur et il peut fonctionner normalement
- Plus tard, j'ai trouvé une solution dans l'article de [Muzi Huaner]. (https://blog.csdn.net/muzihuaner/article/details/106205930)
Créez un nouveau fichier .pylintrc et tapez le code suivant, le problème est parfaitement résolu extension-pkg-whitelist=PyQt5
extension-pkg-whitelist=PyQt5 - 4. Résumé
Il n'y a pas de fin à l'apprentissage. Les débutants commencent à apprendre à résoudre des problèmes sur les blogs des grands. J'espère que tout le monde pourra travailler ensemble ! ! !
Pour plus de connaissances sur VSCode, veuillez visiter :
Tutoriel vscodeCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Que dois-je faire si vscode complète automatiquement les virgules lors de l'enregistrement et signale une erreur ? Brève analyse des solutions
- Comment configurer VSCode dans le menu contextuel sous le système Win10
- Comment vscode personnalise les extraits de code pour améliorer l'efficacité du codage
- Essayez de développer un plug-in VSCode pour regrouper certains extraits de code couramment utilisés pour une utilisation en équipe
- Résumé et partage de 15 touches de raccourci vscode super pratiques (collecte rapide)