Maison >outils de développement >VSCode >Essayez de développer un plug-in VSCode pour regrouper certains extraits de code couramment utilisés pour une utilisation en équipe
Essayez de développer un plug-in VSCode pour regrouper certains extraits de code couramment utilisés pour une utilisation en équipe
- 青灯夜游avant
- 2021-11-17 18:50:332421parcourir
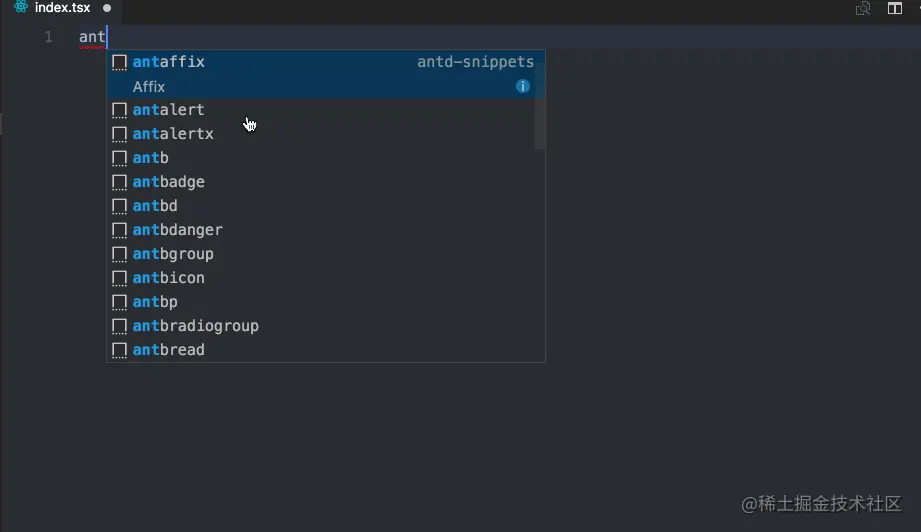
Cet article vous aidera à écrire le plug-in vscode, qui fournit à votre équipe des extraits de code couramment utilisés. Lorsque vous entrez un préfixe, cela déclenchera une invite intelligente. J'espère que cela sera utile à tout le monde !

VS Code est le meilleur outil de développement pour les développeurs front-end. Vous en avez assez de copier un fichier pour en créer un nouveau pendant le développement ? Ou avez-vous des bibliothèques de composants internes au sein de votre équipe, telles que Ant Design, des hooks React et d'autres bibliothèques de composants, et les documents liés aux composants sont toujours ouverts au sein de l'équipe avec le développement ?
En fait, nous pouvons développer des extraits de code couramment utilisés (Snippets) pour un usage interne au sein de l'équipe. Des invites intelligentes sont déclenchées lorsqu'un préfixe est saisi.

Recommandé
Tout d'abord, nous recommandons quelques plug-ins front-end Snippets courants
ES7 React/Redux/React-Native/JS snippets Couramment utilisés par les développeurs React
vetur vue développeur recommandé, coloration syntaxique, invites intelligentes, emmet, invites d'erreur, formatage, saisie semi-automatique, débogueur. VS Code est le plug-in officiel de Vue, un incontournable pour les développeurs Vue.
Les bibliothèques de composants généralement utilisées peuvent être trouvées en recherchant dans VS Code.
Récemment, VS Code a publié une version Web vscode.dev/ À cette époque, les extraits ci-dessus n'étaient souvent pas pris en charge dans la version Web. En fait, les plug-ins ci-dessus incluent d'autres fonctions d'invite non codées. extraits purs dans la version Web Il est également pris en charge. [Apprentissage recommandé : "Tutoriel d'introduction à vscode"]
Développement
La prochaine étape consiste à développer le plug-in VS Code interne de l'équipe. Ouvrez le site officiel de l'API VS Code.
npm install -g yo generator-code
Tout d'abord, la situation générale Installez l'échafaudage. Une fois l'installation terminée, entrez
yo code

dans la ligne de commande et sélectionnez Nouveaux extraits de codeNew Code Snippets

输入一些基础信息后项目就创建成功了。
创建代码片段
有一个网站可以帮助我们快速的创建 code snippetsnippet-generator.app/

左边输入代码,右侧就会生成 snippet 模板,拷贝到项目中的 snippets.code-snippets

 Après avoir saisi quelques informations de base, le projet est créé avec succès.
Après avoir saisi quelques informations de base, le projet est créé avec succès.
Créer des extraits de code
Il existe un site Web qui peut nous aider à créer rapidement un extrait de codesnippet-generator.app/

snippets.code- snippets dans le projet
D'autres hooks peuvent continuer à être ajoutés à l'objet JSON 
"snippets": [
{
"language": "javascript",
"path": "./snippets/snippets.json"
},
{
"language": "javascriptreact",
"path": "./snippets/snippets.json"
},
{
"language": "typescript",
"path": "./snippets/snippets.json"
},
{
"language": "typescriptreact",
"path": "./snippets/snippets.json"
}
]Cliquez sur debug pour déboguer localement Débogué
Si vous ne souhaitez pas le publier, vous pouvez directement attribuer les extraits au répertoire local, ouvrir le panneau de configuration des extraits utilisateur, copier. le json dedans et vous pouvez l'utiliser dans vscode ou sur la page Web
vscode.dev/🎜 Utilisez 🎜🎜🎜🎜🎜🎜 pour publier 🎜🎜🎜1 La première étape est d'installer vsce🎜npm install vsce -g🎜2. la deuxième étape consiste à créer un compte🎜
首先访问 login.live.com/ 登录你的Microsoft账号,没有的先注册一个,然后访问: aka.ms/SignupAzure… ,如果你从来没有使用过Azure,那么就要先创建一个Azure DevOps 组织,默认会创建一个以邮箱前缀为名的组织。

3、第三步进入组织创建令牌

点击右上角的用户设置,点击创建新的个人访问令牌

注意 这里的 organizations 必须要选择 all accessible organizations,Scopes 要选择 full access,否则后面发布会失败。

创建 token 成功后你需要本地记下来,因为网站是不会帮你保存的!!!
4、第四步 创建一个发布者
发布者是 visualstudio 代码市场的扩展的唯一身份标识。每个插件都需要在 package.json 文件中指定一个 publisher 字段。
你可以通过 visualstudio 插件市场发布者管理页面创建一个新发布者,
然后使用 vsce login <publisher name></publisher> , 输入刚才的 token,登陆成功。

5、第五步发布插件
vsce publish
发布成功后可能需要一两分钟,才可以在 VS Code 中搜索到,可以直接通过 url 访问
marketplace.visualstudio.com/items?itemN….
也可以使用以下命令 取消发布
vsce unpublish (publisher name).(extension name)
最后
本文对于开发者来说没什么技术难度,主要从一个 code Snippets 的角度出发来帮助团队,从而提高效率,主要是熟悉一下发布一个 VS Code 插件的流程,后续我会从一个实例的角度介绍下如何开发一个 VS Code 插件。
更多关于VSCode的相关知识,请访问:vscode教程!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment configurer VSCode de manière standardisée ? Comment formater le code ?
- Comment activer le mode débogage dans VSCode ? Brève analyse de trois méthodes
- Découvrez comment VSCode utilise l'échafaudage officiel pour créer un nouveau plug-in
- 10 configurations VSCode avancées qui valent la peine d'être collectées (partagées)
- Que dois-je faire si vscode complète automatiquement les virgules lors de l'enregistrement et signale une erreur ? Brève analyse des solutions

