Maison >Applet WeChat >Développement de mini-programmes >Parlons de la façon d'exploiter le stockage local de manière synchrone ou asynchrone dans un mini-programme
Parlons de la façon d'exploiter le stockage local de manière synchrone ou asynchrone dans un mini-programme
- 青灯夜游avant
- 2021-11-22 19:28:413564parcourir
Cet article vous amènera à comprendre le stockage synchrone et asynchrone dans l'applet WeChat et à présenter les méthodes de fonctionnement synchrone du stockage local et de fonctionnement asynchrone du stockage local. J'espère qu'il sera utile à tout le monde !

1. Fonctionnement synchrone du stockage local
Sauf nécessité, essayez d'utiliser la méthode synchrone, en particulier pour les novices. Il est recommandé d'utiliser la méthode synchrone. À moins que la méthode synchrone ne puisse résoudre le problème, pensez à utiliser l'asynchrone. méthode. [Recommandations d'apprentissage associées : Tutoriel de développement de mini-programmes]
Stockage synchronisé wx.setStorageSync :
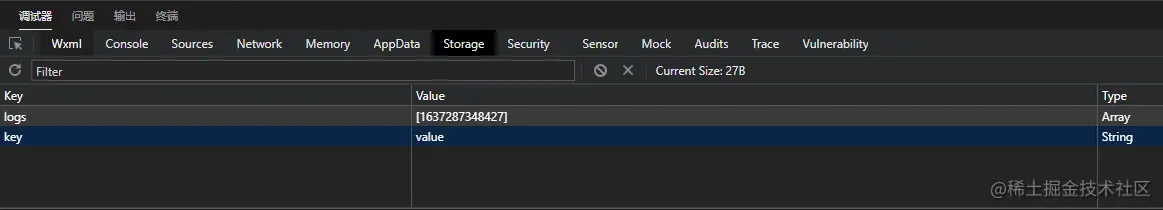
wx.setStorageSync('key', 'value')
L'effet peut être vu dans le débogueur du mini-programme WeChat comme suit

acquisition synchronisée wx.getStorageSync :
wx.getStorageSync('key') console.log(wx.getStorageSync('key'))//value
wx. getStorageInfoSync() Informations dans le stockage actuel
const res = wx.getStorageInfoSync() console.log(res.keys)//["logs", "key"] //res.keys当前 storage 中所有的 key console.log(res.currentSize)//1 //res.currentSize当前占用的空间大小, 单位 KB console.log(res.limitSize)//10240 //res.limitSize限制的空间大小,单位 KB
wx.removeStorageSync en supprime un de manière synchrone :
wx.removeStorageSync('key')
Après la suppression, le stockage appelé clé disparaîtra

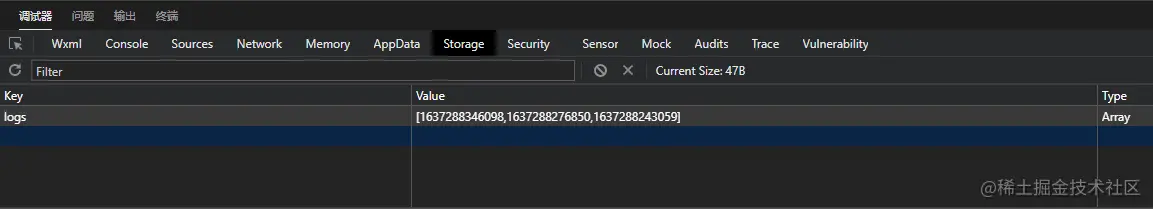
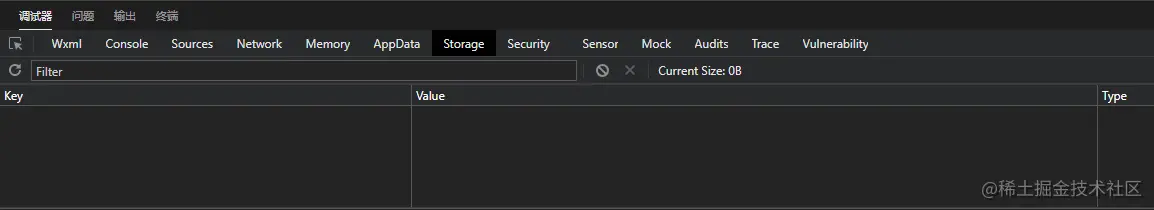
wx.clearStorageSync efface tout de manière synchrone :
wx.clearStorageSync()
comme suit clearStorageSync ainsi que les journaux précédents seront effacés

2. Fonctionnement asynchrone du stockage local
1 Valeur de stockage asynchrone wx.setStorage
Stockez les données dans la clé spécifiée dans le cache local. Écrasera le contenu original correspondant à la clé. À moins que l'utilisateur ne les supprime activement ou qu'elles ne soient effacées par le système pour des raisons d'espace de stockage, les données seront toujours disponibles. La longueur maximale des données pouvant être stockées dans une seule clé est de 1 Mo et la limite supérieure de tout le stockage de données est de 10 Mo.
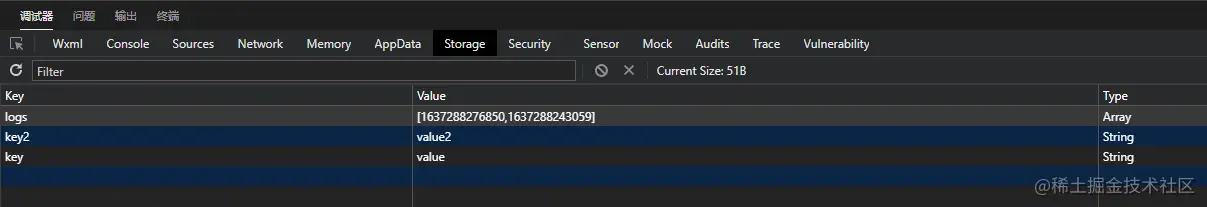
wx.setStorage({
key:"key2",
data:"value2"
})Après avoir stocké la valeur, nous pouvons voir l'effet dans la barre de débogage de l'applet WeChat À l'exception des différentes opérations d'accès et d'extraction, les résultats synchrones et asynchrones sont les mêmes, ils concernent tous la sauvegarde et l'obtention. la valeur. , le résultat est le même, sauf que la synchronisation est exécutée de manière séquentielle, tandis que l'exécution asynchrone ne fera pas stagner l'interface, mais cela peut presque être ignoré, il est donc recommandé d'utiliser la synchronisation si ce n'est pas nécessaire.

2.wx.removeStorage() supprime la valeur spécifiée
Supprime la clé spécifiée du cache local.
wx.removeStorage({
key: 'key',
success (res) {
console.log(res)
}
})3.wx.getStorage(); Obtenir la valeur
Obtenir de manière asynchrone le contenu de la clé spécifiée à partir du cache local.
wx.getStorage({
key: 'key',
success (res) {
console.log(res.data)
}
})4.wx.getStorageInfo Obtenez les informations dans le stockage actuel
wx.getStorageInfo({
success (res) {
console.log(res.keys)//["logs", "key"]
//当前 storage 中所有的 key
console.log(res.currentSize)//1
//当前占用的空间大小, 单位 KB
console.log(res.limitSize)//10240
//限制的空间大小,单位 KB
}})5.wx.clearStorage(); Effacer toutes les clés
wx.clearStorage()
Pour plus de connaissances sur la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Apprenez étape par étape à utiliser les icônes de police dans les mini-programmes
- Une brève analyse de la façon de faire défiler la vue en fonction de la position spécifiée dans le mini programme
- Une brève analyse de la balise d'image et du composant swiper dans l'apprentissage du mini-programme
- Vous apprendre étape par étape comment développer un composant de zone de saisie de recherche dans un mini-programme
- Comment installer et utiliser la bibliothèque de composants d'interface utilisateur dans un mini-programme

