Maison >Applet WeChat >Développement de mini-programmes >Une brève analyse de la façon d'introduire Amap dans les mini-programmes
Une brève analyse de la façon d'introduire Amap dans les mini-programmes
- 青灯夜游avant
- 2021-11-23 19:04:2810179parcourir
Comment introduire Amap dans le mini programme ? Cet article vous présentera comment utiliser Amap dans l'applet WeChat. J'espère qu'il vous sera utile !

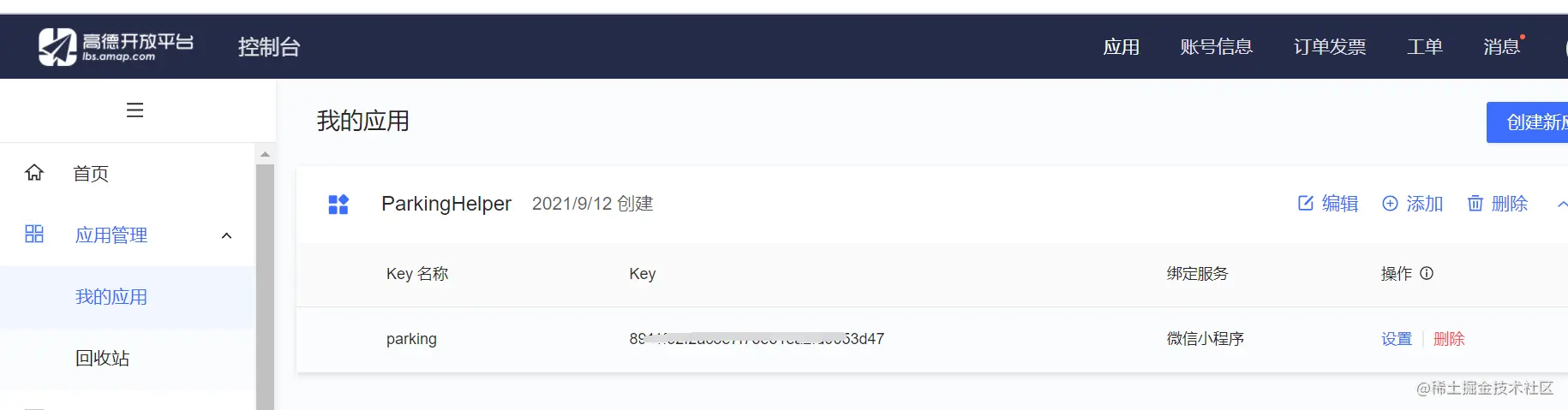
Obtenez la clé utilisateur AMAP
Si vous n'avez pas demandé de clé, vous devez d'abord postuler pour accéder à la plateforme de développement Amaplbs.amap.com/ Il y a des étapes détaillées dans le guide de développement. > Obtenir la clé. Dans le contrôle Vous pouvez afficher la clé que nous avons créée dans Bureau-> [Recommandations d'apprentissage associées : Tutoriel de développement de mini-programmes]

Nous pouvons encapsuler la clé afin de ne pas avoir à la rechercher à chaque fois. Créez un nouveau fichier config.js dans le dossier lib
var config = {
key: "你的key"
}
module.exports.config = config;. Dans js Importez le js et la clé d'Amap pour appeler l'api Amap
var amapFile = require('../../lib/amap-wx.130.js'); //高德js var config = require('../../lib/config.js'); //引用我们的配置文件
Obtenez l'emplacement actuel
Créez une instance d'AmapFun et nommez-la myAmapFun
var key = config.config.key;
var myAmapFun = new amapFile.AMapWX({
key: key
});Appelez la méthode getRegeo
myAmapFun.getRegeo({
success: (data) => {
//保存位置的描述信息( longitude经度 latitude纬度 和位置信息 )
let textData = {};
textData.name = data[0].name;
textData.desc = data[0].desc
//将获取的信息保存
this.setData({
textData: textData,
longitude: data[0].longitude,
latitude: data[0].latitude,
// 给该经度纬度加上icon做标记,并调节大小
markers: [{
latitude: data[0].latitude,
longitude: data[0].longitude,
height: 30,
width: 35,
iconPath: '../../imgs/locationIcon/siteUne brève analyse de la façon dintroduire Amap dans les mini-programmes'
}]
})
},
fail: function(info){
console.log("get Location fail");
}
});Nous pouvons examiner les données de sortie réussies , nous prenons les informations à l'intérieur en fonction de nos propres besoins

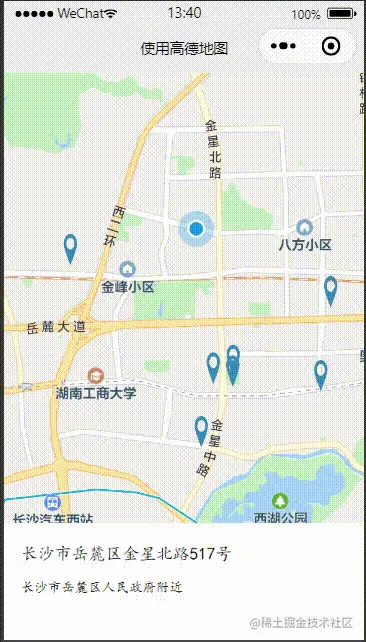
et affichons la carte dans le fichier wxml La largeur définie ici est de 100%, la hauteur de 400px, scale est le taux de zoom de la carte
<view class="map_container">
<map class="map" name="" longitude="{{longitude}}" latitude="{{latitude}}" scale="16" show-location="true" markers="{{markers}}">
</map>
</view>
<view class="map_text">
<text class="h1">{{textData.name}}</text>
<text>{{textData.desc}}</text>
</view>Le rouge. mark point est Les données des marqueurs ; les points marqueurs bleus sont affichés avec show-location="true", mais l'aperçu réel de l'appareil n'est pas disponible

Obtenez les points à proximité, seulement les dix premiers

data: {
# 当前位置经度
longitude: "",
# 当前位置纬度
latitude: "",
# 获取位置的标记信息
markers: [],
# 获取位置的位置信息
poisdatas : [],
# 简单展示信息使用的
textData: {}
}Appel haut L'interface getPoiAround de la carte allemande obtient des informations à proximité en fonction de mots-clés
get_current_PoiAround(){
var key = config.config.key;
var myAmapFun = new amapFile.AMapWX({
key: key
});
// getRegeo 获得当前位置信息(上面有用到过这个方法)
myAmapFun.getRegeo({
success: (data) => {
let textData = {};
textData.name = data[0].name;
textData.desc = data[0].desc
this.setData({
textData: textData,
longitude: data[0].longitude,
latitude: data[0].latitude,
})
},
fail: function(info){
console.log("get Location fail");
}
});
// 通过关键词获取附近的点
myAmapFun.getPoiAround({
// 改变icon图标的样式,点击前和点击后的我都暂时设成blue.svg, 如果不设置的话,默认就是一个红色的小图标
iconPath: '../../icon/keshan/blue.svg',
iconPathSelected: '../../icon/keshan/blue.svg',
// 搜索的关键字(POI分类编码),在官方文档https://lbs.amap.com/api/javascript-api/download/ 可以下载查看
querykeywords: '购物',
querytypes: '060100',
success: (data) => {
const markers = data.markers;
const poisdatas = data.poisData;
let markers_new = []
markers.forEach((item, index) => {
// 只取10个点,超过就continue了,forEach是不能使用break和continue关键字的
if( index >= 10 ){
return;
}
// 将我们需要的markers数据重新整理一下存入markers_new中
markers_new.push({
id: item.id,
width: item.width,
height: item.height,
iconPath: item.iconPath,
latitude: item.latitude,
longitude: item.longitude,
// 自定义标记点上方的气泡窗口
// display | 'BYCLICK':点击显示; 'ALWAYS':常显 |
callout: {
padding: 2,
fontSize: 15,
bgColor: "#f78063",
color: '#ffffff',
borderRadius: 5,
display: 'BYCLICK',
content: poisdatas[index].name
}
})
})
// 将数据保存
this.setData({
markers: markers_new,
poisdatas: poisdatas
})
},
fail: function(info){
wx.showModal({title:info.errMsg})
}
})
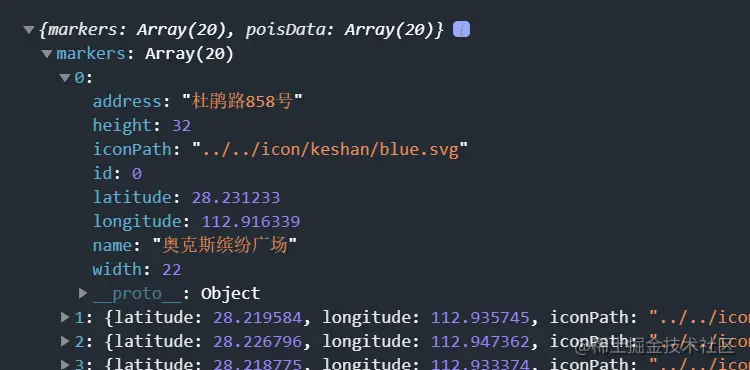
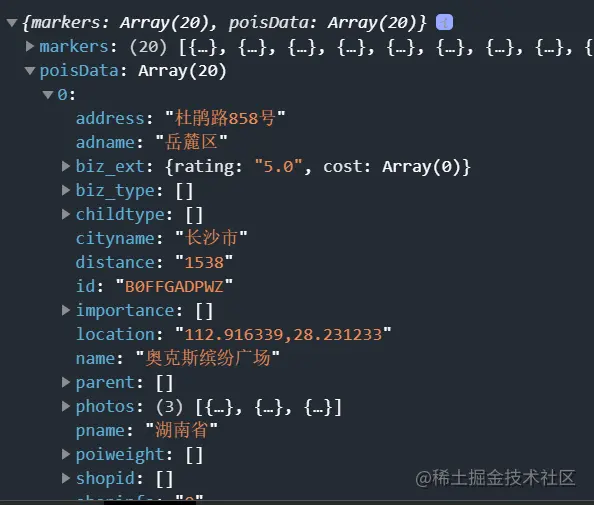
},Appelez l'interface getPoiAround pour renvoyer des résultats réussis


bindmarkertap active l'événement de clic sur l'icône makertap et modifie le contenu dans map_text
<view class="map_container">
<map class="map" id="map" name="" longitude="{{longitude}}" latitude="{{latitude}}" scale="16" show-location="true" markers="{{markers}}" bindmarkertap="makertap">
</map>
</view>
<view class="map_text">
<text class="h1">{{textData.name}}</text>
<text wx:if="{{textData.distance != null}}">{{textData.distance}}m</text>
<text>{{textData.desc}}</text>
</view>makertap active showMarkerInfo pour afficher les informations du marqueur, changeMarkerColor change la couleur du point de marquage
makertap(e) {
var id = e.detail.markerId;
this.showMarkerInfo(id);
this.changeMarkerColor(id);
},N'avons-nous pas dit que poisdatas stocke les informations de localisation du point avant que nous puissions les retirer et les enregistrer dans textData après avoir obtenu l'ID et ? affichez-le
// 展示标记点信息
showMarkerInfo(i) {
const {poisdatas} = this.data;
this.setData({
textData: {
name: poisdatas[i].name,
desc: poisdatas[i].address,
distance: poisdatas[i].distance
}
})
},Si c'est la position cliquée, remplacez l'iconPath par orange .svg, le reste est bleu.svg, et définissez l'affichage de la bulle cliquée sur afficher ("TOUJOURS"), réenregistrez simplement les données modifiées
// 改变标记点颜色
changeMarkerColor(index) {
let {markers} = this.data;
for (var i = 0; i < markers.length; i++) {
if (i == index) {
markers[i].iconPath = "../../icon/keshan/orange.svg";
markers[i].callout.display = 'ALWAYS'
} else {
markers[i].iconPath = "../../icon/keshan/blue.svg";
markers[i].callout.display = 'BYCLICK'
}
}
this.setData({
markers: markers
})
},
Pour plus de connaissances sur la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une brève analyse de la façon de faire défiler la vue en fonction de la position spécifiée dans le mini programme
- Une brève analyse des pratiques de développement de mini-programmes : comment obtenir un numéro de téléphone portable
- Une brève analyse de la balise d'image et du composant swiper dans l'apprentissage du mini-programme
- Vous apprendre étape par étape comment développer un composant de zone de saisie de recherche dans un mini-programme
- Une brève analyse de la façon de développer un composant de liste de contenu dans un mini-programme

