Maison >Applet WeChat >Développement de mini-programmes >Comment installer et utiliser la bibliothèque de composants d'interface utilisateur dans un mini-programme
Comment installer et utiliser la bibliothèque de composants d'interface utilisateur dans un mini-programme
- 青灯夜游avant
- 2021-11-15 11:06:044374parcourir
Cet article partagera avec vous un développement pratique d'un mini programme et vous présentera comment installer et utiliser la bibliothèque de composants d'interface utilisateur dans le mini programme. J'espère qu'il sera utile à tout le monde !

Les compétences de base du développement de petits programmes ont été introduites plus tôt, telles que le développement de pages, le développement de composants, le développement cloud, etc. ., ce sont tout. C'est au niveau fonctionnel. Dans cet article, nous présenterons les compétences au niveau de l'interface utilisateur pour le développement de petits programmes dans une conférence distincte, c'est-à-dire en utilisant la bibliothèque de composants d'interface utilisateur. [Recommandations d'apprentissage associées : 页面开发、组件开发、云开发等,这些都是功能层面的。这篇我们单独通过一讲介绍一下小程序开发UI层面的技能,即使用UI组件库。【相关学习推荐:小程序开发教程】
使用UI组件库的好处不言而喻,可以统一我们小程序的整体UI风格,同时还可以大大节省开发小程序的时间。因为对于很多复杂的功能组件,自己要实现起来比较费时间,还容易存在各种功能缺陷。
实践
接下来我们就以 vant 这款UI组件库为例,介绍一下小程序如何使用UI组件库来提高开发效率。
安装组件库
使用组件库的第一步,就是将组件库集成进我们现有的小程序。
首先,我们在开发者工具中选择终端面板,并新建一个终端,这里的终端使用的就是你电脑自带的终端,比如Window系统中的命令行,或MacOS下的终端。

然后在终端内输入npm -v检查当前电脑是否装有npm工具,npm工具是用于下载网络软件包的工具,隶属于Nodejs,如果电脑上没有npm的话,可以先去下载 nodejs 并完成安装,安装后会自带npm。

当电脑拥有npm后,我们便可使用它来下载vant软件包到我们的小程序项目内,具体步骤参照 vant快速上手文档 操作即可。
在第一步成功后应该会看到类似下图所展示的样子

在第二步中我们按照指示,将app.json的style:v2进行删除

在第三步中我们按照指示,修改project.config.json如下

这里存在一个问题是,如果你是一个纯小程序项目,起初是不存在package.json文件的,所以这里配置中所指向的package.json文件会找不到。
我们可以使用npm init -y命令手动创建一个,结果如下

由于我们在创建package.json前进行了npm包的安装,所以这里还需要重新执行一遍npm i @vant/weapp -S --production以确保package.json文件中的dependencies一项有@vant/weapp。
第四步,也是最后一步,就是使用开发者工具顶部菜单栏中的工具-构建npm对我们安装的npm包进行构建,这时候会提示报错,这是由于新版的小程序开发如vant文档所说,小程序对于npm包的解析目录如今变成了miniprogram_npm。

所以我们需要按照指示将project.config.json中packNpmRelationList下的miniprogramNpmDistDir一项修改为./,如下图所示。

然后我们重新使用开发者工具进行npm构建,完成后可以看到下图的样子,小程序目录中也自动增加了miniprogram_npmTutoriel de développement de mini-programmes
 Les avantages de l'utilisation de la bibliothèque de composants d'interface utilisateur sont évidents. Elle peut unifier le style global de l'interface utilisateur de notre mini-programme et, en même temps, elle peut grandement gagner du temps. dans le développement de mini-programmes. Parce que pour de nombreux composants fonctionnels complexes, leur mise en œuvre vous-même prend du temps et il est facile d'avoir divers défauts fonctionnels.
Les avantages de l'utilisation de la bibliothèque de composants d'interface utilisateur sont évidents. Elle peut unifier le style global de l'interface utilisateur de notre mini-programme et, en même temps, elle peut grandement gagner du temps. dans le développement de mini-programmes. Parce que pour de nombreux composants fonctionnels complexes, leur mise en œuvre vous-même prend du temps et il est facile d'avoir divers défauts fonctionnels.
Pratique
🎜Ensuite, nous utiliseronsvant🎜 En prenant cette bibliothèque de composants d'interface utilisateur comme exemple, nous présenterons comment les petits programmes peuvent utiliser les bibliothèques de composants d'interface utilisateur pour améliorer l'efficacité du développement. 🎜Installer la bibliothèque de composants
🎜La première étape de l'utilisation de la bibliothèque de composants consiste à intégrer la bibliothèque de composants dans notre applet existante. 🎜🎜Tout d'abord, nous sélectionnons le panneauTerminal dans les outils de développement et créons un nouveau terminal. Le terminal utilise ici le terminal fourni avec votre ordinateur, comme la ligne de commande dans le système Windows ou sous MacOS. Terminal. 🎜🎜 🎜🎜Alors Saisissez
🎜🎜Alors Saisissez npm -v dans le terminal pour vérifier si l'ordinateur actuel est équipé de l'outil npm. L'outil npm est un outil utilisé pour télécharger des progiciels réseau et appartient à <. code>Nodejscode>, s'il n'y a pas de npm sur votre ordinateur, vous pouvez d'abord télécharger nodejs🎜 et terminez l'installation, npm l'accompagnera après l'installation. 🎜🎜 🎜🎜Dang Une fois que l'ordinateur dispose de npm, nous pouvons l'utiliser pour télécharger le package logiciel
🎜🎜Dang Une fois que l'ordinateur dispose de npm, nous pouvons l'utiliser pour télécharger le package logiciel vant dans notre mini-projet de programme. Pour les étapes spécifiques, veuillez vous référer à vant Document de démarrage rapide 🎜 Opérez simplement. 🎜🎜Une fois la première étape réussie, vous devriez voir quelque chose comme l'image ci-dessous🎜🎜 🎜🎜Dans la deuxième étape, nous suivons les instructions et modifions le
🎜🎜Dans la deuxième étape, nous suivons les instructions et modifions le style:v2 de app.json Supprimer 🎜🎜 🎜🎜 Dans la troisième étape, nous suivons les instructions et modifions
🎜🎜 Dans la troisième étape, nous suivons les instructions et modifions project.config.json comme suit🎜🎜 🎜🎜Un problème ici est que si vous êtes un pur petit projet de programme,
🎜🎜Un problème ici est que si vous êtes un pur petit projet de programme, package.json fichier, donc le fichier package.json pointé dans cette configuration sera introuvable. 🎜🎜Nous pouvons utiliser la commande npm init -y pour en créer un manuellement, les résultats sont les suivants🎜🎜 🎜🎜Depuis que nous avons installé le package npm avant de créer package.json, nous devons réexécuter
🎜🎜Depuis que nous avons installé le package npm avant de créer package.json, nous devons réexécuter npm i @ vant/weapp -S --production pour garantir que l'élément dependencies dans le fichier package.json a @vant/weapp. 🎜🎜La quatrième et dernière étape consiste à utiliser Outils-Build npm dans la barre de menu supérieure des outils de développement pour créer le package npm que nous avons installé à ce moment-là. une erreur est signalée. Cela est dû à la nouvelle version du développement du mini-programme, comme indiqué dans la documentation de vant. Le répertoire d'analyse des packages npm par les mini-programmes est maintenant devenu miniprogram_npm. 🎜🎜 🎜🎜Alors Nous devons suivre les instructions pour modifier l'élément
🎜🎜Alors Nous devons suivre les instructions pour modifier l'élément miniprogramNpmDistDir sous packNpmRelationList dans project.config.json en ./ . Comme indiqué ci-dessous. 🎜🎜 🎜🎜Alors Nous réutilisons les outils de développement pour construire npm. Une fois terminé, vous pouvez voir l'image ci-dessous. Le répertoire
🎜🎜Alors Nous réutilisons les outils de développement pour construire npm. Une fois terminé, vous pouvez voir l'image ci-dessous. Le répertoire miniprogram_npm est automatiquement ajouté au répertoire du mini programme, qui est spécifiquement utilisé pour gérer tous les packages npm. 🎜🎜🎜🎜L'expérience ici est que les règles de développement des mini-programmes peuvent être mises à jour, et lorsque des outils tiers sont utilisés pour les intégrer, des ajustements de configuration flexibles doivent être effectués en fonction de la situation réelle.
Utilisation de la bibliothèque de composants
Après avoir installé la bibliothèque de composants, nous pouvons commencer à utiliser tous les composants de la bibliothèque de composants. Tout d’abord, transformons la zone de saisie de recherche précédente et utilisons le composant de recherche fourni par vant.

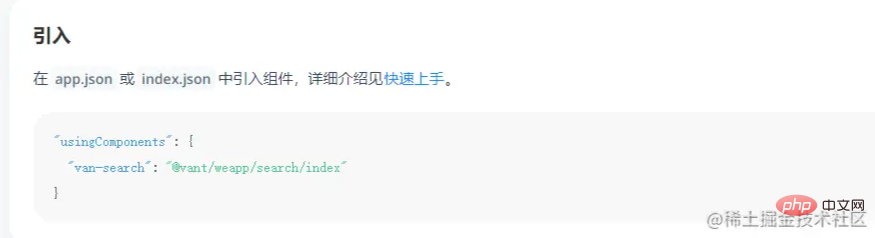
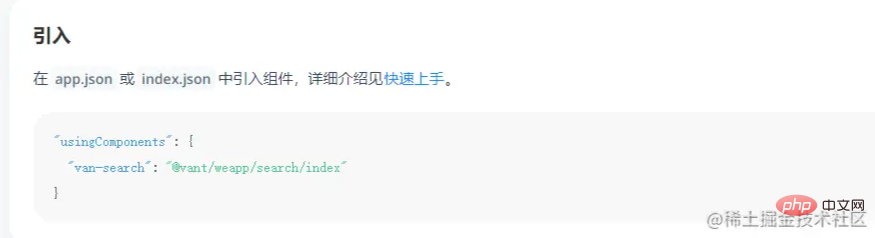
La façon d'utiliser la bibliothèque de composants de l'interface utilisateur est la même que la façon d'utiliser nos propres composants développés. Les deux doivent d'abord déclarer les composants à introduire dans le fichier json

La documentation de Avant fournit également. références à chaque méthode, nous pouvons simplement suivre ses instructions.

Pensez à cliquer manuellement sur compiler après avoir modifié le fichier json pour prendre effet Contrairement aux modifications des fichiers wxml et wxss, les modifications prendront effet en temps réel grâce à la fonction de rechargement à chaud.
De plus, pour les composants tels que le composant de recherche, ses attributs contiennent une liaison de valeurs variables, c'est-à-dire value, qui correspond au contenu saisi dans le champ de recherche, nous avons donc besoin pour l'ajouter dans js Déclarez une variable dans le fichier pour stocker cette valeur pour recevoir le contenu saisi dans le champ de recherche. value,它对应于搜索框中输入的内容,所以我们需要在js文件中声明一个用于存储这个值的变量以接收搜索框中输入的内容。
这样,我们就完成了搜索框的改造,也实践了UI组件库的使用。
接下来,我们可以阅读vant文档,通过组合各种组件库已有的组件,大大加快许多功能的开发。
总结
这一篇我们介绍了如何使用已有的UI组件库来提高我们开发小程序的效率,主要是安装和使用
 Ensuite, nous pouvons lire la documentation de vant et accélérer considérablement le développement de nombreuses fonctions en combinant des composants existants provenant de diverses bibliothèques de composants. 🎜
Ensuite, nous pouvons lire la documentation de vant et accélérer considérablement le développement de nombreuses fonctions en combinant des composants existants provenant de diverses bibliothèques de composants. 🎜Résumé
🎜Dans cet article, nous avons présenté comment utiliser les bibliothèques de composants d'interface utilisateur existantes pour améliorer l'efficacité de notre développement de petits programmes, principalement l'installation code> et <code>use en deux étapes. Dans le prochain article, nous combinerons les puissantes capacités de la bibliothèque de composants vant pour compléter la mise en œuvre fonctionnelle d'une page d'accueil complète. 🎜🎜Pour plus de connaissances sur la programmation, veuillez visiter : 🎜Introduction à la programmation🎜 ! ! 🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Apprenez étape par étape à utiliser les icônes de police dans les mini-programmes
- Une brève analyse de la façon de faire défiler la vue en fonction de la position spécifiée dans le mini programme
- Une brève analyse des pratiques de développement de mini-programmes : comment obtenir un numéro de téléphone portable
- Une brève analyse de la balise d'image et du composant swiper dans l'apprentissage du mini-programme
- Vous apprendre étape par étape comment développer un composant de zone de saisie de recherche dans un mini-programme


