Maison >interface Web >js tutoriel >Comment changer le contenu td avec jquery
Comment changer le contenu td avec jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-11-22 17:52:553692parcourir
Comment modifier le contenu de td avec jquery : 1. Utilisez l'instruction "$(td element)" pour faire correspondre l'objet td ; 2. Utilisez la méthode eq() et la méthode html() pour modifier le contenu de td. La syntaxe est "td object.eq(Pour changer la position de l'élément).html(valeur modifiée);".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.0, ordinateur Dell G3.
Comment jquery modifie le contenu de td
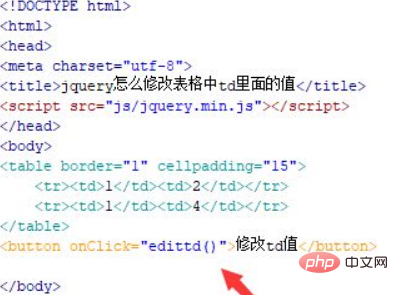
1 Créez un nouveau fichier html, nommé test.html, pour expliquer comment jquery modifie la valeur de td dans le tableau. Ce n'est qu'après avoir introduit le fichier de bibliothèque jquery.min.js et chargé avec succès le fichier que vous pourrez utiliser les méthodes de jquery. Utilisez les balises table, tr et td pour créer un tableau avec deux lignes et deux colonnes, et définissez sa bordure sur 1 px.
Utilisez la balise bouton pour créer un bouton avec le nom du bouton "Modifier la valeur td". Liez l'événement onclick click au bouton bouton Lorsque le bouton est cliqué, la fonction edittd() est exécutée.

2. Dans la balise js, créez la fonction edittd() Dans la fonction, obtenez la collection d'objets td via le nom de l'élément td, utilisez la méthode eq(2) pour obtenir le troisième objet td. utilisez la méthode html() Modifiez la valeur de td. Par exemple, ici la valeur de td est modifiée à 3. La méthode
html() renvoie ou définit le contenu (HTML interne) de l'élément sélectionné. Si cette méthode ne définit pas de paramètres, elle renvoie le contenu actuel de l'élément sélectionné. La méthode
eq() réduit l'ensemble des éléments correspondants à un à l'index spécifié.

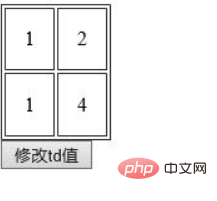
Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour voir l'effet.

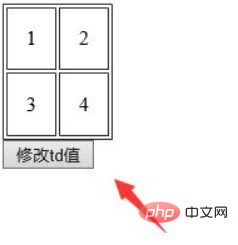
Après avoir cliqué sur le bouton :

Résumé :
1. Créez un fichier test.html.
2. Dans le fichier, utilisez les balises table, tr et td pour créer un tableau avec deux lignes et deux colonnes, et utilisez la balise bouton pour créer un bouton pour déclencher l'exécution de la fonction js.
3. Créez une fonction dans la balise js. Dans la fonction, obtenez l'objet td. Utilisez la méthode eq() pour obtenir le premier objet td, puis utilisez la méthode html() pour modifier la valeur du td.
Remarque :
La méthode eq() commence à 0, eq(0) représente le premier objet élément, eq(1) représente le deuxième objet élément, et ainsi de suite.
Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser jquery pour obtenir un effet glisser-déposer
- Comment déterminer sur quel élément on clique dans jquery
- Comment utiliser jquery pour afficher des éléments en cliquant dessus puis en cliquant à nouveau sur les éléments cachés
- Comment modifier le nom de la classe d'élément en cliquant sur jquery
- Comment supprimer la classe de même niveau dans Jquery

