Maison >interface Web >js tutoriel >Comment supprimer la classe de même niveau dans Jquery
Comment supprimer la classe de même niveau dans Jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-11-22 17:32:302515parcourir
Méthode Jquery pour supprimer la classe de même niveau : 1. Utilisez l'instruction "$(".element class name")" pour obtenir l'objet en fonction de la valeur de classe spécifiée ; 2. Utilisez la méthode removeClass() pour supprimer la classe ; de l'élément, la syntaxe est " Element object.removeClass('Element class name')".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.0, ordinateur Dell G3.
Comment supprimer la même classe dans Jquery
1 Ouvrez l'éditeur html et créez un nouveau fichier html. Recherchez
sur la page de codes HTML et créez un nouveau<div class="remark">今晚要去吃大餐</div>
Créez un nouveau bouton de clic derrière
<input type="button" value="移除class" onclick="reClass()">
Définissez le style de classe. Définissez un style de remarque avec une taille de police de 28 pixels et une couleur rouge.
<style> .remark{ font-size: 28px;color: red; } </style>Le code est le suivant :

2. Présentez la bibliothèque jQuery. Introduisez la bibliothèque jquery après la balise
<script type="text/javascript" src="jquery.js"></script>
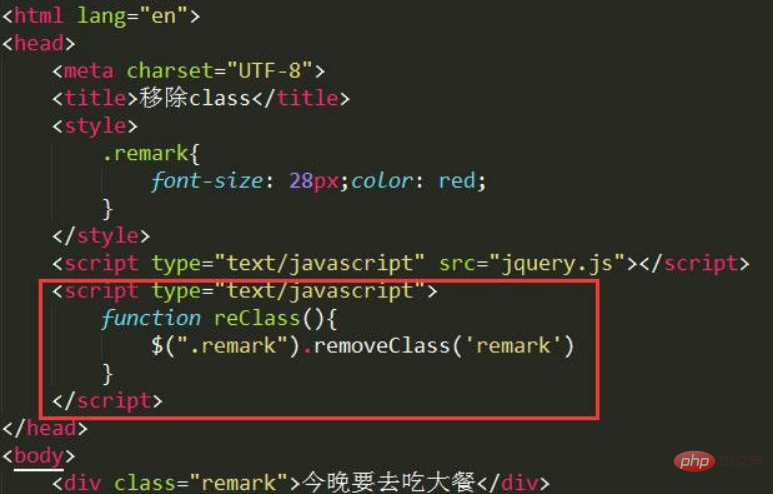
Créer un événement de clic. Créez une nouvelle balise <script> après la balise <script> et créez un événement de clic pour supprimer la classe dans cette nouvelle balise. </script>
<script type="text/javascript"> function reClass(){ $(".remark").removeClass('remark') } </script>
Après l'enregistrement, ouvrez-le avec un navigateur, cliquez sur le bouton Supprimer la classe et constatez que la taille et la couleur de la police dans
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelles sont les deux méthodes d'importation pour jquery ?
- Comment utiliser jquery pour obtenir un effet glisser-déposer
- Comment déterminer sur quel élément on clique dans jquery
- Comment utiliser jquery pour afficher des éléments en cliquant dessus puis en cliquant à nouveau sur les éléments cachés
- Comment modifier le nom de la classe d'élément en cliquant sur jquery



