Maison >interface Web >js tutoriel >Comment supprimer le premier élément dans jquery
Comment supprimer le premier élément dans jquery
- 青灯夜游original
- 2021-11-16 15:06:112407parcourir
Méthode pour supprimer le premier élément : 1. Utilisez le sélecteur "eq(0)" et la méthode remove(), syntaxe "$("Element").eq(0).remove()" 2. Utilisez " : sélecteur first" et méthode Remove(), syntaxe "$("Element:first").remove()".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
jquery supprime le premier élément
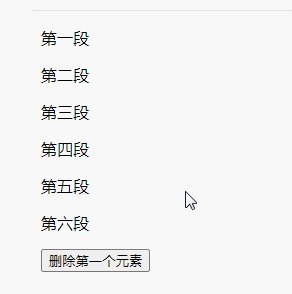
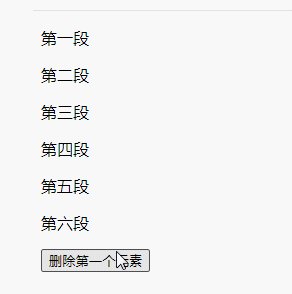
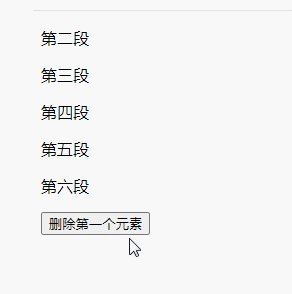
Méthode 1 : sélecteur "eq(0)" + méthode Remove()
-
Utilisez le sélecteur "eq(0)" pour obtenir le premier objet élément
-
Utilisez la méthode Remove() pour supprimer l'élément sélectionné
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#but1").click(function() {
$("p").eq(0).remove();
});
});
</script>
</head>
<body>
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
<p>第五段</p>
<p>第六段</p>
<button id="but1">删除第一个元素</button>
</body>
</html>
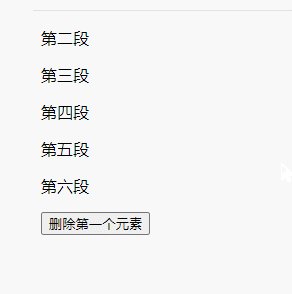
Méthode 2 : sélecteur ":first" et méthode Remove()
Utilisez le sélecteur ":firs" pour obtenir le premier Objet élément
Utilisez la méthode Remove() pour supprimer l'élément sélectionné
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script ></script>
<script type="text/javascript">
$(document).ready(function() {
$("#but1").click(function() {
$("p:first").remove();
});
});
</script>
</head>
<body>
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
<p>第五段</p>
<p>第六段</p>
<button id="but1">删除第一个元素</button>
</body>
</html>
Tutoriels associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

