Maison >interface Web >js tutoriel >Comment cacher le tr de la table dans jquery
Comment cacher le tr de la table dans jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-11-16 14:41:222769parcourir
Comment masquer tr dans le tableau avec jquery : 1. Utilisez l'instruction "$(".tr class name")" pour obtenir l'objet en fonction de la valeur de classe spécifiée. 2. Utilisez la méthode hide() pour masquer le objet obtenu, la syntaxe est " $(".tr class name").hide();".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.0, ordinateur Dell G3.
Comment jquery cache tr dans le tableau
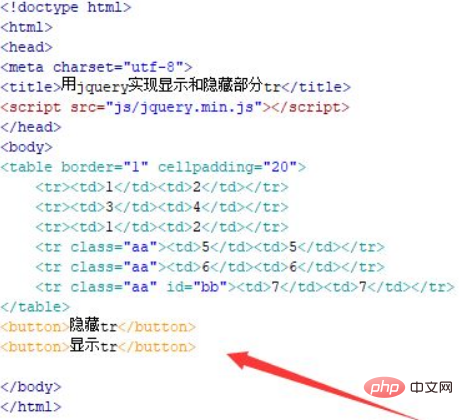
1 Créez un nouveau fichier html et nommez-le test.html pour expliquer comment jquery détermine si un élément est visible. Dans le fichier test.html, utilisez les balises table, tr et td pour créer un tableau avec six lignes et deux colonnes. Pour faciliter la visualisation, définissez une bordure de 1 px pour le tableau. Dans le fichier test.html, dans le tableau table, définissez l'attribut de classe d'une partie de tr sur aa et définissez l'identifiant de la dernière ligne sur bb.
Dans le fichier test.html, utilisez la balise bouton pour créer deux boutons, à savoir "hide tr" et "show tr". Le code est le suivant :

2. Dans le fichier test.html, donnez 2Les boutons du bouton sont respectivement liés à l'événement onclick. Lorsque le bouton est cliqué, la fonction "hiddentr()" et la fonction "displaytr()" sont exécutées respectivement.
Dans la balise js, créez la fonction Hiddentr() et la fonction displaytr(). Dans la fonction Hiddentr(), obtenez l'objet de ligne tr avec la classe aa et utilisez la méthode hide() pour masquer tr dans le displaytr. (), obtenez l'objet de ligne tr avec l'ID bb et utilisez la méthode show() pour afficher tr.

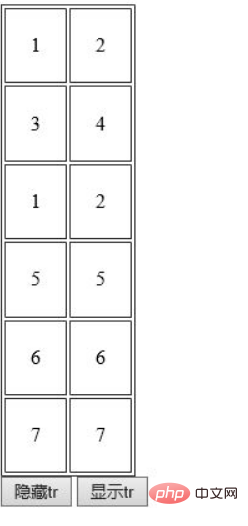
Ouvrez le fichier test.html dans le navigateur, cliquez respectivement sur les boutons pour voir l'effet.

Créez un fichier test.html après avoir cliqué sur Masquer tr

. Dans le fichier, utilisez les balises table, tr et td pour créer un tableau avec six lignes et deux colonnes. Créez deux boutons en même temps pour déclencher l'exécution des fonctions js. Dans la balise js, créez la fonction Hiddentr() et la fonction displaytr(). Dans la fonction Hiddentr(), obtenez l'objet de ligne tr avec la classe aa. Utilisez la méthode hide() pour masquer tr dans la fonction displaytr(). , obtenez l'identifiant pour l'objet de ligne tr de bb, utilisez la méthode show() pour afficher tr.
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéos de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

