Maison >interface Web >Voir.js >Qu'est-ce que vitepress? Comment mettre à niveau vuepress vers vitepress ?
Qu'est-ce que vitepress? Comment mettre à niveau vuepress vers vitepress ?
- 青灯夜游avant
- 2021-11-15 18:50:195503parcourir
Qu'est-ce que vitepress ? Cet article vous présentera les avantages de vitepress et vous présentera comment mettre à niveau vuepress vers vitepress. J'espère qu'il vous sera utile !

Avant vue3, je pense que tout le monde a utilisé ou entendu parler de vuepress. Il s'agit d'un générateur de sites Web statiques basé sur vue qui peut être utilisé pour rédiger des documents. Pour un contenu spécifique, veuillez consulter le Site officiel de VuePress.
Mais maintenant, il y a vue3, il y a vite, et puis il y a vitepress construit sur vite. (Pour la motivation générée par Vitepress, vous pouvez consulter le site officiel pour explication). [Recommandation associée : "tutoriel vue.js"]
Avantages de vitepress
- Basé sur vite au lieu de webpack, temps de démarrage plus rapide, rechargement à chaud, etc.
- Utilisez vue3 pour réduire la charge utile js
. vitepress/config.js
Améliorations de Vitepress
Utilisation de vue3
Utilisation de l'analyse statique de modèle améliorée de vue3 pour stringifier le contenu statique autant que possible
-
Utilisation de vue
-
Démarrage plus rapide du service de développement
- Les mises à jour chaudes sont plus rapides Lorsque le client navigue, les composants et les métadonnées de la nouvelle page sont obtenus ensemble Il n'est pas nécessaire d'utiliser vue-router
- (WIP) Les données de localisation i18n sont demandées selon les besoins
-
vitepress nécessite moins de configuration. Le but de vitepress est de réduire la complexité de la vuepress actuelle et de repartir des racines du minimalisme. Il est tourné vers l'avenir : ses navigateurs cibles sont des navigateurs qui ne prennent en charge que l'importation de modules ES natifs. Encouragez l'utilisation de js natif au lieu de vous échapper et d'utiliser des variables CSS pour la subjectivation
- Processus de mise à niveau
- La vitepress utilisée ci-dessous est la version v0.20.0
- 1 Installez vitepress
npm install vitepress
Utilisant à l'origine Il y en aura certainement. un dossier docs lors de l'utilisation de vuepress (sinon, vous pouvez en créer un vous-même). 2. Changez le fichier d'entrée en index.md
- Remarque : le fichier d'entrée de vuepress est docs/readme.md, et le fichier d'entrée de vitepress est index.md, vous devez donc changer le nom de l'original. lisez-moi ici Si l'index .md n'a pas d'autre contenu, vous pouvez ajouter du contenu simple
--- home: true title: 主页 lang: en-US heroText: BIFE文档库 tagline: 这是你的舞台,期待你的精彩 actionText: Get Started actionLink: /新人须知/first-day footer: MIT Licensed | Copyright © 2021-present CoolDream ---
3 Configurez les informations vitepress
.vitepressCréez le fichier de configuration sous
.vitepress <code>config.jsAjoutez des informations de configuration dans config.js
export default {
base: '', // 项目的基础路径
title: '文档', // 文档的标题,会显示在
description: '前端技术文档', // 文档描述
lastUpdated: '上次更新时间', // string | boolean
}4 Si vous souhaitez ajouter la bonne navigation en haut. , vous pouvez l'ajouter dans themeConfigAjouter
module.exports = {
themeConfig: {
// 顶部右侧导航
nav: [
{ text: 'Home', link: '/first-day' },
{
text: 'Components',
link: '/test'
},
],
}
}docs文件夹(如果没有的话就可以自己创建一个)。
2、更改入口文件为index.md
注意:vuepress的入口文件是docs/readme.md,而vitepress的入口文件是index.md,所以这个地方要改一下原来readme的名字如果index.md没有其他内容,可以添加一些简单内容
module.exports = {
themeConfig: {
// 侧边栏
sidebar: [
'/CHANGLOG':[
{
text: '更新日志'
}
],
'/': [
{
text: '新人须知',
children: [
{
text: '入职第一天',
link: '/first-day'
},
{
text: '入职第一周',
link: '/first-week'
}
]
}
]
],
}
}3、配置vitepress信息
- 创建
.vitepress文件夹 - 在
.vitepress下创建配置文件config.js - 在
config.js中添加配置信息
"scripts": {
"dev": "vitepress dev docs",
"build": "vitepress build docs",
"notice": "sh scripts/notice.sh"
},4、如果想要添加顶部的右侧导航,可以在themeConfig中添加
npm uninstall vuepress
注意:nav中的导航链接需要跟链接的文件名字一致,区分大小写
5、添加左侧导航,也是在themeConfig中添加
需要注意
vuepress的链接children中是具体的链接,而显示的导航名称是每一个.md文件中的title
而vitepress的children中是一个对象数组,text表示导航名称,link才是真正的链接
如果有多个路由的话,一定要把默认的路由写在最后
themeConfig:{
// 侧边栏
sidebar: {
// 其他路由在前
'other-router':[],
// 默认路由在最后
'/': [
{
text: '新人须知',
children: [
{
text: '入职第一天',
children: [
{text: '电脑'}
]
}
]
}
]
}
}6、添加脚本到package.json中
7、卸载vuepress
rrreee升级中遇到的问题
多个路由切换的时候不生效
最初的时候把默认路由写在了最前面,发现切换路由的时候路由没有更新,还是默认的路由,后来发现需要把默认路由写在最后
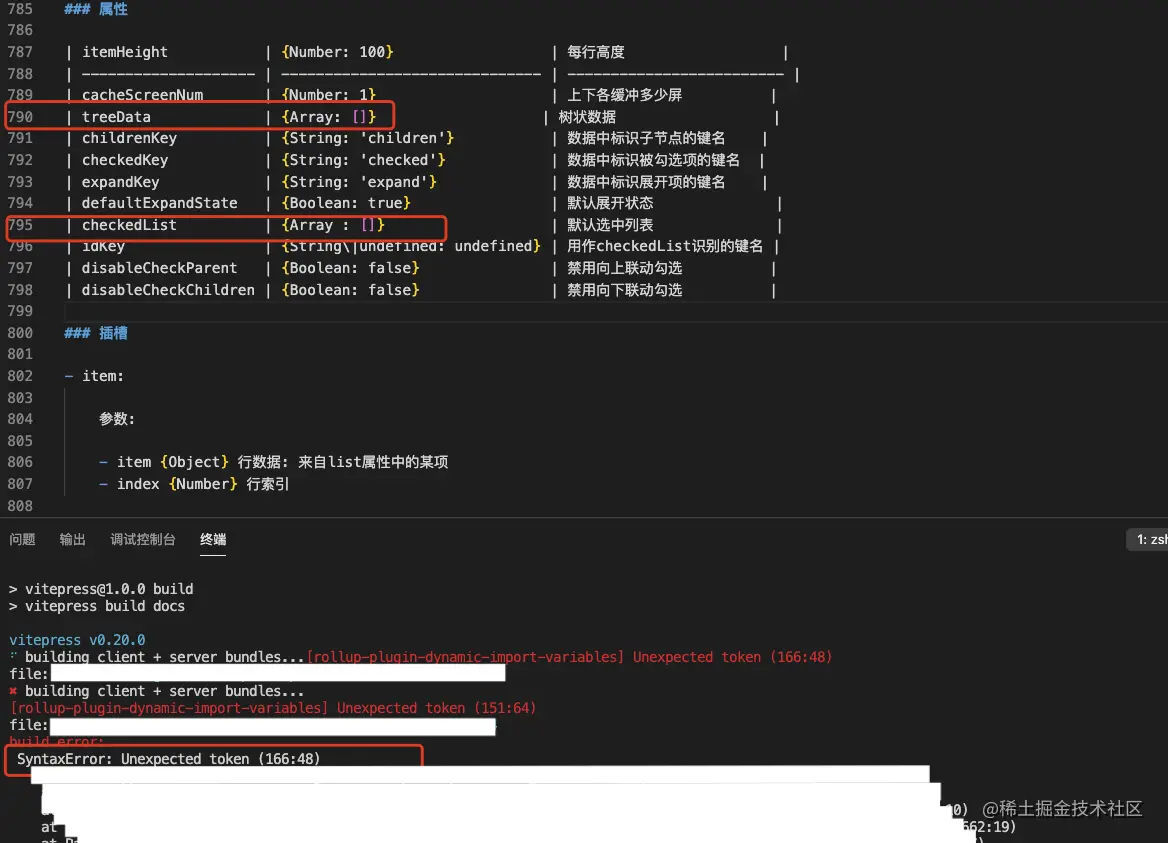
rrreeemarkdown中table格式(build的时候会报错)
数据类型后不能要空格,报错的行数一点都对不上,导致找问题找了好久),具体如下图

文件内部链接路径一定是.md或者省略,不能是其他文件类型(build的时候会报错)
vitepress会把路径的最后一级路径转换为*.html(如果是以/结尾的话,回去找文件夹下的index.md),如果是其他文件类型,如果*.txtRemarque : Le lien de navigation dans nav doit être le même que le nom du fichier lié, sensible à la casse
themeConfig🎜 🎜🎜Il est à noter que 🎜🎜🎜🎜le lien enfants de vuepress est un lien spécifique, et le nom de navigation affiché est le titre dans chaque fichier .md🎜🎜🎜🎜 tandis que les enfants de vitepress est un tableau d'objets et le texte représente le nom de la navigation, le lien est le vrai lien🎜🎜🎜🎜S'il y a plusieurs itinéraires, assurez-vous d'écrire l'itinéraire par défaut à la fin🎜🎜rrreee🎜6 Ajoutez le script à . package.json🎜rrreee🎜 7. Désinstaller vuepress🎜rrreeeProblèmes rencontrés lors de la mise à niveau🎜Cela ne prend pas effet lors du changement de plusieurs itinéraires🎜🎜Au départ, j'ai écrit l'itinéraire par défaut au début, mais j'ai constaté que l'itinéraire n'était pas mis à jour lorsque je changeais d'itinéraire, et c'était toujours l'itinéraire par défaut. Plus tard, j'ai découvert que je devais écrire l'itinéraire par défaut à l'endroit. la fin🎜rrreeeformat de table en markdown (Une erreur sera signalée lors de la construction) 🎜🎜 Il ne peut pas y avoir d'espace après le type de données. Le nombre de lignes signalées dans l'erreur le fait. ne correspondent pas du tout, ce qui conduit à une longue recherche du problème), comme indiqué ci-dessous 🎜🎜 🎜
🎜À l'intérieur du fichier Le chemin du lien doit être .md ou omis, et ne peut pas être d'autres types de fichiers (une erreur sera signalée lors de la construction) 🎜🎜vitepress convertira le dernier niveau du chemin en *.html (s'il commence par / à la fin, revenez en arrière et recherchez index.md) dans le dossier. S'il s'agit d'un autre type de fichier, s'il s'agit de *.txt, il ne sera pas trouvé.Les liens à l'intérieur du markdown ne peuvent pas contenir de chinois (une erreur sera signalée lors de la construction)
format de table en markdown (Une erreur sera signalée lors de la construction) 🎜🎜 Il ne peut pas y avoir d'espace après le type de données. Le nombre de lignes signalées dans l'erreur le fait. ne correspondent pas du tout, ce qui conduit à une longue recherche du problème), comme indiqué ci-dessous 🎜🎜 🎜
🎜À l'intérieur du fichier Le chemin du lien doit être .md ou omis, et ne peut pas être d'autres types de fichiers (une erreur sera signalée lors de la construction) 🎜🎜vitepress convertira le dernier niveau du chemin en *.html (s'il commence par / à la fin, revenez en arrière et recherchez index.md) dans le dossier. S'il s'agit d'un autre type de fichier, s'il s'agit de *.txt, il ne sera pas trouvé.Les liens à l'intérieur du markdown ne peuvent pas contenir de chinois (une erreur sera signalée lors de la construction)
*.html (s'il commence par / à la fin, revenez en arrière et recherchez index.md) dans le dossier. S'il s'agit d'un autre type de fichier, s'il s'agit de *.txt, il ne sera pas trouvé.Les liens à l'intérieur du markdown ne peuvent pas contenir de chinois (une erreur sera signalée lors de la construction)
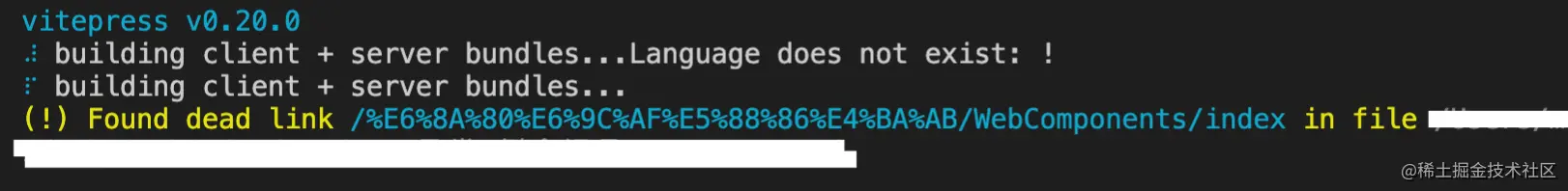
S'il existe un tel format de lien dans le markdown [技术分享](/技术分享/WebComponents/),在npm run build的时候是会报错的,报错信息如下图,此时改用<a href=""></a>Le lien avec une balise conviendra

Les liens dans le markdown nécessitent le protocole http (une erreur sera être signalé lors de la construction)
S'il n'y a pas de protocole http, une erreur sera également signalée
Pour plus de connaissances liées à la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie des hooks de navigation dans Vue-Router
- Distinguer $route et $router dans l'apprentissage du routage vue et voir leurs différences
- Une brève discussion sur la façon d'utiliser les composants dynamiques dans Vue ?
- Que sont les SPA et MPA en vue ? Quelle est la différence entre les deux ?
- Suivez-vous étape par étape pour démarrer rapidement avec vuex4 !

