Maison >interface Web >Voir.js >Distinguer $route et $router dans l'apprentissage du routage vue et voir leurs différences
Distinguer $route et $router dans l'apprentissage du routage vue et voir leurs différences
- 青灯夜游avant
- 2021-11-09 18:28:303176parcourir
Il y a deux objets $router et $route dans les paramètres de routage et les sauts. Ils sont très similaires, mais je n'arrive pas à les distinguer. Cet article vous aidera à comprendre la différence entre $route et $router dans le routage Vue. J'espère qu'il vous sera utile !

Récemment j'apprends à passer des valeurs entre routes dans Vue, ce qui implique la différence entre deux objets $route et $router , j'ai aussi vérifié quelques informations sur Internet, et a finalement fait le résumé suivant. $route 和 $router 这两者之间的区别,自己也通过上网查了一些资料,最后做出以下的总结。
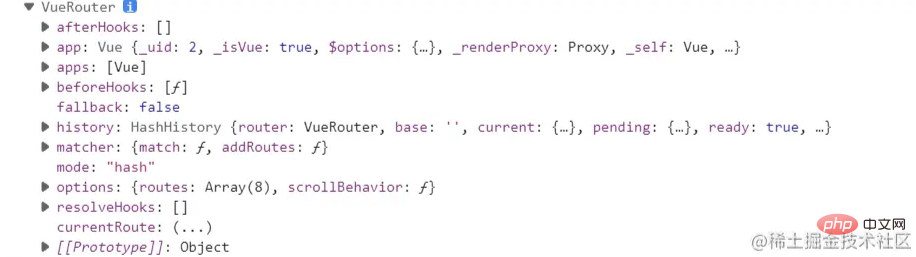
1、$router是VueRouter的一个对象,通过Vue.use(VueRouter)和Vue构造函数得到一个router的实例对象,这个对象中是一个全局的对象,他包含了所有的路由,包含了许多关键的对象和属性。【相关推荐:《vue.js教程》】

以history对象来举例:
$router.push({path:'home'}),本质是向history栈中添加一个路由,在我们看来是切换路由,但本质是在添加一个history记录
$router.replace({path:'home'}),//替换路由,没有历史记录
$router.push('/login') ,跳转到指定路由
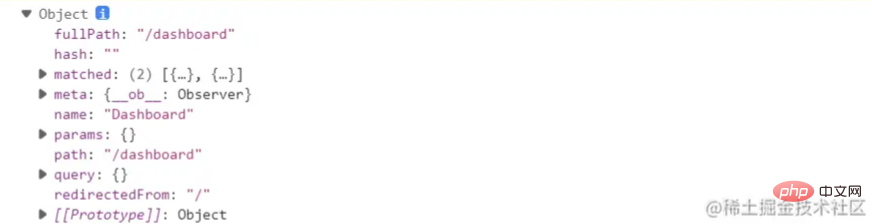
2、$route
$router est un objet de VueRouter. Un objet d'instance de routeur est obtenu via Vue.use(VueRouter) et cet objet est un objet global. contient toutes les routes et de nombreux objets et propriétés clés. [Recommandations associées : "tutoriel vue.js"]

Prenons l'objet historique comme exemple : $router.push ({path:'home'}), l'essence est d'ajouter une route à la pile d'historique. À notre avis, il s'agit de changer d'itinéraire, mais l'essence est d'ajouter un enregistrement d'historique$router.replace({path: 'home'}), //Remplacer l'itinéraire, aucun enregistrement d'historique$router.push('/login'), passer à l'itinéraire spécifiéLa chaîne $route.path, égale au chemin de l'objet route actuel, sera analysée en un chemin absolu, tel que /home/ews 🎜🎜 L'objet $route.params, contenant les valeurs clés des fragments dynamiques et fragments correspondants complets. Oui, il ne sera pas ajouté à la fin de l'objet url🎜🎜$route.query de la route, qui contient les paires clé-valeur des paramètres de requête dans la route. Sera épissé à la fin de l'url de routage🎜🎜$route.router Le routeur auquel appartient la règle de routage🎜🎜$tableau route.matchd, qui contient l'objet de paramètre de configuration de tous les fragments contenus dans le chemin actuellement correspondant🎜 🎜$route.name L'itinéraire actuel Le nom, si aucun chemin spécifique n'est utilisé, le nom sera vide🎜🎜🎜Pour plus de connaissances sur la programmation, veuillez visiter : 🎜Vidéo de programmation🎜 ! ! 🎜2
$routeest un itinéraire de saut. objet, chaque Routes aura un objet $route, qui est un objet local. Vous pouvez obtenir le nom, le chemin, les paramètres, la requête, etc. correspondants.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment implémenter le changement de classe dans vuejs
- Comment résoudre le problème des outils de développement vuejs qui ne s'allument pas
- Une brève discussion sur la façon de restituer les composants vue ? 3 façons de partager
- Bootstrap et vue peuvent-ils être utilisés ensemble ?
- Apprenez étape par étape à utiliser svg pour développer un composant de barre de progression circulaire dans vue2

