Maison >interface Web >Voir.js >Que sont les SPA et MPA en vue ? Quelle est la différence entre les deux ?
Que sont les SPA et MPA en vue ? Quelle est la différence entre les deux ?
- 青灯夜游avant
- 2021-11-11 19:15:584833parcourir
Cet article vous présentera la vue monopage (SPA) et multipage (MPA), et verra la différence entre SPA et MPA. J'espère qu'il vous sera utile !

Qu'est-ce que SPA
SPA Le nom complet est Application à page unique, qui est une application à page unique. Il est aussi généralement appelé CSR (Client Side Render), qui est un rendu côté client. Les ressources dont il a besoin, telles que HTML, CSS et JS, sont chargées en une seule requête, c'est-à-dire chargées dynamiquement sans actualisation. Le rendu du navigateur (client), comme son nom l'indique, signifie que tous les rendus de page, le traitement logique, le routage des pages et les requêtes d'interface se produisent dans le navigateur. Pour SPA, le changement de page consiste à basculer entre des composants ou des vues. [Recommandation associée : "tutoriel vue.js"]SPA 全称 Single Page Application,即单页面应用。一般也称为 CSR(Client Side Render),即客户端渲染。它所需的资源,如 HTML、CSS 和 JS 等,在一次请求中就加载完成,也就是不需刷新地动态加载。浏览器(Client)渲染顾名思义就是所有的页面渲染、逻辑处理、页面路由、接口请求均是在浏览器中发生。对于 SPA 来说,页面的切换就是组件或视图之间的切换。【相关推荐:《vue.js教程》】
简单来说,SPA应用程序只有一个html文件,在vue中可以通过vue-router来局部切换组件,而非刷新整个页面,来实现无刷新切换页面的技术
SPA应用程序避免了由于在服务器上呈现页面而导致的中断。 这消除了 Web 开发世界在提供无缝用户体验方面通常面临的最大问题。

SPA的原理
js会感知到url的变化,通过这一点可以用js监听url中hash值的变化,通过onhashchange事件,由于哈希值的变换并不会引发页面的刷新和跳转,当监听到hash变化,就可以动态的切换组件,就可以实现无刷新切换页面技术
- 注意. 在vue-router中 vue不支持onhashchange事件,它希望你使用vue-router中的钩子函数解决
SPA的优点
- 1.页面切换快
页面每次切换跳转时,并不需要做html文件的请求,这样就节约了很多http发送时延,我们在切换页面的时候速度很快。
- 2.用户体验好
页面片段间的切换快,包括移动设备, 尤其是在网络环境差的时候, 因为组件已经预先加载好了, 并不需要发送网络请求, 所以用户体验好
SPA的缺点
- 1.首屏加载速度慢
首屏时需要请求一次html,同时还要发送一次js请求,两次请求回来了,首屏才会展示出来。相对于多页应用,首屏时间慢。
- 2.不易于SEO
SEO效果差,因为搜索引擎只认识html里的内容,不认识js的内容,而单页应用的内容都是靠js渲染生成出来的,搜索引擎不识别这部分内容,也就不会给一个好的排名,会导致SPA应用做出来的网页在百度和谷歌上的排名差。
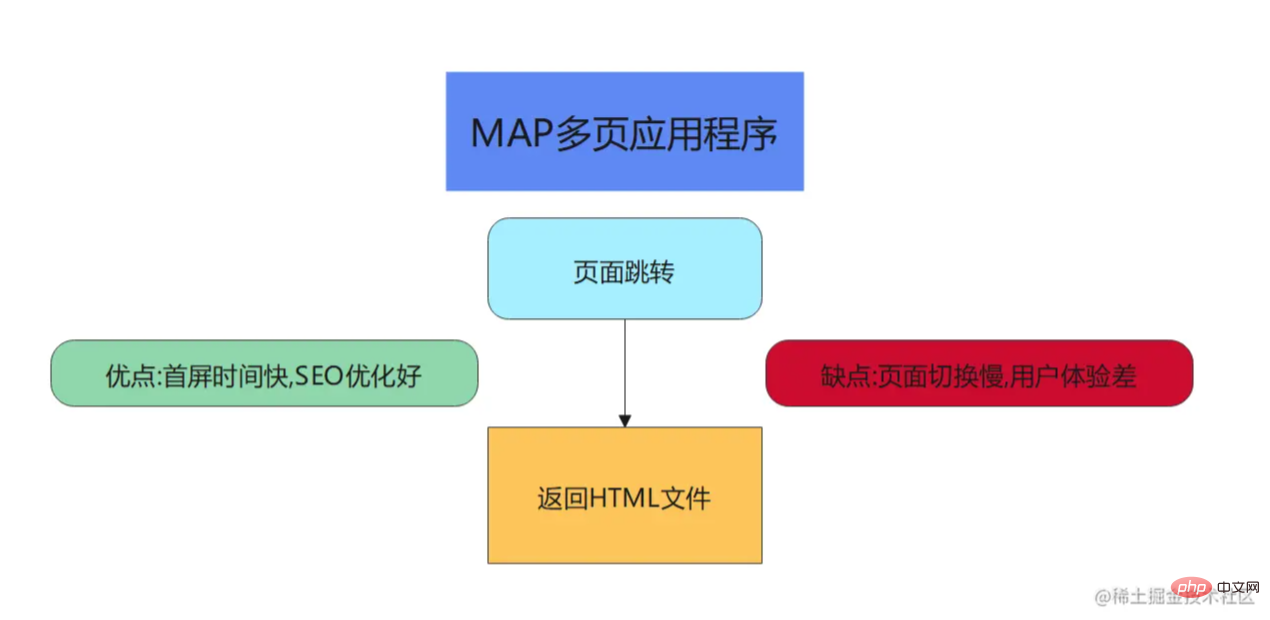
什么是MPA
MPA多页面应用 MultiPage Application ,指有多个独立页面的应用(多个html页面),每个页面必须重复加载js、css等相关资源。多页应用跳转,需要整页资源刷新。
与 SPA 对比最大的不同即是页面路由切换由原生浏览器文档跳转(navigating across documents)控制。
页面跳转,是返回 HTML 的。

MPA的优点
- 1.首屏加载速度快
当我们访问页面的时候,服务器返回一个html,页面就会展示出来,这个过程只经历了一个HTTP请求,所以页面展示的速度非常快。
- 2.SEO效果好
搜索引擎在做网页排名的时候,要根据网页的内容才能给网页权重,来进行网页的排名。搜索引擎是可以识别html内容的,而我们每个页面所有的内容都放在html中,所以这种多页应用SEO排名效果好。
MPA的缺点
- 1.页面切换慢
因为每次跳转都需要发送一个 HTTP 请求,如果网络状态不好,在页面之间来回跳转时,就会发生明显的卡顿,影响用户体验。
- 2.用户体验不佳
如果网络慢,页面很容易半天加载不出来,用户体验非常不好
为什么要使用SPA应用开发
通过上面的分析,我们不难发现,SPA和MPA各有优缺点,那我们为什么还要开发SPA呢,其实,Vue
vue-router pour changer de composant localement au lieu d'actualiser la page entière pour obtenir la technologie de changement de page sans actualiser🎜🎜L'application SPA évite d'avoir à restituer la page sur le serveur entraînant des interruptions. Cela élimine le plus gros problème auquel le monde du développement Web est généralement confronté pour offrir une expérience utilisateur transparente. 🎜🎜 🎜
🎜Principe de SPA
🎜js détectera les changements dans l'URL Grâce à cela, js peut être utilisé pour surveiller les changements dans la valeur de hachage dans l'URL via l'événement onhashchange. en raison de la transformation de la valeur de hachage, cela ne provoquera pas d'actualisation ou de saut de page. Lorsque des changements de hachage sont détectés, les composants peuvent être commutés dynamiquement et la technologie de changement de page sans actualisation peut être réalisée 🎜- Remarque. ne prend pas en charge onhashchange dans l'événement vue-router, il espère que vous pourrez utiliser la fonction hook dans vue-router pour le résoudre
Avantages du SPAAvantages de SPA h2>- 1. Changement rapide de page
🎜Chaque fois que la page change et saute, il n'est pas nécessaire de faire une demande pour le fichier html, ce qui permet de gagner beaucoup de temps d'envoi http Oui, on change de page très rapidement. 🎜- 2. Bonne expérience utilisateur
🎜La commutation entre les fragments de page est rapide, y compris sur les appareils mobiles, en particulier lorsque l'environnement réseau est médiocre, car les composants ont été préchargés, et Il n'est pas nécessaire d'envoyer des requêtes réseau, donc l'expérience utilisateur est bonne🎜Inconvénients du SPA
- 1 Le premier écran se charge lentementli>
🎜Sur le premier écran, vous devez demander html une fois, et également envoyer une requête js Après le retour de deux requêtes, le premier écran s'affichera. être affiché. Par rapport aux applications multipages, le premier temps d’écran est lent. 🎜- 2. Pas facile pour le SEO
🎜L'effet SEO est médiocre car le moteur de recherche ne reconnaît que le contenu en html et ne reconnaît pas le js code>, et le contenu des applications monopage est généré par le rendu <code>js. Les moteurs de recherche ne reconnaissent pas cette partie du contenu et ne donneront pas un bon classement, ce qui le fera. provoquer l'application SPA. Les pages Web résultantes ont un mauvais classement sur Baidu et Google. 🎜Qu'est-ce que MPA🎜🎜MPAApplication MultiPageApplication MultiPage fait référence à une application avec plusieurs pages indépendantes (plusieurs pages html) , chaque page doit charger à plusieurs reprises js, css et autres ressources associées. Les sauts d’applications multipages nécessitent une actualisation des ressources d’une page complète. 🎜🎜La plus grande différence par rapport à SPA est que le changement de routage de page est contrôlé par le saut de document du navigateur natif (navigation à travers les documents).
Les sauts de page renvoient du HTML. 🎜🎜 🎜
🎜Avantages de MPA
- 1 Le premier écran se charge rapidement
🎜Lorsque nous visitons la page, le serveur renvoie un <. code>html
, la page sera affichée. Ce processus ne passe que par une seule requête HTTP, la page s'affiche donc très rapidement. 🎜- 2. Bon effet SEO
🎜Lorsque les moteurs de recherche classent les pages Web, ils doivent accorder du poids aux pages Web en fonction du contenu des pages Web pour classer les pages Web. Les moteurs de recherche peuvent reconnaître le contenu de html, et tout le contenu de chacune de nos pages est placé en html, ce type d'application multipage a donc un bon effet de classement SEO. . 🎜Inconvénients du MPA
- 1. Le changement de page est lent
🎜Parce que chaque saut nécessite l'envoi d'une requête HTTP, si l'état du réseau n'est pas bon, des blocages évidents se produiront lors des sauts d'une page à l'autre, affectant l'expérience utilisateur. 🎜- 2. Mauvaise expérience utilisateur
🎜Si le réseau est lent, la page ne se chargera facilement pas pendant une longue période et l'expérience utilisateur est très mauvaise🎜Pourquoi utiliser le développement d'applications SPA
🎜Grâce à l'analyse ci-dessus, nous pouvons facilement constater que SPA et MPA ont leurs propres avantages et inconvénients, alors pourquoi devrions-nous développer SPA En fait, Vue Certaines autres technologies sont également fournies pour résoudre ces défauts, comme la technologie de rendu côté serveur (SSR), qui peut parfaitement résoudre ces défauts. Après avoir résolu ces problèmes, les applications monopage sont en fait des pages parfaites pour le. Front-end. Développer des solutions. 🎜Comparaison SPA et MPA
- Analyse comparative des deux, comme indiqué dans le tableau ci-dessous
- 1. Changement rapide de page
html, ce qui permet de gagner beaucoup de temps d'envoi http Oui, on change de page très rapidement. 🎜- 2. Bonne expérience utilisateur
Inconvénients du SPA
- 1 Le premier écran se charge lentementli>
html une fois, et également envoyer une requête js Après le retour de deux requêtes, le premier écran s'affichera. être affiché. Par rapport aux applications multipages, le premier temps d’écran est lent. 🎜- 2. Pas facile pour le SEO
html et ne reconnaît pas le js code>, et le contenu des applications monopage est généré par le rendu <code>js. Les moteurs de recherche ne reconnaissent pas cette partie du contenu et ne donneront pas un bon classement, ce qui le fera. provoquer l'application SPA. Les pages Web résultantes ont un mauvais classement sur Baidu et Google. 🎜Qu'est-ce que MPA🎜🎜MPAApplication MultiPageApplication MultiPage fait référence à une application avec plusieurs pages indépendantes (plusieurs pages html) , chaque page doit charger à plusieurs reprises js, css et autres ressources associées. Les sauts d’applications multipages nécessitent une actualisation des ressources d’une page complète. 🎜🎜La plus grande différence par rapport à SPA est que le changement de routage de page est contrôlé par le saut de document du navigateur natif (navigation à travers les documents).
Les sauts de page renvoient du HTML. 🎜🎜 🎜
🎜Avantages de MPA
- 1 Le premier écran se charge rapidement
🎜Lorsque nous visitons la page, le serveur renvoie un <. code>html
, la page sera affichée. Ce processus ne passe que par une seule requête HTTP, la page s'affiche donc très rapidement. 🎜- 2. Bon effet SEO
html, et tout le contenu de chacune de nos pages est placé en html, ce type d'application multipage a donc un bon effet de classement SEO. . 🎜Inconvénients du MPA
- 1. Le changement de page est lent
- 2. Mauvaise expérience utilisateur
Pourquoi utiliser le développement d'applications SPA
🎜Grâce à l'analyse ci-dessus, nous pouvons facilement constater que SPA et MPA ont leurs propres avantages et inconvénients, alors pourquoi devrions-nous développer SPA En fait,Vue Certaines autres technologies sont également fournies pour résoudre ces défauts, comme la technologie de rendu côté serveur (SSR), qui peut parfaitement résoudre ces défauts. Après avoir résolu ces problèmes, les applications monopage sont en fait des pages parfaites pour le. Front-end. Développer des solutions. 🎜Comparaison SPA et MPA
- Analyse comparative des deux, comme indiqué dans le tableau ci-dessous
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment résoudre le problème des outils de développement vuejs qui ne s'allument pas
- Une brève discussion sur la façon de restituer les composants vue ? 3 façons de partager
- Bootstrap et vue peuvent-ils être utilisés ensemble ?
- Apprenez étape par étape à utiliser svg pour développer un composant de barre de progression circulaire dans vue2
- Une analyse approfondie des hooks de navigation dans Vue-Router


