Maison >interface Web >tutoriel HTML >Que faire si les bordures des cellules du tableau HTML ne sont pas affichées
Que faire si les bordures des cellules du tableau HTML ne sont pas affichées
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-11-09 17:05:4014941parcourir
Solution pour que la bordure des cellules du tableau ne s'affiche pas : utilisez l'attribut border pour ajouter un style de bordure à l'étiquette de la cellule du tableau "
", la syntaxe est " ... ".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
Solution au problème selon lequel les bordures des cellules du tableau html ne sont pas affichées :
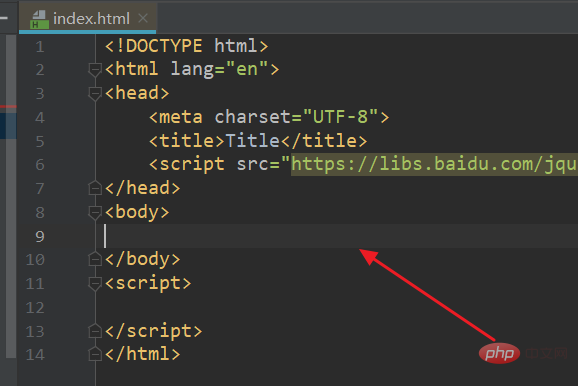
1 Tout d'abord, ouvrez l'éditeur html et créez un nouveau fichier html, par exemple : index.html.

2. Dans la balise
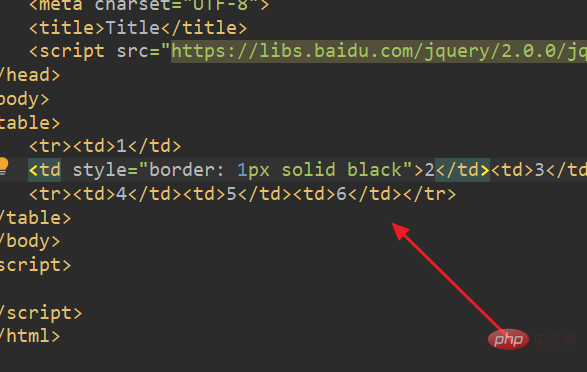
dans index.html, saisissez le code html :<table> <tr><td>1</td><td style="border: 1px solid black">2</td><td>3</td></tr> <tr><td>4</td><td>5</td><td>6</td></tr> </table>
En HTML, l'attribut qui doit être défini pour empêcher l'affichage de la bordure du tableau est border.
Les bordures de tableau sont des lignes droites autour des éléments du tableau qui séparent les lignes, les colonnes et les cellules. Par défaut, les tableaux sans bordure sont affichés.
border=n, spécifie la valeur en pixels de la largeur de la bordure du tableau. Plus le nombre est grand, plus il est large.

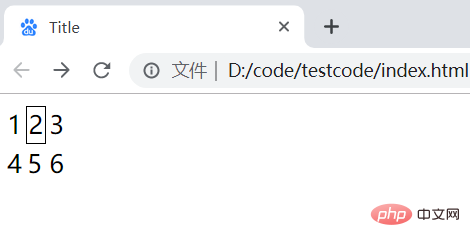
3. Le navigateur exécute la page index.html Pour le moment, seule la deuxième cellule du tableau a un affichage filaire.

Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

