Maison >interface Web >tutoriel HTML >Comment ajouter du texte aux images en HTML
Comment ajouter du texte aux images en HTML
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-11-09 16:15:0867177parcourir
Méthode d'ajout : 1. Utilisez l'attribut position pour ajouter un style de positionnement relatif à l'élément conteneur div contenant des images et du texte ; 2. Utilisez l'attribut position pour ajouter un style de positionnement absolu à l'élément texte ; top attributs pour définir l'élément de texte sur la position de l'image, positionnez simplement le texte sur l'image.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment ajouter du texte aux images html :
1 Créez un nouveau fichier html, nommé test.html, pour expliquer comment ajouter du texte aux images en utilisant html+css.

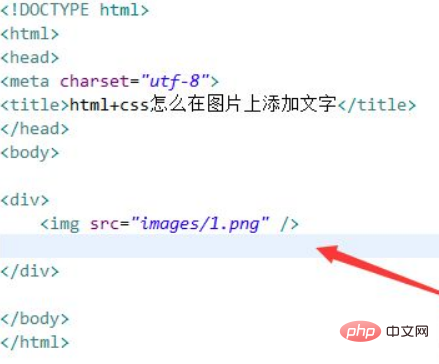
2. Dans le fichier test.html, utilisez la balise div pour créer un module, et dans le div, utilisez la balise img pour créer une image.

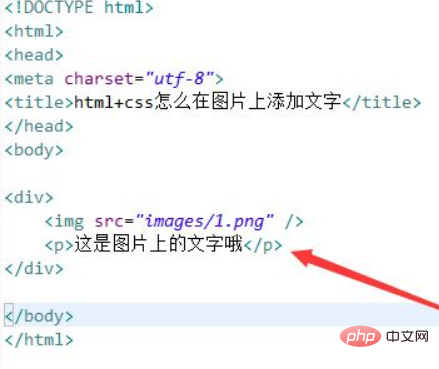
3. Dans le fichier test.html, dans la balise div, utilisez la balise p pour créer un morceau de texte. Ensuite, le texte sera ajouté à l'image via CSS.

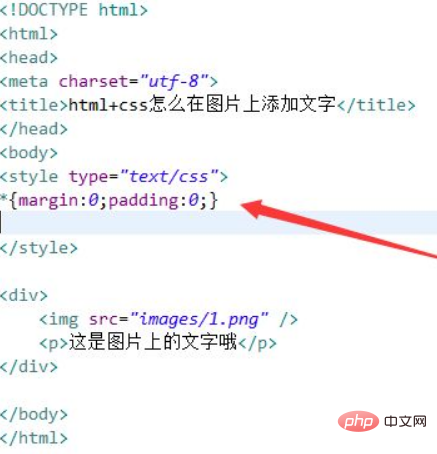
4. Dans le fichier test.html, dans la balise css, utilisez "*" pour initialiser les marges intérieures et extérieures de tous les éléments de la page à 0 pour éviter d'affecter la définition de style css suivante.

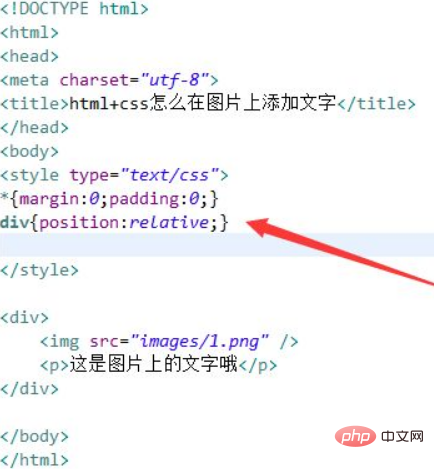
5. Dans la balise css, définissez le style de l'élément div et définissez son attribut de position comme positionnement relatif (relatif).

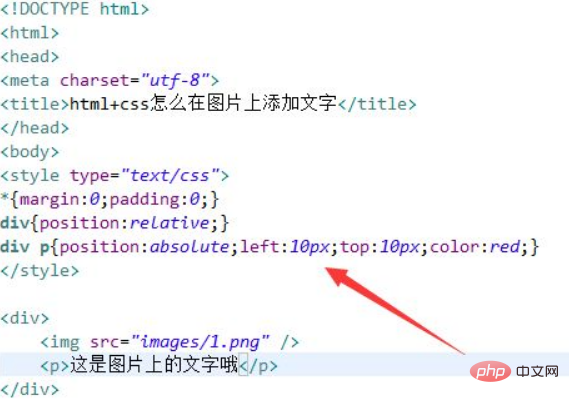
6. Dans la balise css, définissez le style de l'élément p dans le div et définissez sa position d'attribut de position comme positionnement absolu (absolu). Ce positionnement absolu est relatif à la position de l'image, de sorte que. la distance du texte Le bord gauche de l'image est de 10 px, la distance depuis le bord supérieur de l'image est de 10 px et la couleur du texte est définie sur rouge.

7. Ouvrez le fichier test.html dans le navigateur pour vérifier l'effet.

Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

